
Web-based Search: How Do Animated User Interface Elements Affect
Autistic and Non-autistic Users?
Alexandra L. Uitdenbogerd, Maria Spichkova and Mona Alzahrani
School of Computing Technologies, RMIT University, Melbourne, Australia
Keywords:
Search, Information Retrieval, Autistic Users, Animation, Usability, HCI.
Abstract:
Many websites and other user interfaces include animated elements, particularly for advertisements. However,
these can have a negative impact on users, with some cohorts, such as autistic users, being more affected. In
our mixed methods study on the effect of irrelevant animations on usability we observed the effect on search
activities. For those greatly impacted by on-screen animation the effect was not always to slow down a task,
but search terms were entered hastily to avoid more exposure, with shorter queries on average and a greater
tendency to copy and paste during query formulation. Autistic users found the task more mentally demanding,
and were more distracted or annoyed by the animations.
1 INTRODUCTION
Animations form part of many user interfaces, partic-
ularly on websites. However, they are known to inter-
fere with a user’s ability to complete their tasks (Hong
et al., 2007). There has been much research on
the impact of animated banner advertisements on the
user experience, with particular attention to potential
sales (see for example Lohtia et al., 2003; Rau et al.,
2006; Yoo et al., 2004; Zorn et al., 2012). There are
fewer studies that examine how well users achieve
their goals on web-sites in the presence of on-screen
animations. There is some evidence that users’ ability
to complete tasks is more impacted for browsing than
search, with the former considered a cognitively more
demanding task (Cheung et al., 2017; Pagendarm and
Schaumburg, 2001; Wang et al., 2014; Hong et al.,
2007).
Some users may be more impacted than others
by having animated elements in the user interface.
Indeed, even for static pages, there is evidence that
autistic users have more difficulty focusing on the
relevant screen elements in order to achieve their
goals (Eraslan et al., 2019).
According to Vos et al. (2016), approximately 1%
of the overall population might be on on the autism
spectrum. Individuals diagnosed with an autism spec-
trum condition often have hypersensitivity or hy-
posensitivity to sensory inputs, in addition to atypical
attention tendencies (Schaaf and Miller, 2005). There
is some evidence from eye-tracking experiments that
autistic users are more likely to be distracted by ir-
relevant elements on a user interface (Eraslan et al.,
2019). However, despite moving content being stated
as a barrier to accessibility
1
, current web development
guidelines addressing accessibility for those with cog-
nitive differences appear to be largely based on anec-
dotal evidence (Seeman and Cooper, 2015).
Contributions: In this paper we report on part of a
study that examined the impact of irrelevant on-screen
animation on two cohorts of users’ ability to complete
a range of tasks (Alzahrani et al., 2021, 2022). Here
we report the results and additional analysis related to
the search task from the study to answer the following
research question:
RQ: How does the effect of irrelevant animations
within user interfaces vary between autistic and non-
autistic users, while conducting Web search tasks?
The aim of our work was to investigate the inter-
action between distractors and users’ cognitive style
(autistic versus non-autistic), in addition to user per-
formance across various internet-based tasks. To-
gether with wring and reading emails, search is
deemed the most popular online activity (Purcell,
2011) and was therefore an essential task to include
in our study.
Outline: The rest of the paper is organised as follows.
Section 2 introduces the related work. In Section 3,
we discuss the methodology we applied to conduct
1
https://www.w3.org/WAI/people-use-web/abilities-
barriers/
Uitdenbogerd, A., Spichkova, M. and Alzahrani, M.
Web-based Search: How Do Animated User Interface Elements Affect Autistic and Non-autistic Users?.
DOI: 10.5220/0011074500003176
In Proceedings of the 17th International Conference on Evaluation of Novel Approaches to Software Engineering (ENASE 2022), pages 453-460
ISBN: 978-989-758-568-5; ISSN: 2184-4895
Copyright
c
2022 by SCITEPRESS – Science and Technology Publications, Lda. All rights reserved
453

the study. In Section 4, we present the results of the
study, which are then analysed and discussed in Sec-
tion 5. The limitations of our study are discussed in
Section 6. Finally, Section 7 summarises the paper.
2 RELATED WORK
In our preliminary work, we presented and dis-
cussed a literature survey on the animation case stud-
ies (Alzahrani et al., 2021). A number of studies in
various disciplines have focused on the influences of
animations and images on non-autistic users, such as
the work of Hong et al. (2007), whereas there are
only very few studies on autistic users. To our best
knowledge, none of the existing studies has focused
on the analysis of the impact of animated user inter-
face elements on conducting Web-based search tasks
by autistic and non-autistic users.
The guidelines on Web accessibility have been
provided by the World Wide Web Consortium (W3C)
in the form of the Web Content Accessibility Guide-
lines (WCAG) Version 2.1. However, users with cog-
nitive impairments confront challenges that were not
focused on so much in WCAG, as catering to phys-
ically disabled users’ needs was the main emphasis
(Yesilada and Harper, 2019).
According to the Weak Central Coherence theory
(Happ
´
e and Frith, 2006), the cognitive profile of autis-
tic individuals tends to be biased toward local sensory
information processing, rather than semantic, contex-
tual and global information processing. Despite the
local bias, Eraslan et al. (2019) demonstrated that
autistic users had more holistic (and therefore less fo-
cused) eye-tracking patterns than non-autistic users,
leading to potentially lower success in some focused
tasks. Perhaps this is due to the high overlap between
autism and Attention Deficit/Hyperactivity Disorder
(ADHD) diagnoses (Schaaf and Miller, 2005).
A review of user experience studies with autistic
users was presented in C¸ orlu et al. (2017). It covers
98 studies conducted between 2010 and 2016. The
authors applied both qualitative and quantitative ap-
proaches in their meta-analysis. Their results showed
that the most studied cohort are children (47%) with
only 11.9% of studies involving autistic adults. Most
studies were focused on software to address issues
such as social interaction and communication. Very
few, if any, addressed accessibility issues of the Web
or other general software.
A systematic literature review on the impact of
technology on autistic individuals was presented in
Valencia et al. (2019). The authors reviewed 94 stud-
ies to analyse how the use of technology in educa-
tional contexts helps autistic people develop several
skills, how these approaches consider aspects of user
experience, usability and accessibility, and how game
elements are used to enrich learning environments.
As with C¸ orlu et al. (2017), the articles in this review
were largely about educating autistic children, with
accessibility and usability not adequately addressed.
Similarly, there are many other studies focused on
technology solutions for autistic children (Battocchi
et al., 2010; Millen et al., 2010; Sitdhisanguan et al.,
2012; Gentry et al., 2010).
Results from an anonymous on-line survey on the
user experience of software or technology designed
for autistic people were discussed in Putnam and
Chong (2008) but the majority of respondents were
parents or carers of autistic children rather than autis-
tic users themselves. The emphasis in the survey re-
sults was therefore more on solving social, communi-
cation and educational problems rather than specific
user interface issues.
In summary, there is evidence that irrelevant ani-
mation impacts users and that autistic users are more
likely to be distracted by static irrelevant elements on
a user interface. However, apart from our study, there
does not appear to be other research into how irrel-
evant animation impacts autistic users during search
tasks.
3 EXPERIMENTS
In order to obtain comprehensive insights into users’
experience, our approach was to use mixed methods,
with quantitative and qualitative data collected in par-
allel. We triangulated based on the different types of
evidence collected in the study.
3.1 Procedure
Before commencing the study, approval was obtained
from the relevant university ethics committee. Par-
ticipants who answered recruitment advertisements
and consented to take part initially completed a pre-
questionnaire about their experiences and any diag-
noses that may impact their participation, such as At-
tention Deficit/Hyperactivity Disorder (ADHD) or vi-
sion impairment.
Our aim was to conduct the experiment with par-
ticipants representing both autistic and non-autistic
populations of users, where our inclusion criteria for
classing a participant as autistic were a diagnosis
of autism spectrum condition (ASC) levels 1 and 2
without intellectual disability, or self-identification as
autistic.
ENASE 2022 - 17th International Conference on Evaluation of Novel Approaches to Software Engineering
454

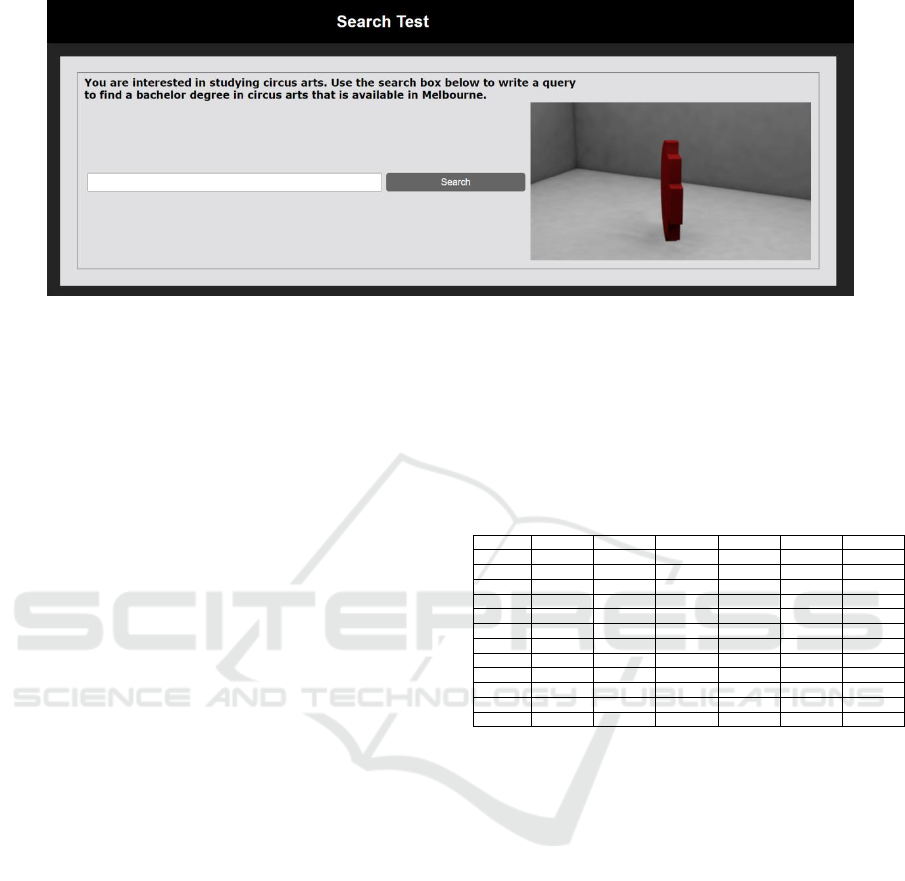
Figure 1: Search Screenshot.
Three severity tiers of ASD (ASD level 3, ASD
level 2 and ASD level 1) are defined in the most re-
cent version of The Diagnostic and Statistical Manual
of Mental Disorders (DSM-5) (American Psychiatric
Association, 2013). As per DSM-5, average to su-
perior intelligence is seen among individuals at ASD
level 1 Autism Spectrum Condition (ASC), although
sensory sensitivity and social contexts may neverthe-
less be challenging for them.
An on-line meeting was then held between the
third author and the participant, during which the par-
ticipant completed a set of six tasks, each with a dif-
ferent distractor. Given that users may become tired
as the experiment progresses, it may be this factor
that causes the final tasks to potentially be completed
to a worse degree rather than the animation’s impact.
Consequently, the results or findings of prior condi-
tions may bias the user’s answers or reactions to the
later conditions. In the case of animated elements, the
learning effect means that participants learn to ignore
these distractors.
Hong et al. (2007) state that when users initially
see animation on a website they may find it diffi-
cult to ignore, but they will learn to partially block
it and focus on the main task. To avoid this threat to
validity, we organised our experiment using a Latin
Square arrangement (Fisher and Yates, 1938), which
is a common approach for experimental design (Ma-
jrashi, 2016; Burke et al., 2005). The Latin Square de-
sign is a technique for ordering conditions and tasks in
a balanced way across study participants. In this case,
the animation conditions were rotated across tasks, so
that each user completed each task with a different
animation condition and subsequent users completed
them with different task-animation-condition combi-
nations to prior users.
Thus, each of the animation conditions consisted
of a rotating university logo, the size and speed of
which were varied. We report here the results per-
taining to the search task, the screen shot for which is
shown in Figure 1. The order of animation is reversed
after every six participants, as shown in Table 1.
Table 1: Latin Square design (Case 1: Black and White
image, Case 2: Slow rotate, Case 3: Coloured image, Case
4: Fast rotate, Case 5: Nothing and Case 6: Small slow
rotate).
Task 1 Task 2 Task 3 Task 4 Task 5 Task 6
case 1 User 1 User 2 User 3 User 4 User 5 User 6
case 2 User 2 User 3 User 4 User 5 User 6 User 1
case 3 User 3 User 4 User 5 User 6 User 1 User 2
case 4 User 4 User 5 User 6 User 1 User 2 User 3
case 5 User 5 User 6 User 1 User 2 User 3 User 4
case 6 User 6 User 1 User 2 User 3 User 4 User 5
case 6 User 7 User 8 User 9 User 10 User 11 User 12
case 5 User 8 User 9 User 10 User 11 User 12 User 7
case 4 User 9 User 10 User 11 User 12 User 7 User 8
case 3 User 10 User 11 User 12 User 7 User 8 User 9
case 2 User 11 User 12 User 7 User 8 User 9 User 10
case 1 User 12 User 7 User 8 User 9 User 10 User 11
The experiment was conducted online, with users’
screens being observed via online tools, such as
screen sharing via Skype. To measure the animation’s
effect on autistic and non-autistic users, the task com-
pletion rate, user error rate and time taken per task
were recorded. User error rate was defined differently
for each task. For search it was defined as a query
with irrelevant words or a blank query. For the anal-
ysis in this paper, we use measures of query success,
described in Section 3.2.
After each task, the participant answered several
questions related to the task they had just completed.
A further questionnaire was answered after all tasks
had been completed. In addition to the data collected
via the web application and on-line survey forms, the
on-line meeting was screen-recorded for later analy-
sis.
3.2 Data Collection and Analysis
We posted an announcement on social media, with
online autism organisations, as well as websites that
Web-based Search: How Do Animated User Interface Elements Affect Autistic and Non-autistic Users?
455

aim to exchange surveys, to recruit participants for
both the autistic and non-autistic cohorts. Twelve
autistic and twenty six non-autistic participants com-
pleted the study. All participants classed as autistic in
this study stated that they had a diagnosis of autism.
Task durations were captured, as well as partici-
pant responses regarding the perceived effort in com-
pleting the task. For the search task, the search query
was recorded. All queries were later tested on a search
engine to determine whether they were successful by
recording the rank of the first relevant document.
Two simple metrics were used to compare the dif-
ferent search conditions: Success at 10 and Mean Re-
ciprocal Rank (MRR). The Success at 10 metric gives
a score of 1 when there is a relevant query in the first
10 results and 0 otherwise. Thus, the mean across
queries will be a number between 0 and 1. The metric
was selected to represent whether the user’s query was
successful at all, given that a typical search engine
provides ten results per page and most users will only
look at the first results page most of the time (Zhang
and Moffat, 2006).
MRR is a simple measure that uses the rank of the
first relevant query result to represent relative success
in the search task. For example, if the first relevant
result was in position number 2, the reciprocal rank
is 0.5. As results appear later in the ranked list, the
reciprocal rank approaches zero. The mean for both
measures was calculated across participants’ queries
for the one search task rather than across multiple
search tasks.
We chose the DuckDuckGo search engine for
query testing to minimise any personalisation that
may occur during the search session. Location in-
formation was disabled in the browser during search.
Documents were classed as relevant if they referred to
a bachelor degree on circus arts at a university located
in Melbourne, as per the task presented in Figure 1.
In addition, query lengths are reported for each
condition and cohort, as well as whether a query was
typed or cut and pasted from the task description.
4 RESULTS
Table 2 shows the task duration across all partici-
pants for the search query formulation task and two
browsing tasks. We use here the following notation:
N refers to the number of participants, M the mean
and SD the standard deviation. Unlike the other tasks,
search query formulation under the animation condi-
tion was slightly faster on average. Despite the speed,
all queries completed in the animated condition were
successful in retrieving a relevant result within the
Table 2: Task duration in seconds for both conditions (with
and without animation).
Type of Task Animation M SD N
Menu Options No animation 96.52 33.08 19
Animation 109.36 44.99 19
Total 102.94 39.49 38
Selection No animation 74.10 30.11 19
Animation 115.44 51.41 18
Total 94.21 46.26 37
Search Query No animation 59.73 26.18 19
Formulation Animation 55.68 22.30 19
Total 57.71 24.07 38
Table 3: Mean reciprocal rank.
Animation No Animation
Autistic 0.86 0.70
Non-Autistic 0.88 0.94
Table 4: Mean query lengths in characters.
Animation No Animation
Autistic 30.1 31.0
Non-Autistic 29.8 36.8
first ten documents with the DuckDuckGo search en-
gine (as judged by the third author). The only unsuc-
cessful query by this measure (“performance arts”)
was formulated by an autistic user in the unanimated
condition.
Table 3 shows that the mean reciprocal rank
only differed greatly for the autistic unanimated case,
which was the impact of the single unsuccessful query
mentioned above. Excluding the outlier changes the
MRR from 0.7 to 0.88. It must be noted that this is a
summary of only four values when the outlier is ex-
cluded. The vast majority of queries (30) had their
first relevant result at rank 1, 6 had a rank of 2 and one
a rank of 4. Interestingly, five of the six queries with
rank 2 were in the animated condition, which may be
why there is a notable difference between the anima-
tion and non-animation scores for the non-autistic co-
hort. The queries with rank 2 either left out the word
Melbourne (for example, “circus arts degre”) or used
“art” instead of “arts” (for example, “Melbourne cir-
cus performance art schools”).
Table 4 shows the mean query lengths in char-
acters for each of the cohorts and animation condi-
tions. These means exclude one outlier, which was
a pasted query of length 61 (‘bachelor degree in cir-
cus arts that is available in Melbourne’) formulated
by a non-autistic user with the fast-rotating animation
condition. With the outlier included, the mean is 32.2.
The trend shows that in general, queries were longer
in the unanimated condition, with the difference in
ENASE 2022 - 17th International Conference on Evaluation of Novel Approaches to Software Engineering
456

query length being greater for non-autistic users.
Table 5 shows the proportion of queries that
were pasted for each cohort and condition. More
of those occurring in the animated condition were
pasted. Pasted queries tended to be longer (mean
query length was 37.9 characters, excluding the
outlier) than for unpasted (mean query length was
31.2 characters).
Table 5: Proportion of pasted queries.
Animation No Animation All
Autistic 0.14 0.00 0.08
Non-Autistic 0.31 0.23 0.27
Combined 0.25 0.17 0.21
4.1 Perceived Effort
After the task, participants answered a four-question
perceived effort questionnaire. Responses were on a
scale from 1 to 100 and varied greatly between partic-
ipants. These are summarised in Table 6.
Of note was that autistic participants under the
animation condition averaged 40.3 for the question
“How mentally demanding was the task”, whereas all
other cases had averages in the range 16.1 to 23.1.
For the question “How successful were you in accom-
plishing what you were asked to do?” autistic partic-
ipant responses averaged 76.3 for the animation case
and 71.2 in the unanimated case, whereas non-autistic
participants averaged 92.8 and 99.4 respectively.
For the question “How hard did you have to work
to accomplish your level of performance?”, non-
autistic participants in the unanimated case averaged
4.5 in their responses, whereas all other cases had av-
erages in the range 18.2 to 18.6. For the question
“How insecure discouraged irritated stressed and an-
noyed were you?”, both cohorts had similar scores in
the unanimated case (11.2 for autistic participants and
10 for non-autistic), but autistic participants scored
nearly double (37.9) that of non-autistic ones (20.9)
when animation was present.
4.2 Qualitative Data
The post-task survey question, “Could you please
type any further comments about the task”), elicited
a range of comments. The following codes were de-
fined, using a grounded theory approach, by the first
author and applied to their analysis:
• irritation/ distraction/ not distracting,
• avoidance,
• enjoyment,
• success/ feedback,
Table 6: Perceived effort.
Question Animation Autistic Mean
How mentally No No 16.1
demanding was No Yes 21.8
the task? Yes No 23.1
Yes Yes 40.3
How successful No No 99.4
were you in No Yes 71.2
accomplishing Yes No 92.8
what you were Yes Yes 76.3
asked to do?
How hard did you No No 4.5
have to work to No Yes 18.2
accomplish your Yes No 18.6
level of Yes Yes 18.3
performance?
How insecure, No No 10.0
discouraged, No Yes 11.2
irritated, stressed, Yes No 20.9
and annoyed Yes Yes 37.9
were you?
• easy/difficult,
• confusion.
The third author also independently applied the codes,
leading to a Cohen’s kappa inter-coder agreement of
0.64. Combining the distraction code with the avoid-
ance code led to an agreement of 0.84. The main dif-
ference in coding was that two items were coded as
being about feedback by one author and difficulty and
confusion by the other.
Table 7 presents a summary of the qualitative anal-
ysis. We report below on the results of the analysis as
structured by the defined codes.
Distraction. Eight participants (four autistic and
four non-autistic participants) commented on the
moving logo being distracting, for example, “The im-
age was too fast rotating; it significantly distracted
me.” One non-autistic participant commented on the
layout colours being irritating in the unanimated con-
dition. Two non-autistic participants commented on
the unanimated image not distracting them.
Avoidance. Only one comment was associated with
this code: “I tried to complete this task quickly be-
cause of annoying rotating image.”. The comment
was provided by an autistic participant.
Enjoyment. Only one comment was associated
with this code: “enjoyed it”. The comment was pro-
vided by a non-autistic participant.
Success and Feedback. Two autistic users in the
unanimated case and one in the animated case com-
Web-based Search: How Do Animated User Interface Elements Affect Autistic and Non-autistic Users?
457

mented on it being “Hard to gauge success when no
search results came up.” Non-autistic users did not
comment on this. One in the unanimated case stated
“all was good”.
Difficulty. Two non-autistic and one autistic partici-
pant found the unanimated task easy; similarly for the
animated one.
Confusion. One autistic participant stated: “Easy
if I understood it correctly which I never know if I
have or not”.
Table 7: Summary of the qualitative analysis.
Code No. of comments with each code
Autistic Non-Autistic
irritation 1 (unanimated)
distraction 4 4
not distracting 2 (unanimated)
avoidance 1
enjoyment 1
feedback 3 1
difficulty 1 (easy) 2 (easy)
confusion 1
5 DISCUSSION
The case of search under the condition of irrelevant
animation has led to mixed results. Queries tended to
be formulated slightly faster and were more likely to
be shorter. Paradoxically, they were also more likely
to be pasted, which led to longer queries on aver-
age. The least successful query was typed under an
unanimated condition by an autistic participant. How-
ever, there was very little difference in query success
for this search task across conditions. This was, of
course, an artificial situation and the search task de-
scription was provided in a manner that allowed copy-
ing and pasting. Typed queries were shorter but not
slower overall. It would be interesting in a follow-up
to find out the reasoning behind participants’ choice
of typing or pasting their query. It might be that
pasting was believed to be faster or possibly easier.
It is possible that those who typed their queries did
not think of an alternative method, or believed that it
wasn’t permitted for the study. Participants’ decisions
may have also depended on their typing skill.
In terms of how users felt during the task, autis-
tic users exposed to animation found it much more
mentally demanding than all other cases. Similarly,
they were far more irritated by animation than others.
Non-autistic users in the non-animated case found the
task the least arduous across all cases.
The question on success was answered differently
by the two cohorts, but this appears to be less related
to a difference in perceived success than a difference
in interpretation. The comments from autistic partici-
pants revealed a possible reason for this lower success
perception. Three autistic participants stated that the
lack of feedback after entering the query meant they
could not gauge their success.
6 LIMITATIONS
The purpose of the full study was to determine the
effect of on-screen animations on users, with partic-
ular focus on how this impacted autistic users, who
are known to have different responses to sensory in-
put than the general population. What is reported
here is on the search part of the overall study, and is
therefore not a comprehensive look at animation and
search. The participants did not receive feedback in
the form of search results and there was only a sin-
gle search task. The number of participants was small
with considerable variation in their responses, mean-
ing a purely statistical analysis would be unjustified
and extrapolating to all users would be risky.
It is possible that the differences between the
autistic and non-autistic cohorts would have been
greater if all participants had a similar language back-
ground. An artifact of recruitment was that the non-
autistic cohort were students, the majority of whom
did not have English as their first language, whereas
this did not appear to be the case for the autistic co-
hort. Future studies are expected to account for this
variable. It should also be noted that the autistic par-
ticipants were without cognitive impairment (Autism
Spectrum Condition level 1) and that those at level 2
may be differently impacted.
7 CONCLUSIONS
In this paper we presented an analysis of the impact
of animated user interface elements on Web-based
search activities. The analysis examined how two
cohorts, autistic and non-autistic users, create search
queries for a specific search task in the presence or
absence of on-screen animations. Our aim was to an-
swer the following research question:
RQ: How does the effect of irrelevant animations
within user interfaces vary between autistic and non-
autistic users, while conducting Web search tasks?
Based on the results of our experiments, we can
conclude that there was little practical difference in
the time taken or the success of the query, but no-
ENASE 2022 - 17th International Conference on Evaluation of Novel Approaches to Software Engineering
458

table differences in strategy of query formulation,
with more people pasting their queries in the presence
of animation. In addition, autistic users found the task
more mentally demanding and irritating than non-
autistic users when animation was present. Thus, even
for short tasks such as formulating a search query, it
would be beneficial to avoid having any irrelevant an-
imated elements in Web interfaces.
A possible future work direction is to replicate the
study with more queries and different types of anima-
tion, e.g., flashing, because each type is likely to have
different effects on users, particularly autistic users.
Some types of animation, such as flashing, are proba-
bly even more distracting than those used in our study,
and identification of these potential issues might be
useful for making software more inclusive and acces-
sible.
ACKNOWLEDGEMENTS
The web application was adapted from a student pro-
gramming project.
We thank Gabrielle Hall for her input into the ex-
perimental design and insights into autistic research.
We also thank all participants for the time they in-
vested in our study.
REFERENCES
Alzahrani, M., Uitdenbogerd, A. L., and Spichkova, M.
(2021). Human-computer interaction: Influences on
autistic users. In Proceedings of the 25th International
Conference on Knowledge-Based and Intelligent In-
formation & Engineering Systems (KES’21).
Alzahrani, M., Uitdenbogerd, A. L., and Spichkova, M.
(2022). Impact of animated objects on autistic
and non-autistic users. In Proceedings of the 44th
International Conference on Software Engineering
(ICSE’22), to appear.
American Psychiatric Association (2013). Diagnostic and
statistical manual of mental disorders: DSM-5, vol-
ume 5. American psychiatric association Washington,
DC.
Battocchi, A., Ben-Sasson, A., Esposito, G., Gal, E., Pi-
anesi, F., Tomasini, D., Venuti, P., Weiss, P., and Zan-
canaro, M. (2010). Collaborative puzzle game: a
tabletop interface for fostering collaborative skills in
children with autism spectrum disorders. Journal of
Assistive Technologies.
Burke, M., Hornof, A., Nilsen, E., and Gorman, N. (2005).
High-cost banner blindness: Ads increase perceived
workload, hinder visual search, and are forgotten.
ACM T. Comput-Hum. INT., 12(4):423–445.
Cheung, M. Y., Hong, W., and Thong, J. Y. (2017). Effects
of animation on attentional resources of online con-
sumers. Journal of the Association for Information
Systems, 18(8):605–632.
C¸ orlu, D., Tas¸el, S¸., Turan, S. G., Gatos, A., and Yantac¸,
A. E. (2017). Involving autistics in user experience
studies: A critical review. In Proceedings of the 2017
Conference on Designing Interactive Systems, pages
43–55, Edinburgh, United Kingdom.
Eraslan, S., Yaneva, V., Yesilada, Y., and Harper, S. (2019).
Web users with autism: eye tracking evidence for dif-
ferences. Behav. Inform. Technol., 38(7):678–700.
Fisher, R. A. and Yates, F. (1938). Statistical tables: For
biological, agricultural and medical research. Oliver
and Boyd.
Gentry, T., Wallace, J., Kvarfordt, C., and Lynch, K. B.
(2010). Personal digital assistants as cognitive aids
for high school students with autism: Results of a
community-based trial. Journal of Vocational Reha-
bilitation, 32(2):101–107.
Happ
´
e, F. and Frith, U. (2006). The weak coherence ac-
count: detail-focused cognitive style in autism spec-
trum disorders. Journal of autism and developmental
disorders, 36(1):5–25.
Hong, W., Thong, J. Y., and Tam, K. Y. (2007). How do
Web users respond to non-banner-ads animation? The
effects of task type and user experience. .J AM. SOC.
INF. SCI. TEC., 58(10):1467–1482.
Lohtia, R., Donthu, N., and Hershberger, E. K. (2003). The
impact of content and design elements on banner ad-
vertising click-through rates. Journal of advertising
Research, 43(4):410–418.
Majrashi, K. (2016). Cross-platform user experience. PhD
thesis, RMIT University.
Millen, L., Edlin-White, R., and Cobb, S. (2010). The de-
velopment of educational collaborative virtual envi-
ronments for children with autism. In Proceedings of
the 5th Cambridge Workshop on Universal Access and
Assistive Technology, Cambridge, volume 1, page 7.
Pagendarm, M. and Schaumburg, H. (2001). Why are users
banner-blind? the impact of navigation style on the
perception of web banners. Journal of Digital Infor-
mation, 2(1):14.
Purcell, K. (2011). Search and email still top the list of most
popular online activities. Pew Internet & American
Life Project Washington, DC.
Putnam, C. and Chong, L. (2008). Software and technolo-
gies designed for people with autism: what do users
want? In Proceedings of the 10th international ACM
SIGACCESS conference on Computers and accessi-
bility, pages 3–10.
Rau, P.-L. P., Chen, J., and Chen, D. (2006). A study of pre-
sentations of mobile web banners for location-based
information and entertainment information websites.
Behaviour & Information Technology, 25(03):253–
261.
Schaaf, R. C. and Miller, L. J. (2005). Occupational ther-
apy using a sensory integrative approach for chil-
dren with developmental disabilities. Mental retarda-
Web-based Search: How Do Animated User Interface Elements Affect Autistic and Non-autistic Users?
459

tion and developmental disabilities research reviews,
11(2):143–148.
Seeman, L. and Cooper, M. (2015). Cognitive accessibility
user research. W3C First Public Working Draft, 15.
Sitdhisanguan, K., Chotikakamthorn, N., Dechaboon, A.,
and Out, P. (2012). Using tangible user interfaces in
computer-based training systems for low-functioning
autistic children. Personal and Ubiquitous Comput-
ing, 16(2):143–155.
Valencia, K., Rusu, C., Qui
˜
nones, D., and Jamet, E. (2019).
The Impact of Technology on People with Autism
Spectrum Disorder: A Systematic Literature Review.
Sensors, 19(20):4485.
Vos, T., Allen, C., Arora, M., Barber, R. M., Bhutta, Z. A.,
Brown, A., Carter, A., Casey, D. C., Charlson, F. J.,
Chen, A. Z., et al. (2016). Global, regional, and na-
tional incidence, prevalence, and years lived with dis-
ability for 310 diseases and injuries, 1990–2015: a
systematic analysis for the global burden of disease
study 2015. The lancet, 388(10053):1545–1602.
Wang, Q., Yang, S., Liu, M., Cao, Z., and Ma, Q. (2014).
An eye-tracking study of website complexity from
cognitive load perspective. Decision support systems,
62:1–10.
Yesilada, Y. and Harper, S., editors (2019). Web Accessi-
bility - A Foundation for Research, Second Edition.
Human-Computer Interaction Series. Springer.
Yoo, C. Y., Kim, K., and Stout, P. A. (2004). Assessing
the effects of animation in online banner advertising:
Hierarchy of effects model. Journal of interactive ad-
vertising, 4(2):49–60.
Zhang, Y. and Moffat, A. (2006). Some observations on
user search behaviour. Australian Journal of Intelli-
gent Information Processing Systems, 9(2):1–8.
Zorn, S., Olaru, D., Veheim, T., Zhao, S., and Murphy, J.
(2012). Impact of animation and language on banner
click-through rates. Journal of Electronic Commerce
Research, 13(2):173–183.
ENASE 2022 - 17th International Conference on Evaluation of Novel Approaches to Software Engineering
460
