
Defining and Exemplifying Semantic Widgets for Learning
Lars Johnsen and Rocio Chongtay
Department of Design and Communication, University of Southern Denmark, Engstien 1, 6000 Kolding, Denmark
Keywords: Semantic Widgets, Semantic Technologies, Web of Data, Web 3.0, Metadata, Schema.org, Visual Learning,
Infographics.
Abstract: In this article, we make the case for widgets as an appropriate vehicle for interacting with the Web of Data
in learning applications and materials. In the article, an attempt is made to define and exemplify the concept
of semantic widgets for learning (SW4L) and to suggest how such educational software may be exposed and
utilized in the Web of Data. As an example of SW4L, we mention widgets operating on semantic learning
content marked up using the web vocabulary of schema.org and illustrate how they may be designed to
support instructional guidelines advocating the use of visual aids in learning materials.
1 INTRODUCTION
As the Web is moving from a Web of Documents to
a Web of Data (aka The Semantic Web or Web 3.0),
and to a Web of Things, educationalists are
beginning to discuss how semantic technologies may
be put to use in educational settings and, more
narrowly, how learning applications can make use of
semantically represented data to enhance learning
experiences, (see for instance Carbonaro, 2012).
Ideally, the Web of Data has a great potential for
learning, teaching and education. It brings with it the
promise of improved discoverability of learning
resources, greater reuse of learning content,
increased adaptation and personalization of learning
materials, more reliable data analytics of user
performances, preferences and behaviors, enhanced
opportunities for collaboration via social media and
so forth.
Palmér (2012) presents some recommendations
for building learning applications based on Semantic
Web technology and discusses some of the main
obstacles found in the process. Other studies explore
different combinations of Semantic Web, Web
widgets and learning (see Mäkelä et al., 2007 and
Soylu et al., 2010). However, it is not altogether
obvious how we should go about creating multi-
platform "semantic solutions" that can be used to
support real learning activities in authentic
educational contexts by ordinary teachers and
professors. What kinds of applications, or
components, are needed and how can these naturally
be integrated into existing learning architectures,
media and materials?
In this article, we make the case for embedded
reusable components as an appropriate vehicle for
interacting with semantic content in learning
applications and materials. More specifically, we
suggest how semantic widgets for learning may be
designed and exposed on the Web of Data as
shareable educational resources.
In section two, we attempt to define and delimit
the concept of semantic widgets for learning.
Semantic widgets for learning are described and
categorized on the basis of their characteristics as
reusable software modules, their functional roles as
learning support tools, their capability to operate on
structured semantic learning content and, finally,
their discoverability on the Web of Data.
In section three, we exemplify the concept of
semantic widgets for learning. We do so by
introducing one kind of semantic widgets, namely
widgets operating on content or data marked up
using the widely used web vocabulary of
schema.org. We illustrate how such widgets may be
designed and developed to support instructional
guidelines advocating the use of visual aids in
learning materials.
In section four, we suggest how semantic
widgets for learning themselves may be annotated to
enhance their discoverability and reuse on the Web
of Data. Once again, we recommend deploying
schema.org categories.
In section five, the conclusions, we briefly argue
508
Johnsen L. and Chongtay R..
Defining and Exemplifying Semantic Widgets for Learning.
DOI: 10.5220/0004955505080513
In Proceedings of the 6th International Conference on Computer Supported Education (CSEDU-2014), pages 508-513
ISBN: 978-989-758-020-8
Copyright
c
2014 SCITEPRESS (Science and Technology Publications, Lda.)

why we think that the approach proposed here is
worth pursuing and what implications such an
approach may have for the adoption of semantic
functionality in learning applications and materials.
2 SEMANTIC WIDGETS
FOR LEARNING - WHAT?
According to Cáceres (2012), a widget is an
interactive single purpose application for displaying
and/or updating local data or data on the Web,
packaged in a way as to allow a single download and
installation on a user's computer or mobile device.
Alternatively, a widget may be embedded in a web
page to provide additional functionality. These days,
widgets are often created using HTML5, CSS and
JavaScript to ensure that they can run on different
platforms and in a wide range of browsers and other
user agents.
Because of their potential for reuse and wide
applicability, widgets are becoming popular in
educational media, applications and materials, too.
One example is iBooks, Apple's format for e-
textbooks on the iPad. Employing the authoring tool,
iBooks Author, e-book writers can embed widgets in
their electronic text to provide more engaging
learning experiences for their users. These widgets
may realize interactive multi-modal curricular
content objects, communication tools, exercises, etc.
To create a widget, an iBook author may utilize
iBooks Author’s own built-in widget template,
develop his or her own from scratch in HTML5
(possibly using an authoring tool) or configure and
download a widget from Bookry.com, one of several
websites offering templates for the construction of
widgets for iBooks.
Thus, a widget for learning may be defined as an
embeddable software module designed to support
one or a small number of learning activities. A
widget for learning might:
convey subject matter
facilitate comprehension of subject matter
help learners search, retrieve, explore and organize
content
enable learners to communicate, share knowledge
or create signs of learning
facilitate simulation or skills practice
analyse a relevant data set
test or evaluate specific learning outcomes
compensate learners' disabilities
Widgets for learning may further be divided into
subclasses depending on the learning theory they
support or the instructional design principle(s) they
seek to instantiate. For example, a widget
manipulating visual learning content to facilitate the
comprehension of subject matter may, explicitly or
implicitly, be designed to implement one or more of
Mayer's principles of multimedia learning, (Mayer,
2009) or Carney and Levin's "10 tenets for teachers",
(Carney and Levin, 2002).
Conceptually, widgets for learning are similar to
learning objects. One popular definition of learning
object is this one:
A Learning Object is an independent and self-
standing unit of learning content that is predisposed
to reuse in multiple instructional contexts, (Polsani,
2003).
Both learning objects and widgets for learning
are, in other words, digital educational resources
created with reuse in mind. Although the boundary
between the two notions is somewhat fluid, it may
be argued that widgets for learning primarily provide
interactive functionality to support learning activities
and processes while the main role of learning objects
normally is to convey subject matter.
A semantic widget for learning (SW4L) may
generally be defined as a widget for learning
designed to extract, display or manipulate
“semantically structured data” typically, but not
invariably, exposed on the Web of Data.
Characteristically, these data:
contain global identifiers to denote entities, and
types of entities, on the Web,
utilize syntaxes like RDF/XML, Microdata, RDFa
(Lite) or JSON-LD,
point to descriptive categories belonging to
publicly available vocabularies on the Web such as
schema.org, SKOS, FOAF, or ALOCOM,
contain typed links to connect entities across data
sets.
3 SEMANTIC WIDGETS FOR
LEARNING - ONE EXAMPLE
To exemplify the concept of SW4L, one may
mention semantic widgets designed to function on
digital resources marked up using the web
vocabulary of schema.org (http://schema.org). This
is a set of descriptive categories, properties and
relations devised and supported by the three major
search engines, including Google's. Schema.org
offers a wide range of options for semantically
enriching digital resources (for learning): Firstly, it
may be deployed to add traditional metadata to
DefiningandExemplifyingSemanticWidgetsforLearning
509

resources, in schema.org parlance "Creative Works",
be they textual, visual or audial (books, articles,
images, videos, sound bites, etc.). Secondly, it
provides some means for encoding information
about the subject matter of these resources in the
form of types, properties and actions (X is a kind of
Y; X has property Z; X does A to B at place C).
Thirdly, it supports Linked Data mechanisms to
create pointers into external learning object metadata
schemes such as ALOCOM or web-based data sets
like Freebase or DBpedia. Last but not least, the
schema.org vocabulary is compatible with several
markup syntaxes, currently Microdata, RDFa (Lite)
and JSON-LD. This means that schema.org
metadata can be applied to many forms of digital
content: it can be embedded in online web pages as
well as off-line e-books since the most recent
version of the EPUB format (3.01) supports
Microdata and RDFa (Lite); it can be encoded in
running text or embedded in two-dimensional
graphics provided that the format is SVG.
To illustrate how SW4L's based on schema.org
metadata may work to achieve instructional design
goals, we are developing some reusable widgets in
HTML5/CSS/JavaScript within a use case context.
These widgets are meant to provide learners access
to infographics, multi-modally presented content,
about the topic they are studying.
The use of infographics, especially advance and
graphical organizers (see below), in instructional
materials has been extensively discussed in the
literature and their usefulness as learning support
tools empirically tested and evaluated, (see for
instance Ausubel, 1978, Carney and Levin, 2002 and
Mayer, 2009).
On the surface, a semantic widget for learning
(based on schema.org input) may look like a
traditional piece of educational software. The
difference is, however, that such widgets are
supposed to provide more standardized, and
therefore more reusable, metadata-driven designs. A
semantic widget generating, say, a visual timeline on
the basis of data distilled from a web page marked
up using the schema.org category of
"http://schema.org/Event" will do the same to any
text containing data of this type.
3.1 Use Case - Generating Graphic
Organizers
One use case involving the use of infographics in
learning designs is centred round graphic organizers,
visual reading adjuncts designed to promote
identification, comprehension, recall and retention of
conceptual or narrative structure in running text, (see
Stull and Mayer, 2007). Graphic organizers
comprise synoptic visuals such as tree structures,
matrices, charts, diagrams, concept maps and flow
charts usually placed in close proximity to the text
they are to represent.
Normally, such aids are "hardwired" into the
material as embedded static resources. More
dynamic, engaging and customized graphic
organizers can be envisaged, however, if widgets are
allowed to operate on semantic data structures
consistently marked up inside, or linked to, the text
itself. Metaphorically, these data structures may be
conceived of as a kind of latent "semiotic enzymes".
They lie dormant in the learning material ready to
trigger text transformation processes of various
types, for example visualization. And if the text
contains typed links to external data sets, subsets of
these data may be extracted and added to the
visualization output to enhance or elaborate its
communicative purpose.
Visualizations like graphic organizers may be
interactively controlled: A learner may choose to see
the text's key concepts as a network diagram beside
the text or as a transparent overlay with lines
connecting the individual concepts in the text. He or
she may be able to control a slider permitting
him/her to incrementally "gray out" less important
parts of the text; or he/she may be able to fold the
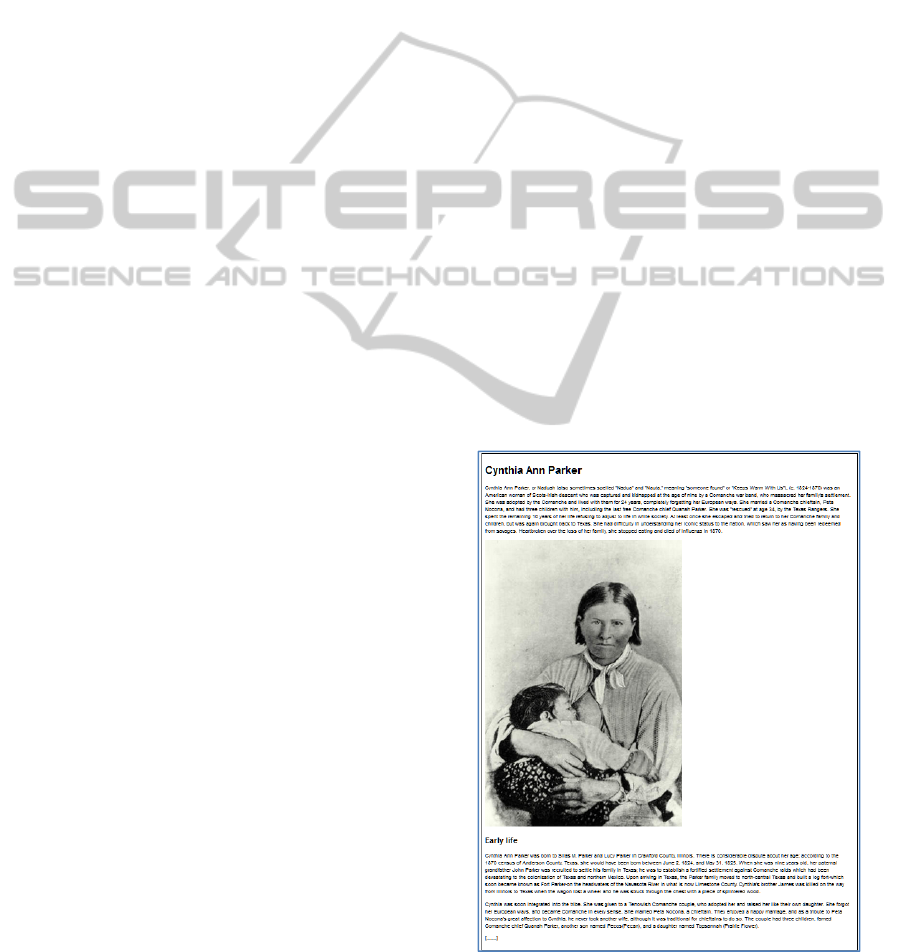
Figure 1: Example of text being reviewed by a learner: a
snippet of "Cynthia Ann Parker’s" biography from
Wikipedia.
CSEDU2014-6thInternationalConferenceonComputerSupportedEducation
510

text in and out to display chronological sequences of
events or actions in the underlying narrative
structure.
Such options can obviously aid learners of
different learning styles but also more generally
provide multimodal means of foregrounding or re-
iterating central meanings in the domain being
described, typically concepts, facts, procedures or
rules. Semiotically speaking, the semantic widgets
perform transduction, i.e. remake or reshape
meaning in different semiotic modes: text, color,
typography, spatial position, etc., (see Bezemer and
Kress, 2008). In so doing, they will bring to the fore
certain semantic aspects of the text while subduing
others.
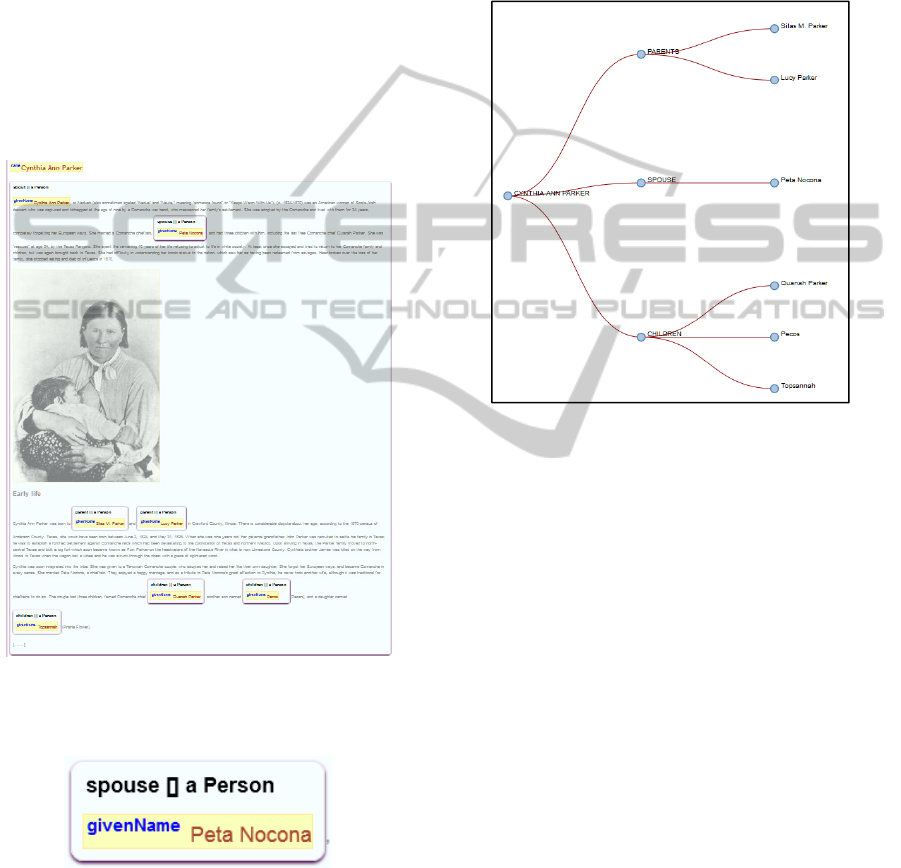
Figure 2: Graphic organizer of the text in Figure Figure 1.
Here the marked up text of persons and their relations is
highlighted while the rest of the text is grayed out.
Figure 3: Detail from the highlighted text in Figure 2.
As more and more visual design tools, script
libraries and programming environments see the
light of day, more, and increasingly sophisticated,
infographics for learning may be developed - and
with less effort. To emphasize this point, we have
created the graphic organizers shown in the figures
in this paper with publicly available tools:
The styling shown in Figure 2 has been made
using rdfa-lab (Niklas Lindström (c) 2012).
(https://github.com/niklasl/rdfa-lab)
The node graph in Figure 4 has been built using
D3.js javascript library, based on Mike Bostock’s
Collapsible Tree.
(http://bl.ocks.org/mbostock/4339083)
Figure 4: This graphic organizer is representing personal
relations in the text in Figure 1 as a graph.
4 SEMANTIC WIDGETS FOR
LEARNING - HOW TO
ANNOTATE AND EXPOSE
THEM?
Needless to say, semantic widgets for learning are
pretty useless as reusable resources if they cannot be
efficiently discovered and retrieved from the Web
and effectively evaluated as educational software by
potential users. This in turn will only be possible if
the widgets contain relevant metadata about
themselves as educational resources and if these
metadata are represented in formats that can be
consumed by search engines and similar software
tools. Semantic widgets should take their own
medicine, as it were!
We propose that three types of metadata be
attached to semantic widgets for learning:
Firstly, they should be described in terms of their
characteristics as software applications (e.g.
application category, file format, system or device
requirements, version number, feature list,
DefiningandExemplifyingSemanticWidgetsforLearning
511

installation details, etc.). Secondly, information
about their function as learning resources should be
provided (e.g. instructional goal, intended audience,
subject, topic, learning scenario or educational
setting, underlying instructional theory, etc.).
Thirdly, it should be made explicit what data sets
they operate, or are expected to operate, on (e.g.
URL, format, descriptive vocabulary, etc.)
To endow semantic widgets for learning with
technical, pedagogical/didactical and “data target”
metadata, we recommend once more employing the
schema.org vocabulary. There are several reasons
for this:
Schema.org is supported by the three major search
engines. This is likely to mean enhanced
discoverability and improved presentation of
search results in the (near) future but no doubt also
the availability of more and better tools for tagging
and annotation.
Schema.org contains descriptive categories and
properties to annotate all three types of metadata
recommended above: To describe semantic
widgets as software, the category of
SoftwareApplication and its properties may be
applied. To indicate what data is at play, the
categories of Dataset, DataCatalog and
DataDownload are available. And, finally, to
designate instructional characteristics, selected
properties of the CreativeWork type (e.g. Article
or Book) come in handy. Originally, schema.org
did not offer labels to tag educational (web)
content. But recently schema.org has adopted a set
of categories from The Learning Resource
Metadata Initiative, LRMI, (http://www.lrmi.net)
allowing publishers and others to annotate
educational resources and, equally importantly, to
align these resources with existing external
educational frameworks and standards (e.g. LOM
and Common Core State Standards).
Schema.org can then function as a “one-stop shop”
for publishers of semantic widgets for learning
who only need to go to one place when looking for
appropriate categories for description and
annotation.
Schema.org types and properties are, as already
said, compatible with all major data formats
associated with Linked Data and Web 3.0
(Microdata, RDFa Lite, JSON-LD).
5 CONCLUSIONS
Now, what are the potential benefits of semantic
widgets for learning? We think there may be a few:
As mentioned, semantic widgets necessarily
entail a more standardized, and therefore more
reusable, way of operating on data.
Semantic widgets may be embedded in a wide
range of learning applications and materials,
including e-textbooks, web pages and so on. That is
to say, we can incorporate, or "plug in", limited
semantic functionality in otherwise traditional
educational resources. This, we think, will
significantly lower the barrier to the Web of Data in
authentic learning contexts and settings.
Since semantic widgets for learning are
small(ish) and modular in terms of functionality, and
hence code, they can be produced fairly easily and
cheaply and in a piecemeal fashion. And if semantic
widgets for learning are produced and distributed
under Creative Commons and/or Open Source
licenses, there is no reason why, in due course, we
should not see a thriving "home industry" in this
area. For example, one may envisage web sites
similar to Bookry.com specializing in semantic
widgets for specific publication channels like
interactive e-textbooks based on EPUB 3.01.
Semantic widgets may be linked to specific data
sets to form “live” learning objects, that is to say
interactive, multimodal dynamic learning units
drawing on different resources on the Web of Data.
Again, this can be done using the schema.org
vocabulary, which contains categories for describing
and linking to downloadable data sets anywhere on
the Web.
Last, but not least semantic widgets for learning
have generally the potential to support what has
elsewhere been dubbed "Learning Content Design as
a Service" (see Johnsen & Hansen, 2013). The
fundamental idea is that consistently structured, i.e.
semantically encoded, content for learning can be
freely linked to semantic widgets on the web
creating richer and more engaging educational
resources.
REFERENCES
Ausubel, D., 1978. In defense of advance organizers: A
reply to the critics. Review of Educational Research,
48, 251-257.
Bezemer, J & Kress, G., 2008. Writing in Multimodal
Texts. A Social Semiotic Account of Designs for
Learning, Written Communication, 2008, 25:166.
Carbonaro, A., 2012. Interlinking e-Learning Resources
and the Web of Data for Improving Student
Experience. Journal of e-Learning and Knowledge
Society - English Version, Vol 8, No 2.
Cáceres, M. (ed.). Packaged Web Apps (Widgets) -
CSEDU2014-6thInternationalConferenceonComputerSupportedEducation
512

Packaging and XML Configuration (Second Edition).
W3C Recommendation 27 November 2012.
http://www.w3.org/TR/2012/REC-widgets-20121127/.
Carney, R. N. & Levin, J. R., 2002. Pictorial Illustrations
Still Improve Students’ Learning From Text.
Educational Psychological Review, vol. 14, no. 1, pp.
5-26.
Johnsen, L. & Hansen, J. J., 2013. Progressive Semiotic
Enrichment: Designing Learning Content Metadata for
Web 3.0. In Foley, O., Restivo, M. T., Uhomoibhi, J.
& Helfert, M. (eds.): CSEDU 2013. Proceedings of the
5th International Conference on Computer Supported
Education. SciTePress - Science and Technology
Publications.
Mäkelä, E., Viljanen, K., Alm, O., Tuominen, J.,
Valkeapää, O., Kauppinen, T., Kurki, J., Sinkkilä, R.,
Känsälä, T., Lindroos, R., Suominen, O., Ruotsalo T.,
and Hyvönen E., 2007. Enabling the Semantic Web
with Ready-to-Use Web Widgets. Proceedings of the
First Industrial Results of Semantic Technologies
Workshop, ISWC2007, November 11, 2007.
Mayer, R. E., 2009. Multimedia Learning. Cambridge
University Press, 2nd edition.
Palmér, M., 2012. Learning Applications based on
Semantic Web Technologies. Ph.D. thesis, KTH
Department of Information Technology, Uppsala
University, Sweden.
Polsani, P. R., 2003. Use and Abuse of Reusable Learning
Objects. Journal of Digital Information, Vol. 3, No. 4.
Soylu, A., Wild, F., Mödritscher, F., De Causmaecker, P.,
2010. Towards Developing a Semantic Mashup
Personal and Pervasive Learning Environment:
SMupple. In: Proceedings of the 3rd Workshop on
Mashup Personal Learning Environments (MUPPLE
2010), CEUR-WS.org, Barcelona, Spain, 2010.
Stull, A. T. and Mayer, R. E. 2007. Learning by Doing
Versus Learning by Viewing: Three Experimental
Comparisons of Learner-Generated Versus Author-
Provided Graphic Organizers. Journal of Educational
Psychology Copyright 2007 by the American
Psychological Association, Vol. 99, No. 4, 808–820.
DefiningandExemplifyingSemanticWidgetsforLearning
513
