
Enhancing the User Interaction of Online Students: Analysis of an
Interaction Concept for a Learner Dashboard
Thorleif Harder
a
and Gilbert Drzyzga
b
Institute for Interactive Systems, Technische Hochschule Luebeck, Germany
Keywords:
Interaction Concept, Learner Dashboard, Navigation Mechanisms, Iterative Optimization, User Experience.
Abstract:
This paper describes the systematic development, evaluation, and iterative refinement of an interaction concept
for a Learner Dashboard (LD) to enhance intuitive and user-centered engagement for online students. The core
of this concept is represented by precisely designed interaction elements such as icons, navigation mechanisms
and adaptive features, each iteratively refined through a feedback loop. The concept emphasizes the crucial role
of intuitive icons and clear navigation, aligning with established design principles and user expectations. The
implementation of text buttons with arrow icons is particularly notable, enhancing affordances and signifiers
and significantly improving the clarity of navigation paths and user guidance. Proactive support elements
like alerts and confirmation prompts significantly reduced user errors. The findings highlight the essential
role of iterative design and user feedback in tuning the interaction design to resonate with the cognitive and
emotional needs of online students, enhancing the user experience. The paper argues the evolved interaction
design represents a significant step towards a user-centered and intuitive learning environment. Future work
should focus on real-world testing to evaluate the technical feasibility and user acceptance of the developed
concept in different learning scenarios.
1 INTRODUCTION
The advance of digitization has permanently changed
the way education is delivered. Platforms, such as
Moodle, have become central tools in this context, as
they represent the transition from traditional learning
methods to technology-enhanced approaches that en-
able a more individualized and self-directed learning
experience (Siemens, 2013). Moodle is a widely-used
open-source learning management system (LMS), of-
fering a variety of tools for course management and
delivery, collaborative learning, and assessment. A
particular feature of these platforms are learner dash-
boards (LDs), which provide a comprehensive view
of student learning by transforming data into visual
representations. An LD is a digital interface that
provides learners with an overview of their learning
activities, progress and performance within a LMS
and can provide support in their studies (Corrin and
de Barba, 2015). Visualizing learning through ef-
fective interaction concepts helps learners better un-
derstand progress and areas that need improvement
a
https://orcid.org/0000-0002-9099-2351
b
https://orcid.org/0000-0003-4983-9862
(Klerkx et al., 2014). However, extensive informa-
tion provision can also present difficulties. For ex-
ample, data overload can be more of a barrier than a
help to students, as it can create an additional cog-
nitive load that makes it difficult to absorb and pro-
cess relevant information. In addition, students show
significant differences in learning behaviors and tech-
nological abilities that must be considered. Variance
presents an additional challenge that it can affect the
effectiveness of LDs if they are not adjusted accord-
ingly (Parpala et al., 2022).
A research project of a university network is cur-
rently developing an LD that integrates an innovative
interaction concept. This concept aims to optimize
the presentation of information and improve usability
to address the identified challenges and improve the
overall user experience (UX).
1.1 The Role of Usability
The increasing complexity and information overload
of digital learning platforms consequently bring us-
ability to the forefront. An effective UX is determined
not only by the quality of the data presented, but also
by how that data can be presented and interpreted
Harder, T. and Drzyzga, G.
Enhancing the User Interaction of Online Students: Analysis of an Interaction Concept for a Learner Dashboard.
DOI: 10.5220/0012374600003660
Paper published under CC license (CC BY-NC-ND 4.0)
In Proceedings of the 19th International Joint Conference on Computer Vision, Imaging and Computer Graphics Theory and Applications (VISIGRAPP 2024) - Volume 1: GRAPP, HUCAPP
and IVAPP, pages 471-479
ISBN: 978-989-758-679-8; ISSN: 2184-4321
Proceedings Copyright © 2024 by SCITEPRESS – Science and Technology Publications, Lda.
471

(Nielsen, 1994). An intuitive dashboard design that
minimizes cognitive load and facilitates information
intake can greatly enhance learning (Sweller, 1988;
Few, 2006). The combination of aesthetics, function-
ality, and adaptability is therefore crucial. The LD
and integrated interaction concept to be developed ad-
dresses exactly this issue and attempts to optimize us-
ability through an improved design.
1.2 Interaction as the Core of Digital
Learning Tools
Understanding the relationship between users and
digital platforms is not limited to the aesthetic de-
sign of user interfaces. Rather, the depth and qual-
ity of this relationship are crucially shaped by the un-
derlying interaction concepts (Few, 2006). In envi-
ronments like Moodle, the interactions significantly
influence the learning experience (Siemens, 2013).
These determine how users retrieve, interpret, and re-
spond to information-especially in digital learning en-
vironments such as Moodle, where such interactions
influence the learning experience (Siemens, 2013).
Interaction and engagement in learning in online en-
vironments are complex and influenced by multiple
factors, such as learner self-efficacy and emotional as-
pects, that can shape the learning process (Wang et al.,
2022).
Many of the dashboards currently available
(Kokoc and Altun, 2021; Jivet et al., 2017) often
rely on generic interaction models. While these mod-
els are useful, they may not adequately address the
unique challenges and requirements of online stu-
dents. One key aspect where generic models often fall
short is in supporting the self-regulation needs of on-
line students. Online students need tools to help them
set and track personal learning goals, manage their
time effectively, and self-assess their understanding
and progress. Self-regulation in an online learning
environment is crucial, as students are often expected
to take more responsibility for their learning journey.
The lack of personalized self-regulation tools in LDs
can lead to a mismatch between the student’s learn-
ing needs and the support provided by the platform,
potentially affecting motivation and overall learning
outcomes. The interaction concept introduced here
aims precisely to address these aspects. Here, we aim
for a design that addresses the real-world needs of on-
line students (Harder and Drzyzga, 2023) and enables
them to access information smoothly.
Against this background, the development of
interaction concepts should always be based on
well-founded research and regular feedback. User-
centered design (UCD) approaches that place online
students at the center of the development processes
help to ensure the effectiveness and relevance of the
interaction.
1.3 Objectives
Considering the listed challenges and the importance
of usability, this work focuses on the iterative devel-
opment and evaluation of a specific interaction con-
cept for an LD in Moodle. In the process, the three-
stage evaluation approach according to Drzyzga and
Harder (2023) is used to continuously optimize the
usability of the concept. With this background, this
work poses two central research questions that shed
light on this development and optimization process:
RQ1. How can iterative feedback cycles from user
testing directly influence and improve the design and
functionality of the interaction concept in the LD?
RQ2. In what ways does the refinement of the interac-
tion concept though iterative development impact of
the usability and user experience (UUX) in the LD?
The primary goal of this work is to develop an in-
teraction concept that can be applied specifically to an
LD in Moodle as part of a project for the online degree
programs of a university network. The project focuses
on the development of a dashboard that supports the
learning process of online students through provided
information and recommendations. Through an iter-
ative approach and the integration of feedback from
the target group, a concept is to be developed that op-
timally shapes the learning environment for the users.
The LD aims to promote self-regulation of online stu-
dents and reduce dropout rates.
2 METHODOLOGICAL
DEVELOPMENT OF THE
INTERACTION CONCEPT
The developed interaction concept aims to optimize
the UUX by being based on the specific needs and re-
quirements of online students. A particular focus is on
avoiding information overload and reducing cognitive
load (Drzyzga et al., 2023) to promote efficient and
effective interaction. The following sections elaborate
on the conceptual basis and the specific design and in-
teraction elements of the interaction concept that were
applied during the development process.
2.1 Conceptual Foundation
The conceptual foundation of the interaction concept
is based on the design study of Drzyzga and Harder
HUCAPP 2024 - 8th International Conference on Human Computer Interaction Theory and Applications
472

Figure 1: This representation shows the complete evaluation process of the developed interaction process. This is based on
the design study according to Drzyzga and Harder (2023).
(2023), who engaged in an iterative UCD process to
develop an LD. In the process, three evaluation phases
were conducted to continuously optimize the usabil-
ity of the LD for online students (Drzyzga and Harder,
2023b). The evaluation phases included consideration
of design laws and factual and interaction problems,
evaluation based on specific interaction principles,
and analysis using an eye-tracking study (Drzyzga
et al., 2023). Figure 1 illustrates the evolution of
the interaction concept resulting from the iterative ap-
proach.
During the ongoing evaluation phases of the de-
sign study, there was a focus on the specific inter-
action of the users with the different interaction el-
ements of the prototype, but this has not been consid-
ered in detail so far.
In the next sections, interaction and the resulting
further development of the interaction concept will be
discussed in more depth to improve the UUX of the
LD.
2.1.1 Gestalt Laws and Factual and Interaction
Problems According to Streitz (1985)
In this phase, similar to the design study by Drzyzga
and Harder (2023), the entire LD was not considered.
The focus was only on the visual structure of the in-
teraction concept.
For this purpose, both Gestalt laws and Streitz’s
(1985) factual and interaction problems were exam-
ined in one study (Drzyzga and Harder, 2023a). The
Gestalt laws, originally derived from Gestalt psychol-
ogy, serve as essential principles to promote visual
clarity and coherence (Wertheimer, 1922). These
laws, including the law of proximity, similarity, and
good continuation, have been applied to create a clear
and logical visual structure that facilitates user navi-
gation and interaction of the LD.
By applying Streitzs model (1985), which differ-
entiates between factual and interactional problems,
online students (n = 24) were encouraged to iden-
tify potential challenges (Streitz, 1985). Participants
documented the identified LD and specific interaction
problems so that the interaction concept to be devel-
oped could be adjusted accordingly to Drzyzga and
Harder (2023).
2.1.2 Evaluation Based on Specific Interaction
Principles
The second phase of the design study of Drzyzga and
Harder (2023) focused on the practical evaluation of
the lot during a half-day workshop. This phase con-
centrated on applying and assessing the UUX of the
low-fidelity LD prototype, evaluated by 24 students.
The evaluation was based on the interaction principles
defined in the EN ISO 9241-110:2020 standard, and
Drzyzga and Harder (2023b) considered all seven in-
teraction principles in their study (DIN, 2020). How-
ever, four principles were particularly pivotal for the
interaction concept’s further development and opti-
mization: Self-descriptiveness, Conformity to User
Expectations, Learnability, and Robustness to User
Error. These principles formed the methodological
basis for evaluating various interaction options in the
prototype. The selection was based on the specific
context and goals of the LD, with the aim of prior-
itizing aspects that would provide the most signifi-
cant improvements in UX and interaction. The re-
maining three principles, while valuable, were con-
sidered to have less immediate impact on improving
the interaction concept. This strategic selection al-
lowed for a more targeted and effective improvement
of the LD, focusing on areas that would provide the
most tangible benefits to users in the learning envi-
ronment. Self-descriptiveness ensures intuitive under-
standing of the dashboard’s functions, while Confor-
mity to User Expectations ensures the dashboard op-
erates consistently with user expectations. Learnabil-
ity allows users to learn the system quickly and use it
efficiently, while robustness to user error increases the
system’s resilience to errors and misunderstandings.
The focus was on specific interaction capabilities that
are essential to the design of interaction concepts.
Drzyzga and Harder’s (2023b) research high-
lighted these interaction principles’ importance in the
Enhancing the User Interaction of Online Students: Analysis of an Interaction Concept for a Learner Dashboard
473

design process. Applying these principles enabled a
solid evaluation and optimization of the interaction
concept, allowing the prototype’s UUX to be system-
atically evaluated and refined for intuitive UX.
2.1.3 Evaluation Through Eye-Tracking Study
The final eye-tracking evaluation (n = 10), conducted
as another study (Drzyzga et al., 2023) and supported
by the Thinking Aloud technique, explored user in-
teraction with the LD from a new perspective. The
users eye movements captured by eye-tracking and
the verbal feedback from the Thinking Aloud sessions
provided insights into cognitive load and user guid-
ance that contributed to the further development of
the interaction concept. This study highlighted two
key challenges: increased cognitive load due to com-
plex navigation and unclear interaction elements, and
overwhelming information density in certain LD ar-
eas. These findings led to targeted improvements in
navigation simplicity, clarity of interaction elements,
and optimized information presentation. In addition
to the objectives of the design study (Drzyzga and
Harder, 2023a) and the eye-tracking study (Drzyzga
et al., 2023), this research aimed to identify specific
challenges and cognitive efforts directly related to the
interaction concept, such as analyzing eye movements
in the context of navigation or understanding user ex-
pectations during the activation of an interaction ele-
ment.
2.2 Design Elements and Interaction
Flows
The systematic development of the interaction design
within the LD focused on enhancing UUX and learn-
ing efficiency. During follow-up/iterative sessions,
the interaction concept was considered separately to
provide a specific focus within the LD, ensuring that
each element aligns closely with user needs. The se-
lection and design of interaction elements, as shown
in Table 1, were driven by two main objectives: to
enhance intuitiveness for seamless navigation and to
foster user engagement through customization fea-
tures. These elements are pivotal to the UUX of the
LD, acting as primary interfaces for user interaction.
The expected outcomes of this design approach
include improved usability, achieved through a more
intuitive interface, and enhanced learning outcomes,
facilitated by allowing students to interact with the
LD in a better way.
The table 1 below shows an overview of the main
interaction elements implemented in the LD, grouped
by their functional category. This categorization helps
to better understand and organize the different roles
these elements play in the context of the interaction
concept.
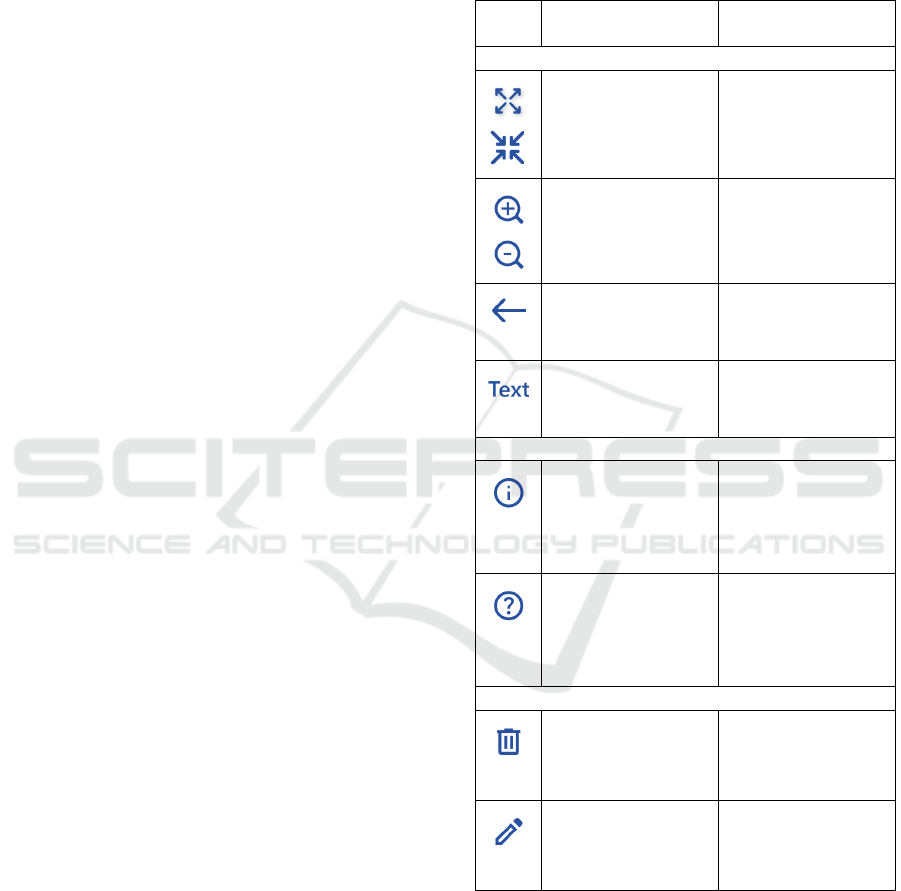
Table 1: Representation of the interaction elements and as-
sociated functions.
Fig. Interaction ele-
ments
Functions
Navigation elements
Maximize / mini-
mize icons
Navigation be-
tween Summary-
and detailed view
Zoom in / zoom
out icons
Navigation be-
tween Summary-
and detailed view
Arrow icons Navigation be-
tween Summary-
and detailed view
Text buttons Used for trigger-
ing specific actions
and navigation
Information and help elements
Information icon Provides help
or additional in-
formation on a
specific topic
Question mark
icon
Provides help
or additional in-
formation on a
specific topic
Editing elements
Trash can icon Used to delete spe-
cific entries or in-
formation
Pencil Icon Allows editing of
entries or informa-
tion
In accordance with established concepts, the de-
sign of the interaction elements was systematically
developed to ensure an intuitive interaction concept
(Ifenthaler et al., 2018). A particular focus was placed
on the iterative sessions to continuously optimize the
interaction concept and better meet the needs of on-
line students.
HUCAPP 2024 - 8th International Conference on Human Computer Interaction Theory and Applications
474

3 RESULTS OF THE
INTERACTION CONCEPT
The following sections present the central findings
from the different evaluation phases of the developed
interaction concept. The findings are divided into two
main sections: The optimization of specific interac-
tion elements and a deeper exploration of fundamen-
tal interaction principles. The analyses and adjust-
ments based on both user feedback and the applica-
tion of accepted design principles.
These optimizations of the interaction elements
directly reflect RQ1 by demonstrating how iterative
feedback cycles from user testing directly influence
and improve the design and functionality of the inter-
action concept in the LD.
3.1 Evaluation and Optimization of the
Interaction Elements
Optimization of the interaction elements played a crit-
ical role in increasing the efficiency and effectiveness
of the LD. Through precise analysis and adjustments,
the interaction elements were refined to better align
with user expectations and facilitate smoother naviga-
tion, thereby significantly contributing to an improved
user-centric environment within the LD.
3.1.1 Icon Adaptation and Visual Clarity
During the iteration process, it was evident that some
icons in the original design caused confusion. In par-
ticular, the visual similarity between the cross and
trash can icons and between the question mark icon
and information icon created ambiguity among users.
Users reported difficulty distinguishing content differ-
ences between these icons, presenting potential con-
fusion (Drzyzga and Harder, 2023a). To address this,
a careful selection process for the icons was imple-
mented. The decision-making was based on user
feedback and standard iconography practices. We
sourced icons from Google Material, known for its
intuitive and universally recognizable designs. This
library was chosen for its adherence to industry stan-
dards in icon design, ensuring that the icons are easily
recognizable and understood by a wide user base. In
the redesign, we removed the information icon and
trash can to enhance their uniqueness and recogniz-
ability. The chosen icons were designed to follow
the Gestalt law of separability, enhancing their dis-
tinctiveness. This design principle was particularly
important in ensuring that each icon clearly conveyed
its intended function without ambiguity.
Regarding the pencil icon, participants were
mostly positive. Participants expressed that this could
be due to the Gestalt law of closedness, as the icon
has a clear and closed outline that is easy to recognize
and understand. Despite the positive feedback, there
is still room for further investigation to optimize the
UUX.
The optimization of icon arrangement and visual
elements on the LD also adhered to the design prin-
ciples of proximity and common region, enhancing
intuitive UUX. To this effect, the positioning of icons
was revised in both horizontal and vertical orienta-
tion to create visual balance and minimize potential
confusion. The consistent layout promotes clear nav-
igation of the LD, which helps to improve the UUX.
Participants noted that the revised icon arrangement
and clearly delineated dashboard areas facilitated in-
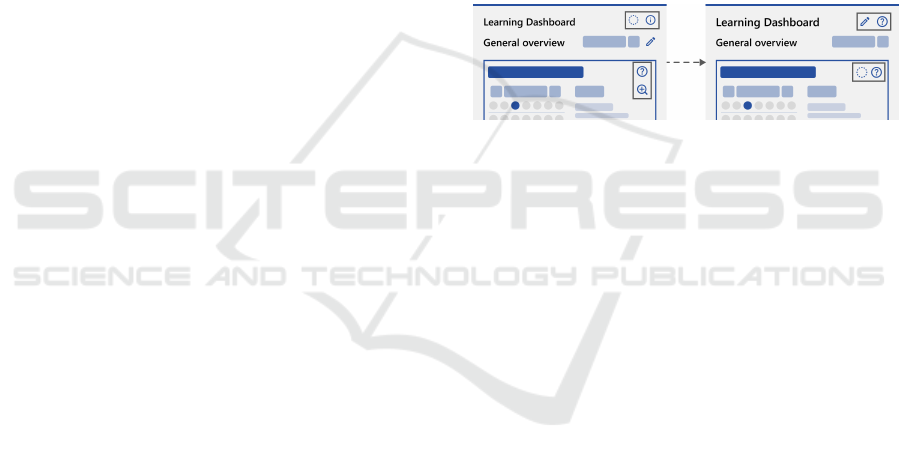
teraction. Figure 2 visualizes this adaptation.
Figure 2: Repositioning of the interaction elements.
The left figure shows the LD in the second iter-
ation step, in that the icons are still arranged in this
way. The frames are again meant to represent the lack
of coherence between the elements. The right figure
shows the result after the students’ feedback has been
integrated into the interaction concept.
3.1.2 Adaptations for Intuitive Navigation
Another adaptation related to the navigation concept.
In the first iteration step, a maximize and minimize
icon were used. These icons were chosen because
they symbolically allow to maximize/minimize the
amount of information. Maximizing allows you to
capture more information briefly, while minimizing
allows for a clearer, less cluttered view. However,
respondents incorrectly associated these icons with a
move function, which interfered with the desired nav-
igation function. Based on student feedback, these
icons were replaced with a zoom in / zoom out icon
to improve the clarity of the function for navigating
between the summary and detailed views and to opti-
mize the UUX (Fig. 3).
In the further process of the study, it turned out
that the users had difficulties finding their way in the
flat hierarchy with the help of the zoom in / zoom
out between the views. The previously used zoom
icons, which stood for the detailed view, were recog-
nized as not sufficiently intuitive. Consequently, we
Enhancing the User Interaction of Online Students: Analysis of an Interaction Concept for a Learner Dashboard
475

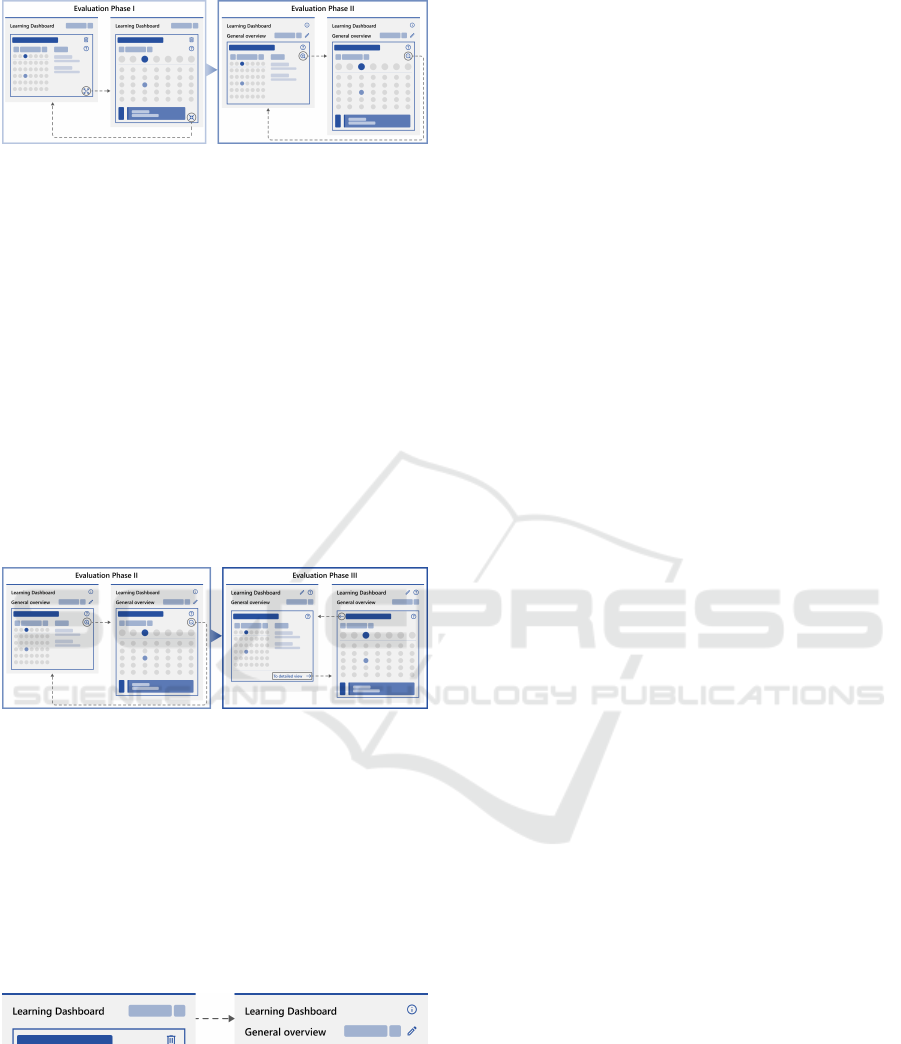
Figure 3: Detailed presentation of changes from the first
evaluation phase to the second evaluation phase.
replaced these icons with a larger button to better sig-
nify view transitions. In the eye-tracking study con-
ducted (Drzyzga et al., 2023), it became clear that, on
the one hand, the combination between text and icon
(arrow pointing to the right, thereby indicating the
navigation direction) and, on the other hand, the en-
larged button reinforced the interaction with the but-
ton and was more intuitive. Figure 4 illustrates the
navigation concept’s evolution from the second to the
third iteration step.
These adaptations for intuitive navigation, like
the zoom in/out icons and the enlarged button, also
demonstrate RQ1. They highlight the incorporation
and implementation of user feedback in iterative cy-
cles to enhance the LD’s usability and efficiency.
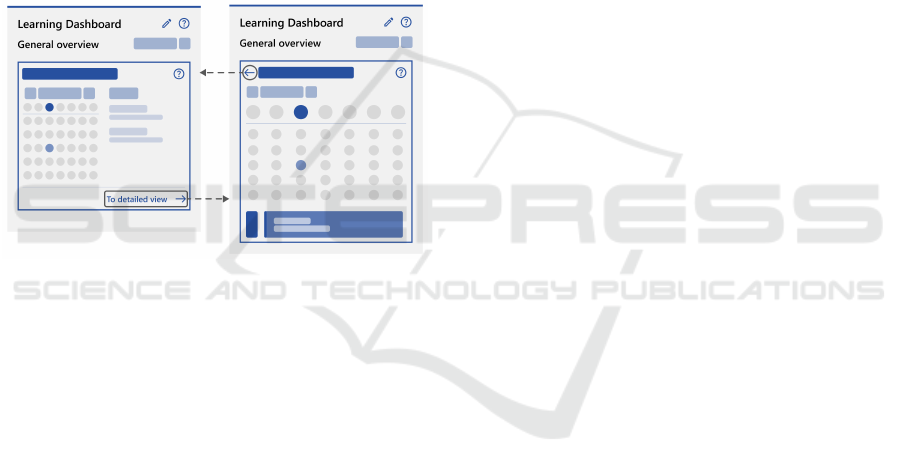
Figure 4: Detailed presentation of changes from the second
evaluation phase to the third evaluation phase.
As a result, it showed that, in contrast to the pre-
vious evaluations, all participants reached the naviga-
tion to the detailed view.
Navigation was also supported by the introduction
of text elements that always indicated to users which
area or level of the LD they were currently in (Figure
5). This improvement made it possible to reduce the
feeling of disorientation and further minimize cogni-
tive load.
Figure 5: Adaptation of a text element for improved orien-
tation in LD.
3.2 Focused Evaluation Based on
Interaction Principles
In the previous section, the focus was on optimizing
specific interaction elements. In this section, we aim
to take a more in-depth look at interaction principles.
By analyzing the principles of Self-descriptiveness,
Conformity with User Expectations, Learnability, and
Robustness to User Error, an understanding of how
the interaction concept affects the UUX is gained.
These principles directly address RQ2, exploring
how the refinement of the interaction concept through
iterative development impacts UUX in LDs.
3.2.1 Self-Descriptiveness and Conformity with
User Expectations
A consideration of the principles of Self-
descriptiveness and Conformity with User Ex-
pectations led to findings regarding user expectations
and further results of intuitive navigation. It was
determined that the introduction of a ”back button”
was identified as a necessary addition to provide
users with a familiar navigation option. Participants
expressed that they are used to finding a back button
in the upper left margin from other applications,
which was missing in our concept (Fig. 1).
Furthermore, the importance of feedback mecha-
nisms became clear from the user feedback. Here, it
was highlighted that visual feedback after interaction
can provide confirmation to users whether their action
was successful or whether an error occurred.
Likewise, the need for an accessible and easy-to-
understand help section, signaled by a question mark
icon, became clear. Users emphasized that such a fea-
ture is of great importance to them, especially when
ambiguities or difficulties arise. In addition, partici-
pants stressed the importance of consistent placement
of elements, especially icons, to avoid confusion.
3.2.2 Learnability and Robustness Against User
Error
The primary aim of these principles was to make the
interaction concept easy to learn and use. During
the evaluation, it was found that users were unsure
how to edit and add dashboard elements. To address
this issue, clear instructions and guidance were added
to guide the user through the process, Drzyzga and
Harder (2023b) have already fully executed this ap-
proach in their work. Additionally, mouse hover sup-
port was introduced, providing extra information or
instructions when hovering over an element.
A central consideration was the robustness of the
interaction concept against common user errors. The
evaluation showed that accidental deletion of cards
was a recurring problem. Participants appeared over-
whelmed after an accidental deletion, with reactions
such as ”Did I just press somewhere?” or ”How did
that happen?”. To counteract this problem, additional
HUCAPP 2024 - 8th International Conference on Human Computer Interaction Theory and Applications
476

confirmation prompts were introduced before deleting
a card.
The eye-tracking study showed, regarding the in-
teraction concept, that one participant had difficulty
deactivating the edit mode again.
4 CONCLUSION
After thorough evaluation and iterative optimization,
this chapter presents the last version of the interac-
tion concept for the LD in the evaluation process.
The findings collected in the previous chapters and
the feedback from the users provided the basis for the
elaboration of this last concept. The goal was to cre-
ate a user-centered and intuitive interaction concept
that significantly improves the UUX (Fig. 6).
Figure 6: Presentation of the last interaction concept in the
evaluation process
This version features evaluated icons that were re-
fined during an extensive iterative process. In addi-
tion, navigation that was identified as intuitive in the
tests was integrated into the LD, but its technical ef-
fectiveness has yet to be validated. Based on this, it
must be considered whether the developed interaction
concept also proves itself in technical reality.
In the following, the core components of the latest
interaction concept of the evaluation process as well
as the underlying design principles are presented in
detail.
4.1 Navigation and User Guidance
In the latest iteration of the interaction concept, the
navigation structure takes a central role. Although the
hierarchy is inherently flat, a clear and defined naviga-
tion path was established through iterative evaluation
cycles. This ensures that users can navigate between
the summary and detailed views seamlessly despite
the clarity of the user interface. Sahin and Ifenthaler
(2021) note this approach helps prevent disorientation
in online students.
The specific positioning of navigation icons fol-
lows established design conventions that have been
established through empirical research in the field of
user interaction. In alignment with the findings of
Molich et al. (2004), the specific positioning of nav-
igation icons supports users to better understand the
structure of the application and to navigate efficiently
through the user interface. The integration of text
buttons with arrow icons, found helpful in feedback
rounds, clarifies navigation paths and enhances user
guidance (Molich et al., 2004). Here, the arrow icons
act as signifiers that signal the direction of navigation
and thus reinforce the affordance of the text buttons
(Pucillo and Cascini, 2014; Norman, 1999). The vi-
sual and semantic support of the arrow icons makes it
clear to users in which direction the navigation paths
lead. This allows for intuitive user guidance. It should
be noted that this consideration took place exclusively
in a simulated environment. A test of the interaction
concept under real conditions is still pending.
The interaction concept also features a strategi-
cally placed ”back button” in the upper-left corner
(Fig. 6), aligning with common application interface
standards (Sahin and Ifenthaler, 2021). In addition,
based on the findings from the observation of the fac-
tual and interaction problems, a text element was in-
troduced that always indicates to the user in which
area or on which level of the dashboard the user is
currently located (Fig. 5). This adjustment assists the
user in reducing feelings of disorientation and further
minimizing cognitive load (Sweller, 1988).
Ongoing refinement of these navigation features
aims to meet user needs and align with latest research
in user guidance and interaction (Susnjak et al., 2022).
4.2 Interaction Elements
A precise and thoughtful design of elements was key
in the latest iteration of the interaction concept. These
elements serve as crucial intermediaries between on-
line students and the system’s functions. The iterative
design process of the icons was fundamental to the
improvement of the UUX, supported by the contin-
uous collection and analysis of user feedback (Sahin
and Ifenthaler, 2021). Each iteration involved test-
ing the icons against criteria such as clarity, recog-
nisability and user expectations. User feedback, ob-
tained through usability testing, was instrumental in
this evaluation. The success of each iteration was
measured by improvements in user interaction met-
rics, including task completion time, icon usage accu-
racy, and user satisfaction. These measures were re-
lated to the research questions. For RQ1, the impact
of iterative feedback cycles on design and function-
Enhancing the User Interaction of Online Students: Analysis of an Interaction Concept for a Learner Dashboard
477

ality improvements was evident through the progres-
sive refinement of icon clarity and utility. For RQ2,
improved learner motivation and effectiveness in the
Moodle LD was observed through increased usability
and positive user feedback in subsequent iterations.
The question mark icon, which was integrated into
the LD from the beginning, deserves special attention.
It was not just a design decision but was intended to
anticipate and address the potential uncertainty and
questions of online students. In doing so, it represents
a proactive tool that not only helps users with existing
questions, but also helps prevent future uncertainties
from arising in the first place.
In addition, the pencil icon was integrated into
the interaction concept as an interaction element. In
this way, online students are enabled to customize
content in the LD according to their needs (Nguyen
et al., 2021). The integration of the pencil icon sig-
nals that users are actively involved in designing and
customizing their learning environment. Overall, the
design and interaction elements embody a scientific
and methodological approach, aligning with online
students’ cognitive and emotional needs and narrow-
ing the gap between user and technology.
4.3 Adaptive Interaction Mechanisms
The developed interaction mechanisms within the in-
teraction concept are characterized by their adaptabil-
ity into the LD. The results show that this adaptabil-
ity not only increases user satisfaction, but also in-
creases the efficiency and effectiveness of the interac-
tions. Han et al. (2021) underscore the importance
of adaptability in LDs, demonstrating how adaptive
feedback mechanisms promote interaction efficiency
and user satisfaction in university settings.
A key finding is the intuitive editing and cus-
tomization of the LD, corroborating Drzyzga and
Harder’s (2023) research on the significance of such
features. However, during the interaction approach, it
becomes clear that customization of the learning en-
vironment corrects with the results of a reduction in
cognitive load and increased user engagement. The
immediate feedback from the system to the user is an-
other aspect of the interaction concept. Continuous
feedback, whether through visual signals, has been
shown to be crucial in minimizing user uncertainty
and providing a sense of reassurance (Chen et al.,
2021).
Proactive system support is another critical aspect.
The integration of alerts and confirmation prompts
significantly reduced the number of user errors in var-
ious user tests, demonstrating a tangible benefit of
predictive support mechanisms (Nielsen and Molich,
1990). These proactive strategies, designed to antic-
ipate and prevent user errors, align with Han et al.’s
(2021) findings on their importance in LDs. By re-
ducing user errors, these mechanisms enhance UUX
and effective navigation in practical learning contexts.
5 OUTLOOK
The presented interaction concept for the LD repre-
sents an important step towards a user-centered and
intuitive learning environment. By applying an itera-
tive methodology based on UCD, this concept clearly
stands out from existing approaches. It is specifically
tailored to the needs of online students and offers a
customized solution to improve the UUX.
This research offers multidimensional insights: it
contributes to LD research by demonstrating how a
user-centered approach can improve the UUX. In con-
trast to many existing LDs, which are often based on
standardized interaction models, our concept focuses
specifically on the specific requirements of online stu-
dents.
Future pilot projects in various learning environ-
ments will evaluate both the technical practicability
and user acceptance of the developed concept. These
projects will serve to identify the strengths and weak-
nesses of the current design and further optimize us-
ability. An important focus of future research will be
to investigate how the iterative design process influ-
ences user engagement and effectiveness in the con-
text of LDs.
In summary, this work provides a solid basis for
the further development and empirical testing of the
interaction concept in real-life scenarios. The ongo-
ing research project opens up promising opportuni-
ties for a targeted refinement of the concept in order
to further improve the learning experience of online
students.
Furthermore, it is crucial to test the interaction
concept in terms of its applicability and effectiveness
in different learning contexts. This includes analyz-
ing the usability, intuitive navigation and adaptability
of the concept to different user profiles. Particular at-
tention should be paid to how the concept responds
to the individual interaction patterns and preferences
of online students and how it helps to simplify and
personalize interaction with the learning material.
REFERENCES
Chen, C.-M., Wang, J.-Y., and Hsu, L.-C. (2021). An
interactive test dashboard with diagnosis and feed-
HUCAPP 2024 - 8th International Conference on Human Computer Interaction Theory and Applications
478

back mechanisms to facilitate learning performance.
Computers and Education: Artificial Intelligence,
2:100015.
Corrin, L. and de Barba, P. (2015). How do students inter-
pret feedback delivered via dashboards? In Proceed-
ings of the Fifth International Conference on Learn-
ing Analytics And Knowledge, pages 430–431, Pough-
keepsie New York. ACM.
DIN (2020). Ergonomie der mensch-system-interaktion –
teil 110: Interaktionsprinzipien. Din en iso 9241-
110:2020-10, Beuth Verlag GmbH. Zugriff am 2023-
10-20.
Drzyzga, G. and Harder, T. (2023a). Student-centered
development of an online learning support feedback
software tool: A design study approach. In Proceed-
ings of the 7th International Conference on Computer-
Human Interaction Research and Applications, Rome,
Italy. SCITEPRESS - Science and Technology Publi-
cations. in Print.
Drzyzga, G. and Harder, T. (2023b). User-Centered Design
and Iterative Refinement: Promoting Student Learn-
ing with an Interactive Dashboard:. In Proceedings
of the 19th International Conference on Web Infor-
mation Systems and Technologies, pages 340–346,
Rome, Italy. SCITEPRESS - Science and Technology
Publications.
Drzyzga, G., Harder, T., and Janneck, M. (2023). Cognitive
Effort in Interaction with Software Systems for Self-
regulation - An Eye-Tracking Study. In Harris, D.
and Li, W.-C., editors, Engineering Psychology and
Cognitive Ergonomics, volume 14017, pages 37–52.
Springer Nature Switzerland, Cham.
Few, S. (2006). Information dashboard design: the effec-
tive visual communication of data. O’Reilly, Beijing ;
Cambride [MA], 1st ed edition.
Harder, T. and Drzyzga, G. (2023). Perzeption und
prferenzen von online-studierenden zu lernenden-
dashboards: Designelemente, akzeptanz und ml-
basierte lernfortschrittsprognosen. In Tagungs-
band der GMW2023: Integration und Ko-Kreation:
Miteinander von Mensch und Maschine in Forschung
und Bildung, Jena, Deutschland. Waxmann. In Print.
Ifenthaler, D., Gibson, D., and Dobozy, E. (2018). Inform-
ing learning design through analytics: Applying net-
work graph analysis. Australasian Journal of Educa-
tional Technology, 34(2).
Jivet, I., Scheffel, M., Drachsler, H., and Specht, M. (2017).
Awareness Is Not Enough: Pitfalls of Learning An-
alytics Dashboards in the Educational Practice. In
Lavou, ., Drachsler, H., Verbert, K., Broisin, J., and
Prez-Sanagustn, M., editors, Data Driven Approaches
in Digital Education, volume 10474, pages 82–96.
Springer International Publishing, Cham.
Klerkx, J., Verbert, K., and Duval, E. (2014). Enhancing
Learning with Visualization Techniques. In Spector,
J. M., Merrill, M. D., Elen, J., and Bishop, M. J., ed-
itors, Handbook of Research on Educational Commu-
nications and Technology, pages 791–807. Springer
New York, New York, NY.
Kokoc, M. and Altun, A. (2021). Effects of learner inter-
action with learning dashboards on academic perfor-
mance in an e-learning environment. Behaviour & In-
formation Technology, 40(2):161–175.
Molich, R., Ede, M. R., Kaasgaard, K., and Karyukin, B.
(2004). Comparative usability evaluation. Behaviour
& Information Technology, 23(1):65–74.
Nguyen, A., Tuunanen, T., Gardner, L., and Sheridan, D.
(2021). Design principles for learning analytics infor-
mation systems in higher education. European Jour-
nal of Information Systems, 30(5):541–568.
Nielsen, J. (1994). Usability engineering. Morgan Kauf-
mann Publishers, San Francisco, Calif., [updated ed.]
edition. OCLC: 844940343.
Nielsen, J. and Molich, R. (1990). Heuristic evaluation of
user interfaces. In Proceedings of the SIGCHI Confer-
ence on Human Factors in Computing Systems, CHI
’90, page 249256, New York, NY, USA. Association
for Computing Machinery.
Norman, D. A. (1999). Affordance, conventions, and de-
sign. Interactions, 6(3):38–43.
Parpala, A., Mattsson, M., Herrmann, K. J., Bager-Elsborg,
A., and Hailikari, T. (2022). Detecting the Variability
in Student Learning in Different DisciplinesA Person-
Oriented Approach. Scandinavian Journal of Educa-
tional Research, 66(6):1020–1037.
Pucillo, F. and Cascini, G. (2014). A framework for user
experience, needs and affordances. Design Studies,
35(2):160–179.
Sahin, M. and Ifenthaler, D., editors (2021). Visualizations
and Dashboards for Learning Analytics. Advances in
Analytics for Learning and Teaching. Springer Inter-
national Publishing, Cham.
Siemens, G. (2013). Learning Analytics: The Emer-
gence of a Discipline. American Behavioral Scientist,
57(10):1380–1400.
Streitz, N. (1985). Die Rolle von mentalen und
konzeptuellen Modellen in der Mensch-Computer-
Interaktion: Konsequenzen fr die Software-
Ergonomie? In Software-Erqonomie ’85: Mensch-
Computer-lnteraktion, pages 280–292. B.G.Teubner,
Stuttgart.
Susnjak, T., Ramaswami, G. S., and Mathrani, A. (2022).
Learning analytics dashboard: a tool for providing
actionable insights to learners. International Jour-
nal of Educational Technology in Higher Education,
19(1):12.
Sweller, J. (1988). Cognitive Load During Problem
Solving: Effects on Learning. Cognitive Science,
12(2):257–285.
Wang, Y., Cao, Y., Gong, S., Wang, Z., Li, N., and Ai, L.
(2022). Interaction and learning engagement in on-
line learning: The mediating roles of online learning
self-efficacy and academic emotions. Learning and
Individual Differences, 94:102128.
Wertheimer, M. (1922). Untersuchungen zur Lehre von der
Gestalt: I. Prinzipielle Bemerkungen. Psychologische
Forschung, 1(1):47–58.
Enhancing the User Interaction of Online Students: Analysis of an Interaction Concept for a Learner Dashboard
479
