
ACCESSIBILITY AND USABILITY
OF A COLLABORATIVE E-LEARNING APPLICATION
Andrea Bozza
1
, Marco Mesiti
1
, Stefano Valtolina
1
, Silvia Dini
2
and Marina Ribaudo
3
1
DiCo - University of Milano, Italy
2
Istituto David Chiossone, Italy
3
DISI - University of Genova, Italy
Keywords:
Wiki system, Design for all, Accessibility and usability evaluation.
Abstract:
VisualPedia is a collaborative environment proposed to facilitate the development of educational objects
thought for all students, including students with different forms of disability. In this paper we briefly in-
troduce VisualPedia and then report on the experience in the evaluation of accessibility and usability of the
system prototype we have developed so far. We also discuss possible future improvements that have become
evident after the experimentation with end users.
1 INTRODUCTION
The knowledge life-cycle has radically changed with
the advent of Web 2.0 technologies: the user in fact
has become active (prosumer) in the process of build-
ing knowledge. The network is no longer a mere
tool for content distribution but it is rather a facil-
itator for the interaction among the participants in-
volved in the educational process, and the literature
clearly states that collaborative learning is superior
to individual learning. Wim Veen, for instance, de-
scribes adolescents (Veen, 2009) as the generation of
“Homo Zappiens (who) lives in human and technical
networks that provide new opportunities to act exper-
iment and learn. Homo Zappiens learns within social
networks where content is distributed and discontinu-
ous. As a consequence, future learning will be based
on concepts of aggregation, externalization, collec-
tive knowledge creation and immersion . . . ”
Active participation is one of the main ingredient
of our software prototype, named VisualPedia. The
second important ingredient is personalization since
we think that the delivery of content tailored to the
user is particularly relevant in the school educational
context where students with different needs coexist.
Personalization in this context does not mean that
the system automatically selects different learning
paths based on the learner’s profile. This is typical
of Adaptive Hypermedia Systems which are gener-
ally more complex that our software prototype; for a
brief survey on different views of personalization see
for instance (Verpoorten et al., 2009). In VisualPe-
dia personalization means that the same content can
be delivered in different format depending on users’
visualization preferences. The prototype, in fact, is
a wiki-based application developed to offer an initial
response to some school needs towards the standard-
ization of e-learning content for students with differ-
ent forms of disability (visual, ranging from blind to
high levels of visual disorders, cognitive and verbal).
VisualPedia stakeholders are of two different
types: school teachers and students. Teachers from
different classes and, possibly, from different schools,
are encouraged to collaboratively produce learning
material that students can access in different formats,
depending on their profiles. The model is still tradi-
tional in some sense: teachers are the producers of the
educational content. However, they can perform this
task in collaboration with other colleagues (i.e. with
peers), and no longer in isolation.
The aim of this work is the evaluation of the ac-
cessibility and usability of the developed system. Key
point of the paper is the comparison of the evaluation
of usability performed by heuristic experts and end-
users with disabilities. We remark that this is particu-
larly important because the end-user perspectives can
be quite different from those of experts since they use
assistive tools to access the system. The evaluation
opens up discussions and proposals of enhancements
along several directions that will be discussed.
The paper is organized as follows. Section 2
briefly introduces related work and Section 3 de-
scribes the main characteristics of VisualPedia. Sec-
tions 4 and 5 discuss the experience on the evaluation
102
Bozza A., Mesiti M., Valtolina S., Dini S. and Ribaudo M. (2010).
ACCESSIBILITY AND USABILITY OF A COLLABORATIVE E-LEARNING APPLICATION.
In Proceedings of the 2nd International Conference on Computer Supported Education, pages 102-109
DOI: 10.5220/0002798001020109
Copyright
c
SciTePress

of the accessibility and usability of such environment.
Future developments are reported in Section 6.
2 RELATED WORK
The literature on e-learning is huge, ranging from the
description of innovative learning management sys-
tems (proprietary or open source) to the proposal of
different pedagogical models, to the description of
case studies involving real users, and so on.
Here we concentrate on e-learning softwares de-
veloped having in mind Web 2.0 suggestions that call
for promoting online collaboration among teachers
and students, without any software barrier, in the pure
spirit of the design for all philosophy. Therefore, our
work takes advantage of experiences gained in the ar-
eas of accessibility and usability, software for people
with disabilities and wiki systems.
Accessibility. This is a big issue in the development
of online content and services. Quoting Tim Berners-
Lee: “The power of the Web is in its universality. Ac-
cess by everyone regardless of disability is an essen-
tial aspect” and several activities have been promoted
since 1997 by the W3C to define technical guidelines
to produce accessible digital resources.
Indeed, there are several ongoing discussions on
this topic. Some authors (Kelly et al., 2007) sug-
gest that the focus on technical guidelines can be
counter-productive and they elaborate on the term Ac-
cessibility 2.0 for the development of accessibile Web
sites and/or e-learning resources that address users
needs rather than compliance with technical guide-
lines. Moreover, since finished and perfect solutions
are generally not available, they suggest an incremen-
tal process with successive refinement and develop-
ment involving a wider range of stakeholders (the
always-beta metaphor).
Accessibility experts are also suggesting to relax
some of the guidelines since it seems these are en-
couraging common mistakes instead of facilitating the
access. As an example, they claim the use of access
keys is contradictory since these can override key-
board shortcuts for screen readers (Moss, 2008).
Usability. Usability evaluation is one of the most
important cornerstones of the interaction systems de-
sign (Dix et al., 2003). Beyond its perceived useful-
ness, any software tool is really accepted by a large
community of users if it is also easy-to-use.
In order to assess and test a system several eval-
uation methods can be adopted to measure or pre-
dict how effective, efficient and satisfying it would
be when the user interacts with it in her/his context of
use. These methods range from inspection techniques
to tests with end-users.
Results from some studies (Thompson and Kemp,
2009; Silva and Dix, 2007) have highlighted how
conventional usability evaluation methods like heuris-
tic evaluation (Nielsen, 1995) and even exploratory
methods like the cognitive walkthrough (Cathleen
et al., 1994), bare not appropriate to analyze Web
2.0 or social networking sites. These studies argue
that the adopted inspection methods do not reflect the
opinions of the users. For example in (Silva and Dix,
2007) the authors found that YouTube failed when
tested using heuristic evaluation although it is one
of the most popular Web applications. Moreover,
(Greenberg and Buxton, 2008) presents a thesis ac-
cording to which, in some cases, focusing on the us-
ability can be harmful.
This is because usability methods tend to put the
lens on the usability bugs and not on the whole useful-
ness of an application. Innovative ideas, such as those
at the base of the Web 2.0 on social networking sites,
could be discouraged by negative results and give up
on plans that might otherwise bear good fruits.
(Petrie and Kheir, 2007) presents the results of
a test with end-users (blind and sighted people) to
investigate the accessibility of two Web sites, dis-
cussing the issue of the relationship between acces-
sibility and usability. The authors show that usabil-
ity and accessibility problems do not belong to two
distinct, non-intersecting sets, but they can be seen
as two overlapping sets including “pure accessibility”
problems, “pure usability” problems, and “universal
usability” problems (Shneiderman, 2000) that affect
both disabled and not-disabled people.
Special Softwares. Several software tools for peo-
ple with disabilities have been proposed. As an exam-
ple, the software platform Edushare (Sauvain and Szi-
las, 2009) is a Web-based learning environment de-
signed for autistic children who are exposed to sim-
ple and repetitive tasks. Different users can access
Edushare covering five different roles. Autistic chil-
dren are the learners and they are helped by accompa-
niers during the execution of their learning sessions.
Developers create new exercises outside the platform,
the program director is responsible of the progress
of the children, and distant analysts evaluate the pro-
posed exercises, typically by analysing the log files
collected by the software platform.
The main difference between VisualPedia and
Edushare is that the latter is specifically built for autis-
tic children while we aim at a online virtual place
where digital resources should be inclusive of every-
one. Moreover, in the paper it is not explicit whether
developers can collaboratively build new exercises.
ACCESSIBILITY AND USABILITY OF A COLLABORATIVE E-LEARNING APPLICATION
103

Figure 1: XML representation of the Tower of Pisa.
Wiki Systems. Many wiki systems do ex-
ist, as witnessed by the long list displayed at
http://www.wikimatrix.org/ where different wikies
can be selected and compared. However, as discussed
in (Taras et al., 2008), not much research has been
devoted to the analysis of their accessibility. The
authors underline that accessibility is not an issue for
many wiki developers and suggest some improve-
ments that could be added to wiki systems to refine
their level of accessibility. We mention here the
need of adequate presentations for different visual
disabilities since this is one of the issues considered
in VisualPedia, as discussed in next section.
3 VISUALPEDIA FACILITIES
The main goal of VisualPedia is that of offering a
repository of e-learning content, called educational
objects, that can be presented to users (students) ac-
cording to their profiles. Educational objects can be
described at different levels of complexity and images
can be delivered in their original format or in a sim-
plified version which is thought for users with visual
impairments.
The overall motivations, architecture and charac-
teristics of VisualPedia have been already described
in (Boccacci et al., 2009), and we briefly present here
only its main features. VisualPedia is built on the top
of MediaWiki, which has been selected as our start-
ing point because of its popularity, facility of use,
and large community of developers. In the remain-
der of the section, we discuss how educational ob-
jects are handled, stored, and retrieved in the system.
Moreover, we describe the image simplification pro-
cess and the modification on the MediaWiki system
to make it accessible.
Educational Objects. Educational objects describe
notions represented through different media: text, im-
age, sound. Each object can be described at different
Figure 2: Simplification of the Leaning Tower of Pisa.
levels of complexity: complete, summary and simpli-
fied text. The last level preserves essential concepts
that are described with a simplified structure of the
sentences and a controlled vocabulary, and are de-
voted to students with cognitive disabilities.
Educational objects are uploaded into VisualPedia
thanks to an extended user interface: school teachers
can collaboratively upload new objects and describe
them at different levels of detail. Descriptions can be
initially incomplete and afterwards extended by col-
laborating peers.
Educational objects are internally stored in the
text attribute of the MediaWiki Page table as XML
documents with different tags, one for each descrip-
tion level plus the bibliography reference and optional
links to vocal descriptions. Figure 1 reports a frag-
ment of the XML document for the Tower of Pisa.
Images and sounds are stored in the MediaWiki
Image table. Tags are introduced in the XML doc-
ument to distinguish the role (an object or part of a
description) of the image/sound within the education-
al object. Moreover, in the Image table the values of
longDesc and alt attributes required for image ac-
cessibility are also included.
Image Simplification. The images stored in Visu-
alPedia can be delivered in a simplified form trying
to mask many irrelevant details, which are discarded
without even noticing by normal user, while, on the
other hand, capturing such details wastes much effort
for visually impaired ones. Moreover, the use of many
bright colours intended to capture the attention, can be
perceived as confusing by disabled users, who would
most appreciate a line drawing with strong contrast-
ing background and no further details.
Therefore simplification algorithms, based on the
Canny method (Canny, 1986), have been developed
so that any colour or grey scale image can be con-
verted, automatically and relying on the user profile,
into another simplified one.
Figure 2 shows an image of the Leaning Tower
CSEDU 2010 - 2nd International Conference on Computer Supported Education
104

of Pisa and two simplified versions that can be ob-
tained by applying the algorithms. Only the original
image is stored, the simplified versions are computed
on the fly. Simplified images can also be printed with
a Braille printer thus offering to blind users some in-
formation of the shape of the educational object itself.
MediaWiki Engine Modifications. The Medi-
aWiki PHP code has been modified in several aspects.
First, for creating, handling and visualizing educa-
tional objects. Moreover, in order to guarantee the
accessibility of pages, the generated HTML code has
been checked and parsers for checking and sanitizing
the content introduced by the users have been added.
Users profiles containing information about the
users’ visualization preferences as well as the level
of details of the descriptions of educational objects
have been integrated in the standard MediaWiki user
profile. This information is used both for the visual-
ization and retrieval of educational objects.
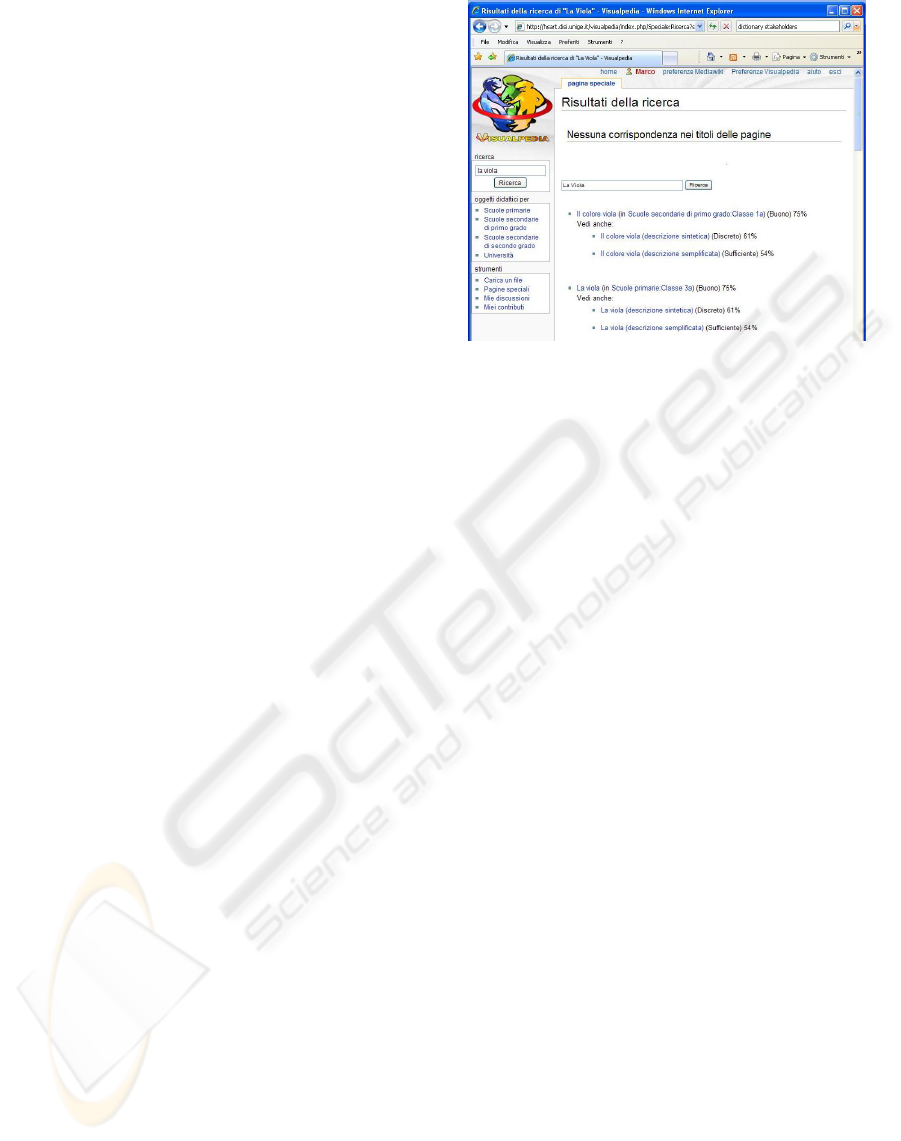
Finally, retrieval facilities that take the user’s pro-
file into account to rank and return educational objects
have been introduced. For each educational object all
the available descriptions are returned, sorted accord-
ing to the resulting ranking. The snippet associated
with each link contains also the type of the description
(complete, summary, simplified), a qualitative assess-
ment of the result (good, discrete, sufficient), and the
percentage rank value. As an example of the search
results see Figure 3.
4 ACCESSIBILITY EVALUATION
VisualPedia needs to deliver educational contents
compliant to the technical accessibility requirements
as specified in the Italian Law n. 4/2004 (Legge
Stanca, 2004). Therefore we have updated the Me-
diaWiki output functions to meet the Italian require-
ments and - when possibile - also WCAG 1.0 (W3C,
1999).
Technical accessibility tests have been per-
formed asking a group of experts to ana-
lyze VisualPedia. They used CSE Validator
(http://www.htmlvalidator.com/) to check the HTML
code and analysed the contrast between the back-
ground and the text by inspecting the CSS files.
A report has been written highlighting some tech-
nical mistakes that have been corrected in the current
version of the system. The lack of alternative text
(alt tag) for some images or the lack of back buttons
in some pages are examples of the identified mistakes.
In addition, two small parts of the interface did not
show enough contrast between the background and
the foreground.
Figure 3: Search results.
The general (and informal) comment was that,
apart from minor mistakes, the accessibility of the
pages is generally good at least from a technical point
of view, i.e. when considering the “quality” of the
output HTML code. However, they also observed that
the real problem will move to the production and up-
load of the educational objects. Indeed, even if the
framework is perfectly accessible, the contents within
stored could not be accessible. Therefore, data entry
is the critical phase that could possibly vanishing the
development of an accessible framework.
Unfortunately, as we know from the literature, the
conformance to the technical accessibility guidelines
does not necessary mean that a Web site is usable
or that ”websites that achieve higher conformance to
WCAG are also more usable by people with disabili-
ties. . . ” (Petrie and Kheir, 2007).
5 USABILITY EVALUATION
In this section we present an usability study obtained
from a combination of two methods: an evaluation of
the user interface according to general purpose heuris-
tic principles and a test with end-users. They will
lead to some reflections on the validity of VisualPe-
dia. The experimental test is designed in order to
involve different communities of users, in particular
disabled users, to check the software and the assump-
tions on image simplification.
The final goal of this usability study is to con-
tribute to the discussion on evaluation of Web appli-
cations to support communities of practice using Web
2.0 approach. The main aim is to determine whether
the results of the heuristic evaluation accurately re-
flected the user’s expectations and needs and whether,
ACCESSIBILITY AND USABILITY OF A COLLABORATIVE E-LEARNING APPLICATION
105

Table 1: Heuristic principles applied in this first test.
1 Visibility of system status
2 Match between the system and the real world
3 User control and freedom
4 Consistency and standards
5 Recognition rather than recall
6 Flexibility and efficiency of use
7 Display all but needed information
8 Error prevention
9 Help users recognize, diagnose, recover from errors
10 Help and documentation
in spite of poor usability, VisualPedia can be consid-
ered an innovative e-learning system for disseminat-
ing educational matters, which future releases might
bring good results.
5.1 Test with Experts
Participants. The heuristic evaluation was con-
ducted by five evaluators with experiences in HCI and
was designed according to the conventional practice
(Nielsen, 1995). This heuristic evaluation strategy
followed an approach without observers and adopted
the Nielsen heuristics as evaluation grid (Table 1).
Tasks. According to the Nielsen principles no spe-
cific task should be assigned to the evaluators. Each
one can choose a user profile for which her analysis
would be performed. Then, she can move on the sys-
tem as she prefers in order to check the system.
Procedure. The five evaluators examined VisualPe-
dia according to a specific user profile and each one
performed one analysis session and wrote a report
describing the identified usability problems. A de-
briefing session among all the evaluators followed in
which the problems detected by each of the evaluators
have been collected and organized into categories.
Results. Table 2 was built relying on the results of
this first test with experts. The table reports only
the main usability bugs discovered. For each bug a
first column describes the problem, a second column
presents the heuristics that have been violated and fi-
nally in the last column the number of evaluators that
have discovered that problem is reported.
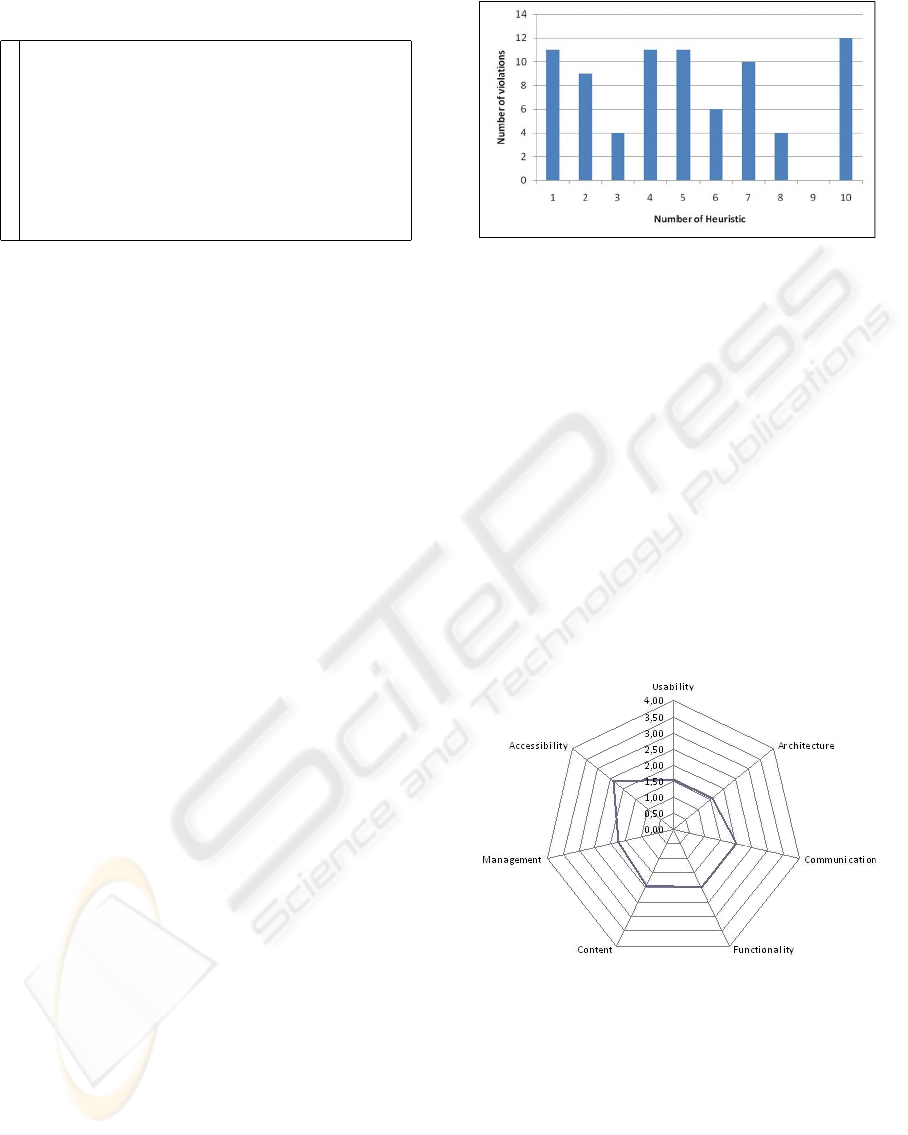
Preliminary Considerations. According to the re-
sults of the heuristic evaluation, the diagram in Fig-
ure 4 reports the number of heuristics that have been
violated. This diagram highlights that seven out of
the ten heuristic principles were violated while the
other were supported in a satisfying degree but not
fully (except for principle number 9).
In addition to the previous result, the evaluators
carried out a qualitative analysis of the data collected
Figure 4: Distribution of the violated principles.
using a methodology that adopts six main categories
in evaluating usability of Web-based systems (Polillo,
2004). These categories are: accessibility, architec-
ture, content, communication, functionality, manage-
ment and usability. The methodology is based on the
attribution of a score (from 0 to 4) for each category
by each evaluator. By exploiting these scores it is pos-
sible to draw another diagram reporting the qualita-
tive analysis of VisualPedia (Figure 5). The diagram
points out a low evaluation along the different cate-
gories with the exception of the accessibility category.
By a discussion with them, we identified that the low
scores were due to the lack of content within Visual-
Pedia, that did not encourage their evaluation of the
characteristics of the system. In the concluding sec-
tion, we will propose countermeasures for this issue.
Figure 5: Qualitative analysis of VisualPedia.
5.2 Test with End-users
Participants. The test with end-users was conducted
with a group of 25 students with different forms of
disability, different ages (the majority being over 14),
different education (ranging from primary to high
schools), and different skills in the use of the com-
puter and/or assistive tools. The majority (22) hold
a computer at home and use it mainly for study-
ing and Web browsing. They use Internet to search
CSEDU 2010 - 2nd International Conference on Computer Supported Education
106

Table 2: Main result of the test where experts were asked to conduct a heuristic evaluation study.
Problems Heuristic violated N. of evaluators
Some links point to pages of Web site maintenance 2 2
Log page is too detailed. All users can see the other users’ activities 3 1
In some tables the formatting is not correct and some XML code appears 8 3
The search function finds only exact matches 6 3
Poor information on how to search 10 5
The home page has too many items and the list is too complex 5,7 3
In the first page the educational object is called page 4 1
Poor information about VisualPedia functions 10 5
The menu appears even when not needed 7 3
Poor information about the menu containing the MediaWiki preferences 2,10 2
Image visualization and simplification take too long 1 2
Some borders of the object inhibit the content understanding 1 2
How to come back is not clear 1,4,5, 6,7,10 5
It is very difficult to understand where I am 5,6,10 1
Some technical terms are not clear 2 1
In some cases the menu on the left mysteriously changes 1,4,5,7 1
Some pages contain HTML code in clear 2 1
No help available 10 5
contents for their homeworks (14), exchange e-mails
(12), communicate via forums and/or social networks
(9). In the following we report for each category of
users the assistive technologies employed for the ex-
periments and/or the preferences set in their profiles.
• 7 users (3 male, 4 female) were totally blind: they
all used the screen reader software Jaws (a product
developed and distributed by Freedom Scientific
http://www.freedomscientific.com); in addition to
Jaws, two students also used the Braille display at
the same time.
• 10 users (5 male, 5 female) were visually im-
paired: five of them used magnifier softwares,
four used the enlarger tools provided by the oper-
ating system (Windows Vista), and one enlarged
font size using the VisualPedia personalization.
• Finally, 8 users (5 male, 3 female) were af-
fected by down syndrome with intelligence quo-
tient lower than 45. Two of the users were also
affected by visual impairment. They used Visual-
Pedia preferences: text was shown in upper-case
and surrounded by thick lines (see Figure 6) to fo-
cus their attention.
Tasks. Individual half-hour sessions have been orga-
nized in which every single user has been asked to
perform really simple tasks:
1. login to the system,
2. browsing, i.e. finding an educational object fol-
lowing the available links, and
3. searching, i.e. finding the same educational object
using the internal searching facility.
Short questionnaires have been delivered before
and after the execution of these tasks.
Procedure. All participants performed their tasks in
front of two evaluators (selected among the authors of
this paper) but they were assured that the evaluation
was on the VisualPedia software, not on their abilities
on the use of the browser and/or assistive tools. In
some cases, parents were also present during the test,
without interfering during the execution of tasks.
Results. All the users performed successfully their
tasks. Some needed more time and/or some help but
this was mainly due to their inexperience in the use
of the computer. Visually impaired users did not have
any problem, blind students had some troubles with
the screen reader, especially for those pages with extra
information (we realized that it could be easily omit-
ted since it does not add real value to the page).
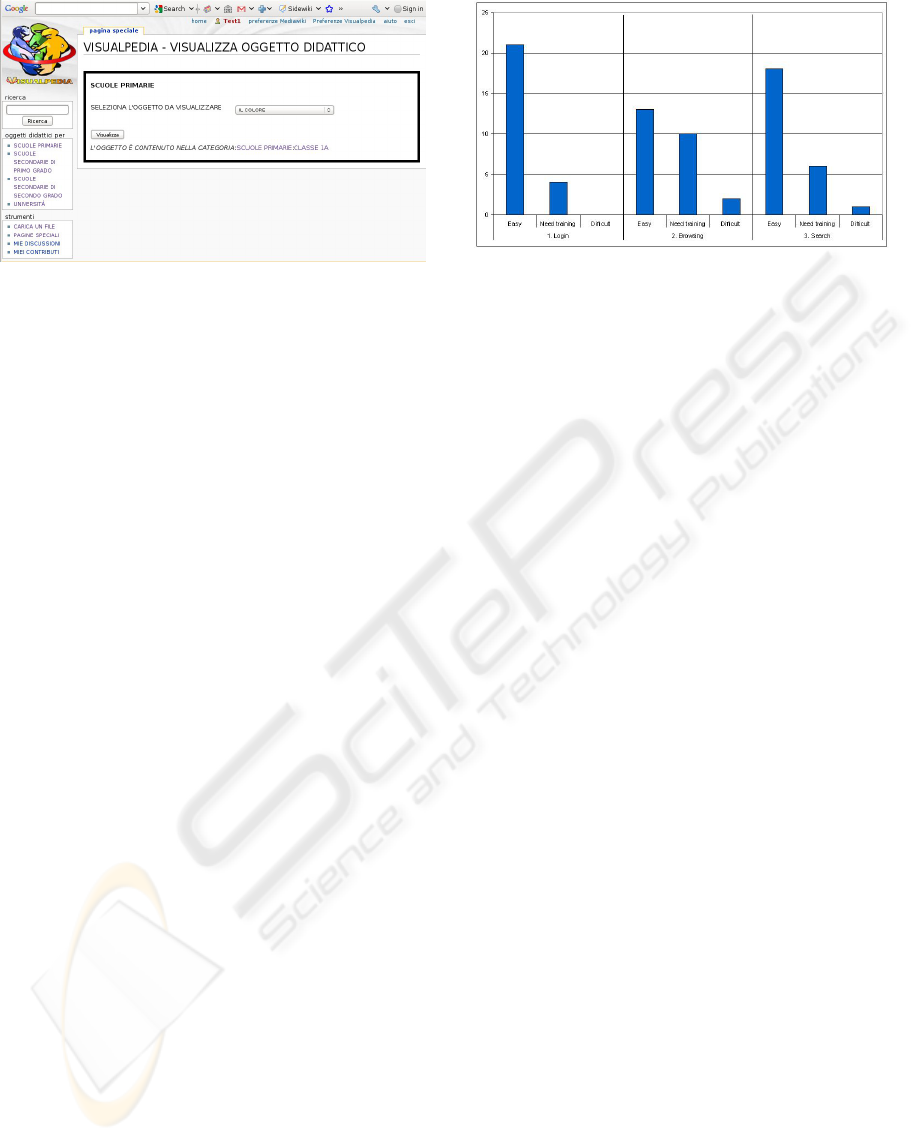
The post-test questionnaires pointed out that Visu-
alPedia is generally easy to use. Specifically, Figure
7 shows that the execution of the three tasks (login,
browsing, searching) did not pose any real problem to
the majority of them.
Preliminary Considerations. Running the tests with
this group of end-users has been particularly emo-
tional. Students really tried hard to do their best, also
those with difficulties in the use of computer and/or
assistive tools. We realized they really felt as part of
the project, trying to provide their help, each one ac-
cording to her/his capacities.
Moreover, these tests highlighted some problems
that were not detected during the heuristic evaluation.
As an example, in the second task – browsing to find
some content – the interface displays a combo box to
ACCESSIBILITY AND USABILITY OF A COLLABORATIVE E-LEARNING APPLICATION
107

Figure 6: VisualPedia personalization.
select the educational object (see Figure 6). While the
combo box is generally easy to interact with, those
users which were not particularly expert in the use
of assistive tools had more difficulties in finding and
interacting with this element of the Web page.
As another example, consider the third task: find-
ing content using the internal search engine. For each
object matching the query, VisualPedia returns three
different descriptions (if available) plus some addi-
tional details. This abundance of information has
been indicated as useless during the heuristic evalu-
ation and, even worst, resulted annoying for some of
the blind students. Jaws, in fact, started reading every
single word, causing confusion and disorientation.
6 FUTURE DEVELOPMENTS
We have reported the experiences gained in the eval-
uation of accessibility and usability of the VisualPe-
dia system, a collaborative wiki-based system for the
management of educational objects tailored also for
students with special needs.
The evaluation results highlight several problems
that need to be fixed in the next version of VisualPe-
dia. Moreover, further improvements are required for
what concern the management of XML data and the
knowledge base of VisualPedia. We conclude the pa-
per with considerations on these aspects that open to
future research activities.
Usability. Innovative systems like VisualPedia rad-
ically change the way in which users participate to
the creation process of the knowledge at the base of a
system. (Bruns, 2008) shows how in the collaborative
content creation environments like WikiPedia what is
emerging is no longer just a new form of content pro-
duction, but a “new process for the continuous cre-
ation and extension of knowledge and art by collabo-
rative communities: produsage”. The usability evalu-
ations presented in this paper are devoted not only to
Figure 7: Post-test results.
find simple usability bugs but to understand the use-
fulness and acceptance of an application like Visual-
Pedia even if, as discussed in Section 2, in some cases,
focusing on the usability can be harmful. We think
that the innovative ideas at the base of VisualPedia
should not be discouraged by some negative results of
the heuristic evaluation when they are balanced by the
genuine enthusiasm demonstrated during the test with
end-users. For this, starting from the current poor us-
ability, it is necessary to design new improvements,
following a star cycle of software development, able
to bring to the definition of an innovative e-learning
system for disseminating educational matters reflect-
ing the user’s expectations and needs.
XML Representation of Educational Objects.
The representation of educational objects as XML
documents has many relevant implications both for
what concerns accessibility of the content and effec-
tive organization and retrieval of information. In-
deed, one of the crucial aspects of Web-content ac-
cessibility is the organization of the data according to
HTML tags that lead to documents that are not acces-
sible. The possibility to organize information using
XML allows the separation of information representa-
tion from its logical organization. Therefore, specific
representations depending on the user profiles can be
tailored and thus overcoming the current limitations
(e.g. tables that are usually poorly accessible can be
structured in XML and specific layout based on div
tags can be obtained for visual impaired users through
XSL transformations). Moreover, XML based rep-
resentations of mathematical formulas (e.g. through
Math-ML) can be integrated in the educational object
representation. This can facilitate the access of math-
ematical formulas through screen readers and Braille
displays. Finally, in the spirit of semantic WikiPedia
(Kr
¨
otzsch and Vrandecic, 2009), ontological organi-
zation of educational objects can be provided and ex-
ploited for searching facilities within the VisualPedia
repository.
CSEDU 2010 - 2nd International Conference on Computer Supported Education
108

VisualPedia Knowledge Base. As pointed out also
from the heuristic analysis, the number of educational
objects currently stored within VisualPedia is too low
(around 30 objects). Despite our great efforts in push-
ing the teachers to provide a certain number of educa-
tional objects, they end up with a really small number.
This is due, from the one hand, to the high working
load in the teaching activities and, to the other hand,
to a lack of motivation in participating to the project.
In order to face this problem we need to move
along different directions. First, we plan to consider
mash-up technologies for gathering educational ma-
terials from the Web (e.g. WikiPedia) and then tai-
loring the materials to the user with disabilities. In
this way, the original information can be left in the
original source and only a view of it can be stored
within VisualPedia with modifications necessary to
face the user difficulties. The second direction is to
directly involve the students in the production of ed-
ucational objects under the teacher supervision. By
integrating in VisualPedia tools like WikiDashboard
(http://wikidashboard.parc.com/), teachers can check
the students’ activities and identify those that effec-
tively worked on their homeworks. Last but not least,
we should work on teachers’ motivation, trying to un-
derstand how to involve them in the development of
new educational objects in the same spirit of authors
of user-generated content (Nov, 2007).
ACKNOWLEDGEMENTS
This work has been partially funded by the Minis-
tero Italiano della Pubblica Istruzione under Azione 6:
Progetto nuove tecnologie e disabilit
`
a. We would like
also to thank all the participants who took part to the
evaluation phase for their patience and enthusiasm.
REFERENCES
Boccacci, P., Ribaudo, M., and Mesiti, M. (2009). A collab-
orative environment for the design of accessible edu-
cational objects. IEEE/WIC/ACM International Con-
ference.
Bruns, A. (2008). Blogs, Wikipedia, Second Life, and Be-
yond: From Production to Produsage. Peter Lang
Publishing.
Canny, J. (1986). A computational approach to edge de-
tection. IEEE Trans. Pattern Analysis and Machine
Intelligence, 1(8).
Cathleen, W., John, R., Clayton, L., and Peter, P. (1994).
The cognitive walkthrough method: a practitioner’s
guide. In Usability inspection methods, pages 105–
140. John Wiley & Sons, Inc.
Dix, A., Finlay, J., Abowd, G., and Beale, R. (2003). Hu-
man Computer Interaction. Prentice Hall 3rd Edition.
Greenberg, S. and Buxton, W. (2008). Usability evaluation
considered harmful (some of the time). In CHI, pages
111–120.
Kelly, B., Sloan, D., Brown, S., Seale, J., Petrie, H., Lauke,
P., and Ball, S. (2007). Accessibility 2.0: people, poli-
cies and processes. In W4A ’07: Proc. of Int. Conf. on
Web Accessibility, pages 138–147. ACM.
Kr
¨
otzsch, M. and Vrandecic, D. (2009). Semantic Wiki-
pedia. In Social Semantic Web, pages 393–421.
Springer.
Legge Stanca (2004). Disposizioni per favorire l’accesso
dei soggetti disabili agli strumenti informatici.
http://www.camera.it/parlam/leggi/04004l.htm,
retrieved at Jan. 2010.
Moss, T. (2008). 10 common errors when implement-
ing accessibility. http://www.webcredible.co.uk/user-
friendly-resources/ web-accessibility/errors.shtml, re-
trieved at Jan. 2010.
Nielsen, J. (1995). Usability inspection methods. In CHI
’95: Conference companion on Human Factors in
Computing Systems, pages 377–378. ACM.
Nov, O. (2007). What Motivates Wikipedians? Communi-
cations of the ACM, 50(1):60–64.
Petrie, H. and Kheir, O. (2007). The relationship between
accessibility and usability of websites. In CHI ’07:
Proc. of the SIGCHI Conf. on Human Factors in Com-
puting Systems, pages 397–406. ACM.
Polillo, R. (2004). Il check-up dei siti Web. Valutare la
qualit
´
a per migliorarla. Apogeo.
Sauvain, R. and Szilas, N. (2009). Edushare, a step be-
yond learning platforms. In EC-TEL, volume 5794 of
LNCS, pages 283–297.
Shneiderman, B. (2000). Universal usability. Communica-
tions of the ACM, 43(5):84–91.
Silva, P. A. and Dix, A. (2007). Usability - not as we know
it! In HCI 2007 - The 21st British HCI Group Annual
Conference.
Taras, C., Siemoneit, O., Weißer, N., Rotard, M., and Ertl,
T. (2008). Improving the accessibility of wikis. In
ICCHP ’08: Proc. of 11th Int. Conf. on Computers
Helping People with Special Needs, pages 430–437.
Springer-Verlag.
Thompson, A.-J. and Kemp, E. A. (2009). Web 2.0: extend-
ing the framework for heuristic evaluation. In CHINZ,
pages 29–36.
Veen, W. (2009). Homo Zappiens, learning in a digital age.
In 1st Int. Conf. on Computer Supported Education,
Lisbon, Portugal. Keynote speech.
Verpoorten, D., Glahn, C., Kravcik, M., Ternier, S., and
Specht, M. (2009). Personalisation of learning in vir-
tual learning environments. In EC-TEL, volume 5794
of LNCS, pages 52–66.
W3C (1999). Web content accessibility guidelines 1.0.
http://www.w3.org/TR/WCAG10/, retrieved at Jan.
2010.
ACCESSIBILITY AND USABILITY OF A COLLABORATIVE E-LEARNING APPLICATION
109
