
Advances in the Usability of Banking System Interfaces in Saudi Arabia
Norah Aldowaihi, Razan Alhossaini, Shahad Bin-Sweleh, Shrifa Aldakheel, Malak Alamri
and Sarah Alhumoud
Department of Computer Science, College of Computer and Information Sciences,
Imam Mohammed bin Saud Islamic University, Riyadh, Saudi Arabia
Keywords:
ATM, Mobile Banking, Online Banking, Heuristics, Usability.
Abstract:
Nowadays, most people manage their finances without the need to often visit branch offices and deal face-
to-face with employees; instead, they use internet banking, automated teller machines (ATMs), and mobile
banking. Therefore, the usability of those systems is crucial for accomplishing needed financial tasks. This
study investigated the user interfaces of different banking systems, specifically, multilingual ones used in
the Arab world (because the number of expatriates in this region is large and they speak various different
languages). The results are presented in comparison to a previous interface analysis published in 2015. The
study also presents a holistic overview of the requirements of socio-cultural design for banking interfaces.
Finally, it presents the findings as design recommendations for socio-cultural aspects of Arab world banking
interfaces.
1 INTRODUCTION
The rapid technical progress in the banking and fi-
nancial sector is evident. This progress is led by the
accelerating demand to take user needs into account.
Computerized banking interfaces are a vital means
for providing an excellent user experience. Those in-
terfaces will be highlighted in this paper. Although
the interfaces of banking systems have a basic func-
tion to allow users to access their bank accounts and
perform transactions safely, they have continued to
become more sophisticated. This study explored dif-
ferent computerized banking systems in the context of
the Kingdom of Saudi Arabia (KSA).
For the period 2017–2018 (Sau, 2021), more than
30% of the Saudi population were expatriates who did
not speak Arabic. The total number of expats in the
country was estimated to be 10,736,293. Also, for
those individuals who do not have sufficient experi-
ence in using technology and people with different
cultural, social, and economic backgrounds, there is a
need that high-quality interactive design requirements
for the use of technology systems have accounted for
these differences. Accordingly, we studied the de-
velopment of the banking interfaces over the last five
years and the extent to which they have improved and
their ease of use; we also looked at areas that must be
corrected or improved to avoid and minimize errors.
This study included three types of banking systems:
internet banking, automated teller machines (ATMs),
and mobile banking.
2 LITERATURE REVIEW
According to (Moquillaza et al., 2017), the lack of ac-
cessibility and usability in ATM interfaces may con-
tribute to a higher risk of making mistakes. Thus, they
developed a graphical interface for BBVA Continen-
tal Bank. They focused on the needs of the users and
interaction with the interface. Also, they conducted
a usability test and then improved the interface. Fi-
nally, the designed interfaces were appropriate for im-
plementation in the bank.
In (Ojeniyi et al., 2015), the authors examined
user perceptions and their attitudes towards the ease
of use of the online banking interface in the Commer-
cial Bank of Nigeria using the technology acceptance
model (TAM). It is also necessary to pay attention to
the ease of use of mobile apps for the consumer.
Fierro and Zapata (Fierro and Zapata, 2016) fo-
cused on studying web banking applications and pro-
posed relevant usability heuristics, which can be used
as design guidelines to measure and enhance the us-
ability of sites and thus increase user satisfaction. The
proposed usability heuristics were chosen based on
Aldowaihi, N., Alhossaini, R., Bin-Sweleh, S., Aldakheel, S., Alamri, M. and Alhumoud, S.
Advances in the Usability of Banking System Interfaces in Saudi Arabia.
DOI: 10.5220/0010761000003124
In Proceedings of the 17th International Joint Conference on Computer Vision, Imaging and Computer Graphics Theory and Applications (VISIGRAPP 2022) - Volume 2: HUCAPP, pages
119-125
ISBN: 978-989-758-555-5; ISSN: 2184-4321
Copyright
c
2022 by SCITEPRESS – Science and Technology Publications, Lda. All rights reserved
119

a methodology Rusu et al.(Rusu et al., 2011) and
evaluated by comparing their effectiveness to existing
heuristics.
3 DESIGN CONSIDERATIONS
FOR BANKING
INTERACTIONS
In the following sections, we provide a general idea
of the banking interactions that are provided to users
outside the banking branch offices through ATMs or
internet banking services utilizing web interfaces or
mobile applications.
3.1 ATM-based Banking Interactions
Based on what was described in (Alhumoud et al.,
2015), the researchers studied what the users required
of ATM banking interactions in terms of design and
ease of use and focused on several aspects.
In our study, these same aspects were studied in
current systems for the year 2020. In addition, statis-
tics on the distributions of the three banks’ ATMs
during the past five years were gathered from the
Saudi Arabian Monetary Authority (Mon, 2021) to
see whether the development of technology affected
the number of ATMs, as shown in Table 1.
Table 1: Distribution of ATMs by Bank.
The Na-
tional Com-
mercial
Bank
Riyad
Bank
Al-
Rajhi
Bank
End of
period
3,477 2,667 4,475 2016
3,630 2,592 4,794 2017
3,729 2,588 5,006 2018
3,723 2,558 5,215 2019
3,571 2,486 5,211 2020
Table 1 shows some decline in the number of
ATMs, and this may be due to the advancement of
other technologies, such as the development of mo-
bile applications through which users can complete
most banking transactions at most times and from re-
mote locations without the need to go to branch of-
fices or a physical ATM. For example, the number of
the Alahli Bank’s ATMs for the year 2019 was 3723,
and in 2020, it became 3571, a decrease of 4%, that
decrease is also evident with Riyadh Bank as well.
In (ATM, 2017), the Raddon company published a
report on consumer use of mobile banking and its im-
pact on other banking channels. One-third (33%) of
the survey respondents reported that they used branch
office facilities less because they used mobile banking
services.
This is consistent with what we find conducting
a survey to discover the use of banking services in
Saudi Arabia. Among the 640 responses, the age dis-
tribution is, 36.6% of ages 18-24, 10.8% of ages 25-
30, 23% of age 31-45, and 27.7% are more than 45
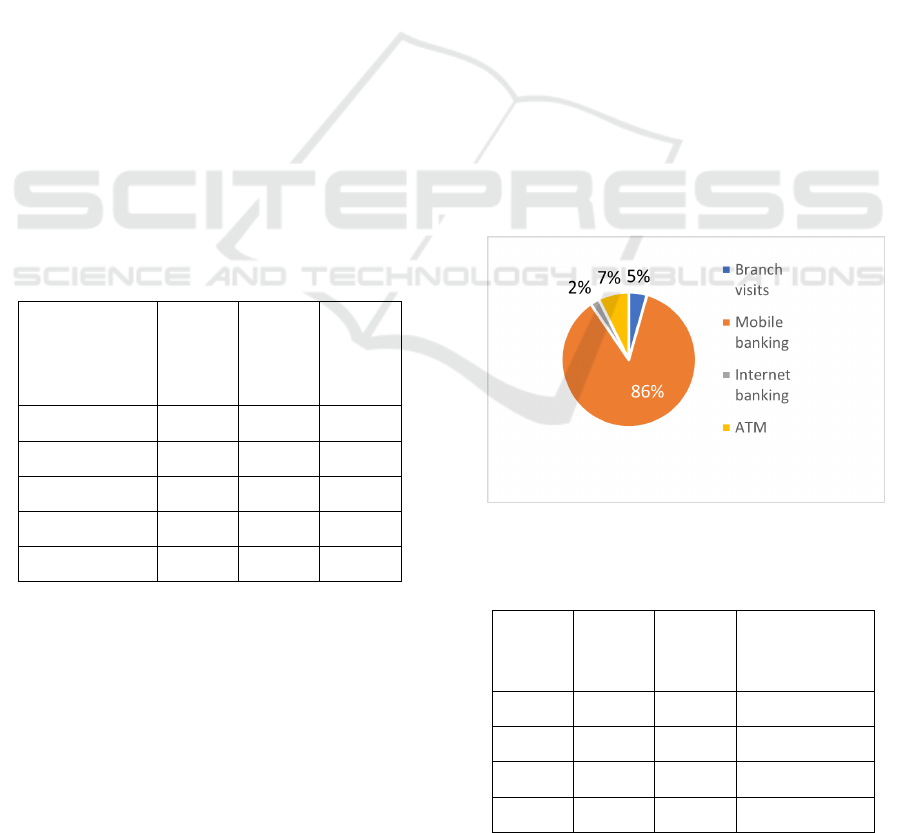
years old. Most of the responses, 86.1%, confirm that
they use mobile banking more than any other banking
service channel, Figure 1.
Also, 67.3% use Apple Pay as a means to contact-
less, payments (App, 2021) and 37% of them use Stc
pay(stc, 2021), Stc pay is an e-wallet developed by the
Saudi telecom company STC, enabling payments and
international transfers with competitive costs. The use
of e-wallets in Saudi Arabia is noticed to be more in
the 18-24 age groups, as users are more enthusias-
tic about technology use for daily transactions, Table
2. Also, it is noted that age-group 31-45 use Stc pay
more than any other age group, as it offers low-cost
international transfer, making it a preferred way to
transfer their employees’ money abroad. Users more
than 46 years old are the least to use e-wallets as 37%
of them do not use Apple pay nor STC pay.
Figure 1: Banking modes used by the Saudi sample.
Table 2: The use of e-wallets among different age-groups in
Saudi Arabis.
Age
group
Use
Apple
Pay
Use
Stc
Pay
Not use ei-
ther wallets
18-24 79% 39% 16%
25-30 77% 26% 23%
31-45 60% 42% 29%
46+ 53% 37% 37%
HUCAPP 2022 - 6th International Conference on Human Computer Interaction Theory and Applications
120

3.2 Web-based Banking Interactions
Web-based banking provides required services to a
bank customer using modern information technology
(IT) systems (Blount et al., 2005). Thus, web-based
banking service usage has increased and provided
positive effects for both users and their banks.
Also, using the internet to deliver banking prod-
ucts has led to a reduction in the number of
branch offices and associated employees (ATM,
2017) (Sathiyavany and Shivany, 2018). According to
(Com, 2021), the use of internet banking services by
the general population was 91.9% in the United Arab
Emirates, and 45.7% in Jordan (Anouze and Alamro,
2019)). Moreover, according to (Com, 2021), 45% of
users tend to use online banking as it makes access
to financial services attractive. This was due to their
ease, low cost, convenience, time savings, and opera-
tional efficiency (Romi, 2015).
3.3 Mobile Banking Interactions
Worldwide, there has been a rapid development of
mobile applications and services, and a high number
of mobile devices are being used that is expected to
top 6.1 billion in 2020, compared to around 1.9 bil-
lion in 2013.
In 2017, Saudi Arabia was ranked third in the
world, with 73% of its population using smart mo-
bile devices or about 23 million users (Sau, 2017). It
was necessary for banking systems to provide suit-
able services through mobile devices. A large propor-
tion of banking transactions these days are carried out
through mobile applications, which provide comfort
for users and speed in completing financial transac-
tions in which a user can perform most of financial
transactions from the comfort of a couch using his
or her fingers with ease and simplicity. With regard
to the context of banks in Saudi Arabia, they are in
line with these changes and technical developments,
as they seek, like other banks, to offer mobile appli-
cations.
Currently, in Saudi Arabia, many popular financial
technical (fintech) applications have appeared, such
as the STC Pay application (a digital secure wallet),
and many banks have developed their own mobile ap-
plications, such as those from the Al-Rajhi Bank, Al-
Inma Bank, and Al-Bilad Bank.
3.4 ATM-based Banking Interfaces
Nowadays, it is a challenge for any software devel-
oper to build functional interfaces. Little or no respect
for user-centered design guidelines makes it difficult
to use devices, and the embedded systems of ATMs
are no exception (Aguirre et al., 2019).
The ATM user interface consists of a keypad, a
monitor, set of input options from which to choose,
and a support screen that can display complete in-
structions for an ATM transaction. When the user
wants to use an ATM, his or her first inserts the bank
card into the machine and then is required to enter
PIN using the keypad. The process is the same for all
three banks in this study; the account of the user can
be accessed and modified. Upon finishing, the user
can select to make another transaction or exit the sys-
tem after the transaction (US5, 2021).
There was an issue in the colours of the B2 ATM
interfaces, as the colours issue in that there is an in-
consistent and unclear use of them with respect to the
operation buttons. For all three banks, and for the PIN
entry interfaces, there is no visibility of system status
to the operation, meaning that the user expects a visi-
ble sign indicating required PIN entry, but there is no
sign or visual indicator as illustrated in the English
version in Figure 2 for B1. In the main options menu,
there were no icons or graphics in the buttons indicat-
ing the type of operation associated with it.
Figure 2: English interface of Al-Rajhi Bank (B1) ATM.
3.5 Web-based Banking Interfaces
We analyzed the online web interfaces in the manner
of the previous study (Alhumoud et al., 2015), which
used Neilsen’s 10 usability heuristics that are shown
in Table 3. The login interfaces supported both Ara-
bic and English, and the contents of the pages were
similar in both languages with mirrored alignment, as
shown in Figures 3, 4, 5 for the Al-Rajhi Bank, Riyad
Bank, and Alahli Bank, respectively.
All the banks’ interfaces displayed an error mes-
sage that appeared after a number of failed login at-
tempts; it was presented in a red color, and the con-
tent described a wrong username or password. How-
Advances in the Usability of Banking System Interfaces in Saudi Arabia
121

Figure 3: English web interface of Al-Rajhi Bank (B1).
Figure 4: English web interface of Riyad Bank (B2).
Figure 5: English web interface of Alahli Bank (B3).
ever, the message that was displayed to the user was
slightly different in each bank interface. B1, B2, and
B3 each allowed three unsuccessful attempts, after
which access to the account would be suspended for
security reasons. However, only two of these banks,
B1 and B2, displayed warning messages about the
number of attempts the user was allowed to make be-
fore the account was suspended, as shown in Figure 4
for B2.
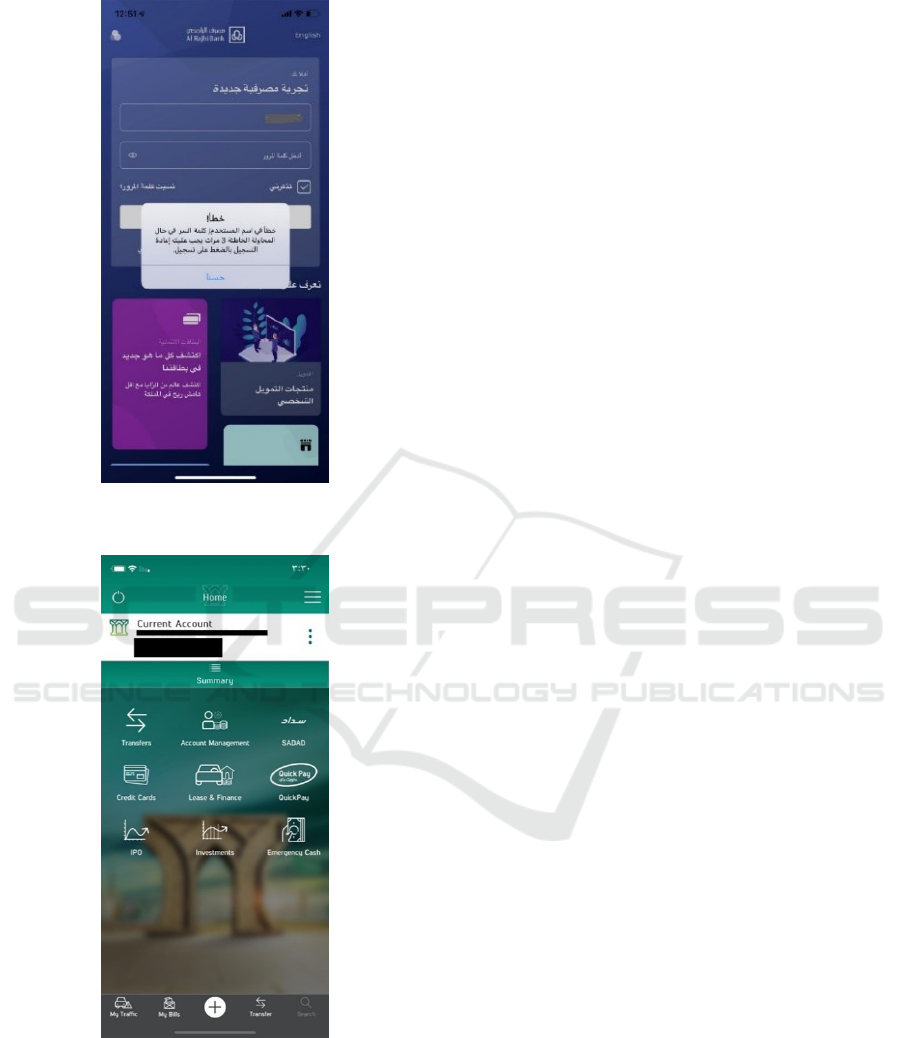
Figure 6: English mobile banking interface of Al-Rajhi
Bank (B1).
Figure 7: Arabic mobile banking interface of Al-Rajhi Bank
(B1).
HUCAPP 2022 - 6th International Conference on Human Computer Interaction Theory and Applications
122

Figure 8: Arabic mobile banking interface for wrong pass-
word attempt in B1.
Figure 9: English mobile banking main menu of Alahli
Bank (B3).
3.6 Mobile Banking Interfaces
The design considerations for both the web-based and
mobile banking modes were to some extent similar,
but there are some special considerations that must be
followed in each mode for proper appearance, such
as the size of displays, hardware constraints, use con-
texts, and so on. Mobile devices have much smaller
screens than desktops, and therefore designers must
be aware of which elements are important to include
and which can be omitted. Also, designers need to
take into account that mobile users use their finger
with touch screen interfaces, so the buttons must be of
a decent size to enable clicking on them properly. The
two most common mobile platforms are Apple iOS
and Android. The login interface for all three banks
supported both Arabic and English. The contents of
the pages were similar in both languages and mapped
to the corresponding alignment (Arabic is written and
read from right to left, unlike English, which is left to
right). Examples are shown in Figures 6, 7 for B1.
The failed login interfaces were checked with a
correct username and wrong password in both the En-
glish and Arabic interfaces (the latter are shown in
Figure 8). For all the banks, there was consistency
between the system messages in the Arabic and En-
glish interfaces when entering the wrong password.
Also, all the banking interfaces suggested correcting
the erroneous credentials without specifying the er-
ror to be in the username or the password. Only B1
showed a warning message of how many attempts
were allowed before account suspension upon enter-
ing a wrong username/password more than two times.
As for the main transactions in the mobile phone
interfaces, they were organized either in the form of
icons or in the form of a list supported by illustrations
and text designations appropriate to the local culture
as shown in Figure 9 for B3 as an example.
In our analysis, we noticed that the mobile inter-
face design for all three banks supported visibility rel-
atively better than in the previous evaluation done in
2015. For example, in B1 and B3, the number of steps
needed to complete a task such as transferring money
from one account to another is shown as (step 1 of
3). User actions should also have an immediate in-
terface reaction. Instant feedback reassures the user
that the system is doing what is expected; this hap-
pens in the mobile interfaces of B1, B2, and B3, for
example, at the end of the transfer process, a message
displays the status of the transfer either as a success
or failure. An example of the error prevention heuris-
tic is found in the interface of B1; the buttons that
were not available at a certain point were disabled.
For example, when transferring an amount of money
to another account, one cannot click the “Next” but-
ton until the amount is entered. In contrast, in B3’s
interface, under the same conditions, one can press
the “Next” button, and an alert appears stating that the
amount should be entered before continuing the pro-
Advances in the Usability of Banking System Interfaces in Saudi Arabia
123

cess. In the interface of all three banks, recognition
rather than recall was supported, in which the user
could choose from among the existing suggestions;
this reduces the short-term memory load. In the B1
interface, there was a help and facilitation service in
which inquiries were answered. In addition, the ap-
plication was directly linked to communication sites
and the bank’s website, and it also provided security
advice.
The interfaces from the three banks were charac-
terized by simplicity and a design appropriate to the
local culture and ease of use for beginners, as the ba-
sic services were displayed through the main inter-
face, either in the form of icons, as with B2 and B3,
or in the form of a list, as with B1.
Table 3: Aggregate Evaluation of Banking Interfaces of B1,
B2, and B3.
4 HEURISTICS EVALUATIONS
The banking interfaces were examined using
Neilsen’s 10 usability heuristics (Nielsen, 1994).
Each system was evaluated based on a number of
main interfaces (e.g., login screen, transfer to a
beneficiary); the assessment was applied to three
banks in Saudi Arabia. The considered banks were
the Al-Rajhi Bank, Riyad Bank, and Alahli Bank, re-
ferred to in the study as B1, B2, and B3,respectively.
For all three banks, we present the overall heuristic
evaluations and describe each banking interface
design consideration individually in Table 3.
In this study, we compared what we found in 2020
to the interface analysis results made in 2015 for the
same banks (Alhumoud et al., 2015). First, regard-
ing the system status visibility heuristic, this was im-
proved over the ratings in 2015. However, regarding
aesthetic and minimalist design, it needs to be im-
proved for B1. When a user inserts a card into the
ATM, the user waits for a clear message telling him or
her to enter the PIN or has signs showing the location
of the PIN such as “XXXX.” While the user waits, “- -
- - ” is shown on the screen at a small size, which may
be hard to notice, even for people with good vision.
Also, the message was visible but was at the top of
the screen where it was not clear enough. Compared
to the interfaces in 2015, in 2020, the names of the
processes and their meaning were clearly matching;
the user could likely understand the meaning of a pro-
cess without asking, guessing, or searching. In mobile
banking and online banking for the three banks, con-
trol and freedom were available; the user could go one
step back if he or she made a mistake. In the ATMs
of all three banks, this was still not possible; the user
needs to cancel the process upon making a mistake.
Now, for all the banks for error prevention, there are
many messages shown to the user at each step. Re-
garding the recognition heuristic, we noticed an im-
provement, as all three banks offered clear options,
and the user can choose from them instead of being
required to remember the required service. Regard-
ing aesthetic /minimalist design, the ATMs of B1 need
some improvement; for example, the main screen that
asks to enter the PIN had background drawings that
may obscure the phrase. Regarding error recovery, the
B2 and B3 mobile banking interfaces still need im-
provement, as they did not show any improvements to
the 2015 interfaces. Finally, regarding help and doc-
umentation, this important feature was not found in
B2’s and B3’s ATMs and mobile banking, as it is only
available from B1. In B1’s services, the user could
easily access help information.
5 CONCLUSION
This paper presented a comparison between the bank-
ing interfaces studied in 2015 (Alhumoud et al., 2015)
and the interfaces from the same banks studied in
2020.The analysis focused on three types of inter-
faces: ATM-based banking, web-based banking, and
mobile banking.
The interfaces examined belonged to the Al-Rajhi
Bank (B1), Riyad Bank (B2), and Alahli Bank (B3)
in Saudi Arabia. The study carried out the com-
parison using Nielsen’s heuristics (Romi, 2015). It
showed that there were major advancements and en-
hancements in terms of usability and the user expe-
HUCAPP 2022 - 6th International Conference on Human Computer Interaction Theory and Applications
124

rience. Specifically, one of the main changes was
seen for all the banks in all their interfaces. Other
changes observed include, but are not limited to, the
naming and representation of the main transactions or
sub-transactions that were enhanced with clear mean-
ings that matched the real world or were tied to clear
metaphors, also the control and freedom were avail-
able in mobile banking and online banking for the
three banks, since the user could go one step back
if he or she made a mistake, and we noticed an im-
provement in recognition heuristic, as all three banks
offered clear options, and the user can choose from
them instead of remember the required service.
However, there were some features that did not
change in the ATMs of all the banks under consid-
eration, such as user control and freedom, in which
the user still cannot move between processes if he or
she makes a mistake. Moreover, there are marked im-
provements in usability and functionality for the mo-
bile and internet banking services since 2015.
REFERENCES
(2017). Atm use increases with mobile banking use, study
finds — atm marketplace.
(2017). Saudi arabia ranks 3rd globally for smartphone use
— arab news.
(2021). Apple pay - apple (sa).
(2021). Comscore’s state of digital, tv and iot (2017) - com-
score, inc.
(2021). Monthly statistics.
(2021). Saudi arabia population 2021 statistics [expat
popluation+demographics+nationality].
(2021). stc.
(2021). Us5764789a - tokenless biometric atm access sys-
tem - google patents.
Aguirre, J., Moquillaza, A., and Paz, F. (2019). A user-
centered framework for the design of usable atm in-
terfaces. In International Conference on Human-
Computer Interaction, pages 163–178. Springer.
Alhumoud, S., Alabdulkarim, L., Almobarak, N., and Al-
Wabil, A. (2015). Socio-cultural aspects in the design
of multilingual banking interfaces in the arab region.
In International Conference on Human-Computer In-
teraction, pages 269–280. Springer.
Anouze, A. L. M. and Alamro, A. S. (2019). Factors affect-
ing intention to use e-banking in jordan. International
Journal of Bank Marketing.
Blount, Y., Castleman, T., and Swatman, P. M. (2005). E-
commerce, human resource strategies, and compet-
itive advantage: two australian banking case stud-
ies. International Journal of Electronic Commerce,
9(3):74–89.
Fierro, N. and Zapata, C. (2016). Usability heuristics for
web banking. In International Conference of De-
sign, User Experience, and Usability, pages 412–423.
Springer.
Moquillaza, A., Molina, E., Noguera, E., Enr
´
ıquez, L.,
Mu
˜
noz, A., Paz, F., and Collazos, C. (2017). Develop-
ing an atm interface using user-centered design tech-
niques. In International Conference of Design, User
Experience, and Usability, pages 690–701. Springer.
Nielsen, J. (1994). Usability inspection methods. In Confer-
ence companion on Human factors in computing sys-
tems, pages 413–414.
Ojeniyi, A., Alo, O., Oyetade, E., Ang, M., and Sanusi,
Y. K. (2015). Online banking user interface: Percep-
tion and attitude. In 2015 International Conference on
Computer, Communications, and Control Technology
(I4CT), pages 64–69. IEEE.
Romi, I. M. (2015). Mapping e-banking models to new
technologies.
Rusu, C., Roncagliolo, S., Rusu, V., and Collazos, C. A.
(2011). A methodology to establish usability heuris-
tics. In ACHI 2011.
Sathiyavany, N. and Shivany, S. (2018). E-banking ser-
vice qualities, e-customer satisfaction, and e-loyalty:
a conceptual model. The International Journal of So-
cial Sciences and Humanities Invention, 5(6):4808–
4819.
Advances in the Usability of Banking System Interfaces in Saudi Arabia
125
