
Cascading Information for Public Transport Assistance
Christian Samsel
1
, Shirley Beul-Leusmann
2
, Maximilian Wiederhold
1
,
Karl-Heinz Krempels
1
, Martina Ziefle
2
and Eva-Maria Jakobs
2
1
Information Systems, RWTH Aachen University, Aachen, Germany
2
Human-Computer Interaction Center, RWTH Aachen University, Aachen, Germany
Keywords:
Context-Awareness, Gamification, Travel Information, Mobile Applications, Usability.
Abstract:
Over the last years, public transport has become both more prominent and more diverse. Because of the com-
plex structure of today’s public transport networks, an electronic guidance is effectively required. Usually
different transport modalities and service providers offer their own application to which the traveler has to
adapt after changing between services. Additionally a current trend in mobile applications is the customiza-
tion of GUI elements which leads to appealing looks but usually also to cluttered presentation of information.
Both these problems cause a high cognitive stress on the traveler using the mobile application, especially
while conducting other activities at the same time. Our approach to mitigate these issues is to create a mo-
bile application applying the Gamification principle Cascading Information Theory to simplify the usage and
additionally to use a back-end which allows to integrate data from various services hereby unifiying the pre-
sentation. A prototype of the application was evaluated in an initial user test for comparing our approach to
the most popular mobile travel application in Germany.
1 INTRODUCTION
Global trends like urbanization, climate change, and
peak oil enforce and accelerate the change of peo-
ple’s mobility; the focus shifts back from individual
transport to public transport. Traditional public trans-
port networks, like subways and bus networks, have
grown in size and new forms of transport systems like
carsharing have been introduced. Consequently, the
number of potential itineraries from one point to an-
other raises, each with specific features, e.g., differ-
ent prices and comfort levels. To use public transport
efficiently, meaning to decide on the most suitable
itinerary and to follow it closely, the traveler requires
effective electronic assistance. To do so a large num-
ber of more or less appropriate travel information sys-
tems have been established. Such travel information
vary from traditional web platforms used for plane or
train ticket booking to modern mobile applications for
sharing rides.
1.1 Motivation
From our continuous work on travel information, in-
door navigation, diversity, and mobile applications we
recognized that most current mobile applications for
public transport are flawed in terms of usability un-
der cognitive stress. Current applications (see Sec-
tion 2.1) shine with a fancy Graphical User Interface
(GUI), many configuration options and a high amount
of information. Such applications perform well in sit-
uations where the traveler can direct all of her cogni-
tive capacity to the application, but fall back in terms
of usability in stressful situations. Stress can be in-
troduced by noise, time pressure, unknown surround-
ings, or required multitasking (e.g., walking and using
a device at the same time).
To improve the usability under stress we wanted
to create a concept and a prototype which simpli-
fies mobile travel assistance compared to already ex-
isting applications. While creating a concept based
on our experience in indoor navigation (Heiniz et al.,
2012) we realized that the initial GUI layout and in-
teraction pattern is strongly related to archetypical
Massively Multiplayer Online Role-Playing Games
(MMORPGs) like World of Warcraft (Corneliussen
and Rettberg, 2008). World of Warcraft, for example,
uses non-intrusive, still useful indicators/descriptions
for the next waypoint in a quest. The user has access
to exactly the required information she needs to ful-
411
Samsel C., Beul-Leusmann S., Wiederhold M., Krempels K., Ziefle M. and Jakobs E..
Cascading Information for Public Transport Assistance.
DOI: 10.5220/0004793304110422
In Proceedings of the 10th International Conference on Web Information Systems and Technologies (WEBIST-2014), pages 411-422
ISBN: 978-989-758-023-9
Copyright
c
2014 SCITEPRESS (Science and Technology Publications, Lda.)

fill the given task (e.g. travel to a specific location)
at one glance. This principle of providing exactly the
required information in the current context is called
Cascading Information Theory. We wanted to trans-
fer this principle to a real world application.
1.2 Cascading Information Theory
In his 2010 blog entry
1
, Erick Schonfeld issued
his company’s “playdeck” of game dynamics terms
which included most if not all of the currently em-
ployed elements of gamification. Gamification is a
term which was coined by Nick Pelling in the early
2000’s. Since then many different interpretations of
the term have surfaced, making its exact meaning hard
to conceive. Recently, there have been efforts by sev-
eral researchers to reach a mutually agreed on defini-
tion. One of the more elaborate and most cited ver-
sions originates with (Deterding et al., 2011). They
define gamification as: “The use of game design ele-
ments characteristic for games in non-game contexts.”
Elements of games are components or interaction pat-
terns that, in combination, create the game experi-
ence. By abstracting these elements from their game
implementation and employing them in another con-
text (e.g. business software etc.) the developer makes
use of people’s play instinct. If a user is familiar with
the ported game element there is a high probability
that she will associate it with its original purpose and
therefore be able to correctly utilize it.
Along with well known Gamification components
like achievements, Schonfeld lists the principle of
Cascading Information Theory. Cascading Informa-
tion Theory suggests to unveil information about the
game in as small amounts as possible to ensure the
user’s focus exactly on the desired objective. Thereby,
confusion and misdirection of players by providing
excess information is prevented and each iteration of
new data can be applied directly.
The remainder of this paper is structured as fol-
lows: In Section 2, existing applications and related
research are discussed. Section 3 describes our ap-
proach to the problem on an abstract level, whereas
Section 4 demonstrates the actual prototype imple-
mentation. The evaluation is presented in Section 5
and Section 6 concludes the paper.
2 RELATED WORK
This section lists popular related applications and re-
cent research.
1
http://techcrunch.com/2010/08/25/scvngr-game-mechanics/
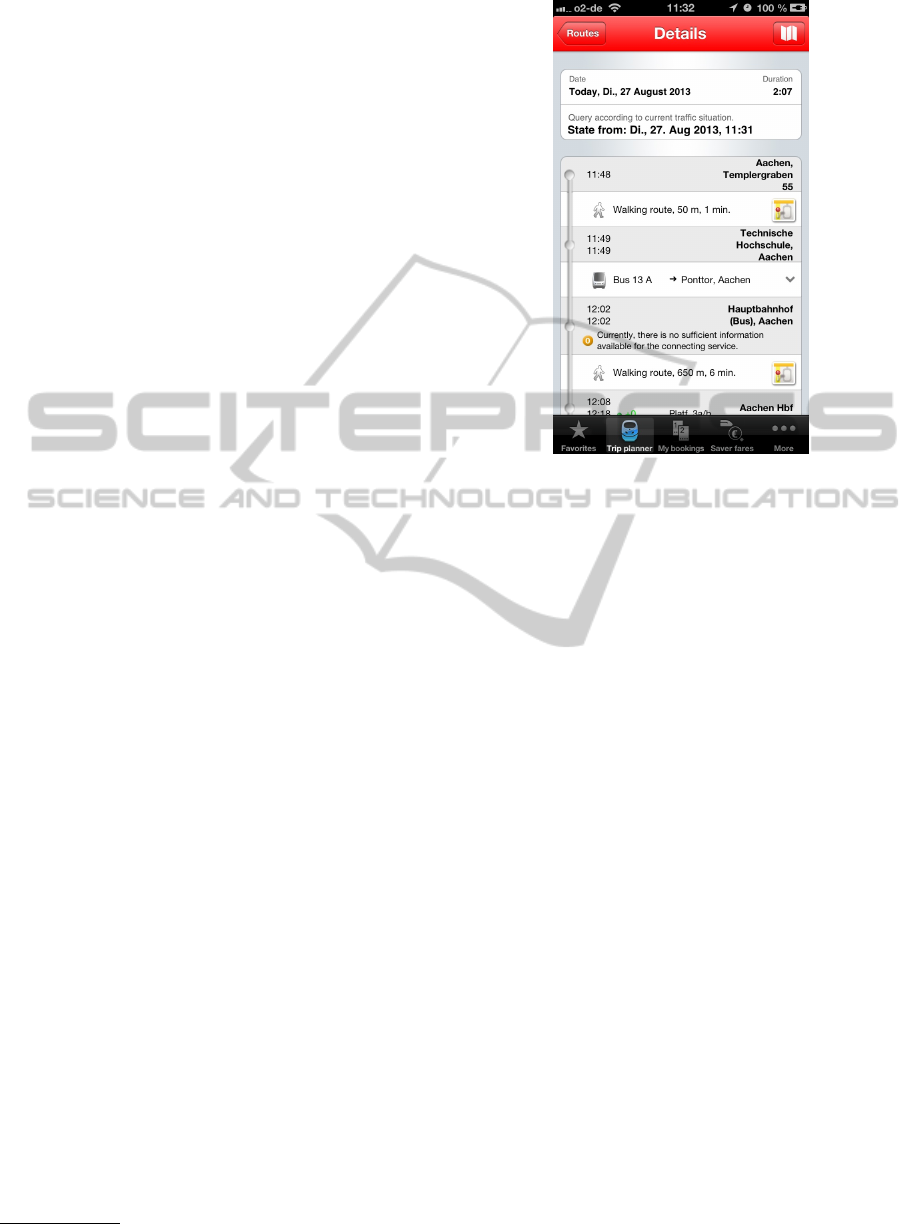
Figure 1: The DB Navigator application includes all trip
data plus additional texts and various buttons in one view
which impedes traveler orientation.
2.1 Public Transport Applications
The following part exhibits commonly used and high
rated mobile applications for public transportation in
Germany, not only explaining the benefits but also
elaborating on flaws and drawbacks of the individual
application, in order to convey the motivation for a
new interface design. We considered only European
applications because travel information applications
are only meaningful applicable in the area for which
they are created.
DB Navigator
Figure 1 shows a screenshot of the most popular
(Statista GmbH, 2012) application for public trans-
port in Germany, the DB Navigator. The DB Naviga-
tor is developed by HaCon AG on behalf of Deutsche
Bahn. Therefore the assumption that its prevalence is
due to the fact that its publisher is the main German
provider of inter-regional public transportation sug-
gests itself. The application also features fully com-
patible intermodal trip planning and supports real-
time information about delays and arrival times. In
addition to these functions there is also support for
rudimentary walking directions and direct online pur-
chase of tickets.
Despite its vast amount of features, the decent ap-
pearance, and the possibility of providing the com-
pany’s own data the application has a few drawbacks.
WEBIST2014-InternationalConferenceonWebInformationSystemsandTechnologies
412

Figure 2: The London Citymapper is a very advanced ap-
plication which is specifically adjusted to the needs of the
London inhabitants.
The trip view shows the complete trip information in
one tabular environment which requires the traveler
to scroll vertically if the trip involves more than one
change. To get walking directions the traveler has to
press the button which resembles a map. The high
number of GUI elements, the inconsistent coloring
and required interaction complicate the interpretation
and filtering of the needed information for the traveler
and might delay the usage especially in a high stress
situation.
Citymapper
The Citymapper application (London version tested)
is well-known in England. The application includes
a broad range of features such as generating inter-
modal trip plans using real-time information. Hav-
ing selected the departure and destination locations
the application suggests a variety of different possi-
bilities to reach the desired spot. In addition to the in-
termodal route suggestions the user is presented with
variations like routes only involving buses or rain safe
ones and information about the current context such
as the weather at the destination. The route detail
view consists of a large map view displaying the se-
lected trip itinerary and a table below it listing the in-
dividual parts of the journey (see Figure 2).
The Citymapper application addresses many of
the crucial, common issues of public transportation
and is appealing. However, it is specifically designed
to match the London network transportation. This
is a major drawback, adapting to a different applica-
tion based on the whereabouts requires cognitive re-
sources. This issue is exacerbated by the quantity of
features which might be difficult to comprehend in a
short amount of time.
2.2 Existing Research Work
This section presents recent work in the area of pub-
lic transportation and mobile navigation systems and
aims to give a short insight into the current state of
research.
An attempt to create a multimodal routing service
with directions for pedestrians is made in (Yu and
Lu, 2012). In addition to evaluating travel modes
by the criteria of distance, time, fare, and transfer,
they use dynamic information about real-time and his-
toric traffic data to enable accurate estimations. The
computation of transit routes is aided by a high pri-
ority mode expansion strategy which incrementally
generates parts of the most suited path. Similarly,
the sophisticated algorithm developed by (Zheng and
Xie, 2011) allows for accurate generic and personal-
ized recommendations solely based on the analysis of
user GPS traces. By correlating the travel behavior
of users with their locations they are able to estimate
user interests.
(Baus et al., 2002) introduce their concept of a
pedestrian navigation system with a hybrid solution
titled Project REAL. Already accurately predicting
the evolution of personal navigation systems (“Per-
sonal navigation systems that extend beyond today’s
use in cars will play a major role in the future.”) they
present their approach featuring a combination of in-
door and outdoor navigation. The system is capable
of automatically adapting to location changes and pre-
senting directions to the traveler on a variety of differ-
ent devices.
Since the primary instruments for outdoor naviga-
tion are geolocation services, accomplishing indoor
navigation is an incomparably more difficult task be-
cause exact positions are hard to determine. Never-
theless, considering the topic is crucial for any at-
tempt at implementing a complete navigation system.
In (Rehrl et al., 2005) a solution for the guidance
of pedestrians inside transport interchange buildings
is proposed which relies on generating a hierarchical
model of the complex and providing instructions aug-
mented with map views. (Chowaw-Liebman et al.,
2010; Heiniz et al., 2012) present a turn-by-turn ap-
proach to manage navigation inside large, compli-
cated buildings using landmark representations for
orientation rather than street names. The work is
CascadingInformationforPublicTransportAssistance
413

based on the idea that pedestrians mostly rely on land-
marks as navigation cue (May et al., 2003).
The TransitGenie project (Biagioni et al., 2009)
aims at implementing a public transportation naviga-
tor with a transit tracking service which consists of
an activity classification algorithm to determine user
context as well as trajectory matching to enhance ve-
hicle tracking. In their later work, (Biagioni et al.,
2011) further pursue the automatic real-time tracking
of transit traffic and the computation and prediction
of arrival times.
The UbiBus project started an attempt to create an
ubiquitous system for public transport assistance us-
ing context information (Vieira et al., 2011). The au-
thors incorporated access to an intelligent transporta-
tion system application in buses as well as web ser-
vices and smart phone apps, so that passengers are
enabled to receive information about the progress of
their bus. (Pessemier et al., 2013) proposed a frame-
work which is capable of extracting high-level in-
formation about user context. Initially the system
recognizes and collects very basic data to create a
foundation. Complex user activities are then bro-
ken down into smaller parts and connected via con-
ditional relationships which are afterwards matched
with the previously recorded basic contexts. If a com-
plex context is identified this way, an application is
capable of requesting detailed activity recommenda-
tions from a central server using a four-part scor-
ing model. (Christoph et al., 2010) proposed an in-
tegrated context-detection service architecture which
combines information from different approaches.
(Keller et al., 2011) observed that creating an ideal
representation of public transit trip information on a
mobile device is a difficult task. Using paper pro-
totypes, the authors compare different approaches to
display intermodal travel chains.
3 APPROACH
While working on public transportation information
systems we identified parallels between real world
navigation and navigation in, e.g., MMORPGs. Nav-
igation elements in games are usually lean and unob-
trusive as to not distract the player from her main task,
but still are easy to comprehend. In a real world envi-
ronment full of distractions, noise, and confusion the
traveler’s concentration can rarely be focused entirely
on operating her mobile device. When traveling on
a bus, entering a rail station, or even just walking to-
wards a bus stop the traveler needs to be capable of
checking her itinerary as quickly as possible. There-
fore, an assistant application is required to be uncom-
plicated and easy to use. In order to minimize the
amount of cognitive resources needed by the naviga-
tor, the user interface needs to be plain and respon-
sive, similar to navigation elements in MMORPGs.
Following the general principle of Cascading In-
formation we divided and analyzed information pre-
sented by mobile travel information applications re-
garding necessity. We only considered essential in-
formation for inclusion in our GUI concept. For ev-
ery piece of essential information we assigned a time
span at which it is required, and an order of priority
(results in Section 3.3). Information will be presented
if and only if it is required at this particular point in
time and is shown in descending order of priority.
This is achieved by creating a turn-by-turn-like
interaction. Travelers continuously progress through
the trip by steering from intermediate target to target
and ultimately arrive at the destination. Only infor-
mation required to reach the next intermediate target
is conveyed to the user. The design of the GUI is in-
tended to noticeably enhance users’ public transport
navigation experience in comparison with existing ap-
plications. It is supposed to aid the traveler’s naviga-
tion and make processing routing information as easy
as possible. Device-independent mockups presented
in Figures 3(c) and 3(d) show an early stage of design.
3.1 Planning the Trip
A trip is the journey from a specified starting point
(usually in the vicinity of the traveler’s current loca-
tion) to a destination point in a previously set time
frame, using one or several different modes of travel.
Although it is possible to add numerous other param-
eters to the plan, they are not included in the appli-
cation for the sake of simplicity. Conceivable ad-
ditional options for planning the trip, although in-
creasing complexity, include specifying the desired
date/time of arrival instead of departure, preference of
direct connections or favored traveler profiles. Users
of public transport navigation aids often are in need of
public transit information regarding their current lo-
cation, such as to quickly return home from a friend’s
house or when to take the train to get to university.
Therefore incorporating the latest position update as a
location parameter for the trip request is deemed ap-
propriate.
Figure 3(a) shows the first depiction of the ini-
tial planning view to input the desired trip parame-
ters. The time of departure is shown in a textual rep-
resentation and changeable by using a mechanism or
by input via a (virtual) keyboard. Finally, the modes
of travel are to be chosen using a multiple-selection
segmented control which lists all possibilities and in-
WEBIST2014-InternationalConferenceonWebInformationSystemsandTechnologies
414

(a) Planing view. (b) Trip list view. (c) Trip view (bus). (d) Trip view (walking).
Figure 3: Early development sketches.
dicates their selection state. The bottom-most button
labeled “Search” will then issue the request and fetch
one or more trip plans. One reasonable improvement
to the interface might be the use of meaningful icons
instead of the textual description of the travel modes
in the segmented control. This is due to the fact that
reading a piece of plain text usually takes longer than
recognizing a commonly used icon.
3.2 Selecting a Trip
After submitting the trip inquiry, the traveler has to
be presented with the trips suggested. The mockup
in Figure 3(b) depicts an early version of a table
view whose rows each contain one of the provided
itineraries. The times of beginning and arrival of the
journey are mandatory attributes for people to judge
the expediency of a proposed trip plan. Especially
if there are multiple possibilities for the modal com-
position of a route, displaying the different transport
modes during the selection progress distinguishes any
unique features of the trip. Displaying icons unam-
biguously depicting the travel modes not only saves
screen space but also makes it easier to comprehend
the complete routing process at a glance. In addition
the starting and destination locations which the trav-
eler had previously specified are presented on top of
the table.
3.3 Assisting the Trip
The trip view shown in Figures 3(c) and 3(d) repre-
sents the most significant component of the interface
and is also where the traveler is likely to spend the
highest amount of time while actually using the ap-
plication. Being the main source of detailed informa-
tion about the journey, the trip view needs to fulfill
certain requirements. Most importantly, all required
information needs to be quickly accessible and easily
comprehensible. A traveler should be able to capture
the information which is necessary for her naviga-
tion at one glance without any interaction. Following
the principle of Cascading Information introduced in
Section 1.2, it is assumed that the traveler does not
require the complete trip information during her nav-
igation process. Therefore, the whole trip plan can
be subdivided into small entities containing only the
features of a single step along the route. Using this
distinction allows displaying these entities individu-
ally. A type of view is needed which enables comfort-
able progression through the route and is easy-to-use.
Consequently, the interface will not feature a verti-
cal scrolling view. Instead, it is intended all the data
necessary for the corresponding stage of the trip are
visible at once, eliminating any need to perform time-
consuming repositioning of screen elements or going
through all the information to find the respective piece
of information.
Using Context Awareness
To present exactly the required information for the
current situation, respectively the current step, knowl-
edge about the current situation is required. The mul-
titude of sensors included in current mobile devices
allows for precise determination of user contexts and
their surroundings, and therefore the situation of the
traveler. By using the context data, e.g., time and
date, the location and the type of transportation ve-
hicle the application is enabled to ascertain whether
a user has entered the vehicle she was headed for on
her itinerary. Using this information we can automat-
ically deduct which step of the planned route should
be presented.
Since one step in the plan has a variety of at-
tributes, which are potentially subject to change, the
possibilities of how to visualize them are manifold.
In general one can distinguish between purely textual
CascadingInformationforPublicTransportAssistance
415

and graphical representations of data. As depicted in
Figure 3(d), the mockup GUI contains a combination
of both methods in order to take into account different
user habits. Independent of the type of transport the
general interface layout stays the same. The informa-
tion is always displayed at the same area to enable the
traveler to recognize relevant information at a glance.
Textual Elements
There are a few characteristics which are essential
to the navigation procedure and therefore any major
change to them is improbable. If the step required
public transportation, the required characteristics, in
descending order of priority, are (also shown in Fig-
ure 3(c)):
Departure and Arrival Stations. Naturally, the
traveler needs to know the stations of the transit
vehicle she intends to travel by. The description
of the stop should not only include its name,
but also some kind of information about which
platform to enter. This holds especially true
for large buildings like central stations or coach
terminals.
Vehicle Information. Public transport vehicles are
usually identified by a line number and direction
headsign. Both are displayed to enable the trav-
eler to find the vehicle easily.
Departure and Arrival Times. Knowing the re-
spective departure and arrival times is a crucial
factor for the traveler to catch the vehicle and
leave it at the right time.
When providing on-foot navigation important charac-
teristics include (shown in Figure 3(d)):
Direction. Walking navigation thrives on supplying
the traveler with the direction she is supposed to
walk in. While people usually tend to use relative
directions like “left” or “slightly right” absolute
directions based on points of the compass are a
possible alternative.
Distance. Information about how long the current
step will take is generally of great interest to a
traveler. Since the individual walking speed may
differ significantly between people, the better al-
ternative is displaying the distance that has to be
traveled.
Street Names. The traveler requires identifiers to ex-
actly recognize the planned walking route she is
supposed to follow. This is most easily accom-
plished by providing either the name of the street
or an identifier of a nearby junction or a well-
known public place.
Also, the final destination of the journey should al-
ways be visible so that the traveler is reassured she is
traveling in the right direction. The top area provides
sufficient space to display a text which slightly resem-
bles the head sign of a bus or tram and therefore seem
familiar to the traveler.
Graphical Elements
The graphical representation of trip data is primar-
ily performed by a map view which displays the sur-
roundings of the traveler and her route using an online
map service as data source. All of the steps which are
transmitted in the planned route are marked on the
map and a path overlay approximately indicates the
track that will be traversed during the journey. The
traveler’s progress on the route is shown by highlight-
ing the map marker which corresponds to the current
step. A compass is shown on the map to add an addi-
tional easy to follow navigation cue. For the traveler
to always be aware of her advancement we added a
progress bar at the bottom of the display. To prevent
distraction, all graphical elements should be kept sim-
ple and lean.
3.4 Back-end Requirements
Since the application is to be extensively evaluated
in a user study, it would greatly benefit from real
functionality instead of mockup-like dummy behav-
ior. Therefore, the decision was made to employ a
real back-end service capable of providing intermodal
routing information for public transportation. Ideally,
this service needs to include a variety of different
travel modes as well as the possibility of extending
the system. Most importantly the server is required to
allow effortless import and use of own map and tran-
sit data in a standardized format so that user testing
may be performed regionally with the appropriate in-
formation.
4 IMPLEMENTATION
This section describes the actual implementation
based on our previously introduced approach. We be-
gin with the process of drafting and assembling the
prototype, including detailed explanations of the GUI
followed by a brief description of the used back-end.
In the following we address the realization of the
views of the prototype GUI. Since there was relatively
little time between the creation of the mockups and
the implementation of the application, and also be-
cause of the sophistication of modern mockup tools,
WEBIST2014-InternationalConferenceonWebInformationSystemsandTechnologies
416

(a) Plan view. (b) Selection view. (c) Assistance view (bus). (d) Assistance view (walking).
Figure 4: Screenshots showing the prototype implementation.
the differences are not always apparent. Because of
its popularity, stability, and the great amount of well-
written documentation, Apple iOS 6 became the plat-
form of choice for the development of the application
prototype. In order to fully ensure compatibility with
a real device, the application was also regularly tested
on an iPhone 4.
4.1 The Planning View
The trip planning view presented in Figure 4(a) con-
sists of from and to text fields, a date selector, and a
Plan! button. Upon beginning text input a virtual key-
board is displayed alongside several possible text but-
tons. These buttons include a green position marker
which resembles the traveler’s position. By tapping
it, the traveler starts a positioning process which uses
the current geolocation, coordinates supplied by the
device sensors to look up the current address using
reserve geocoding. This trip planning may be used
in two different scenarios: Either a traveler wants to
make a request for an entirely new route, or she is-
sued the command to reschedule an active trip. In the
first case, the next step in the navigation chain is dis-
playing the list of feasible itineraries provided by the
backend server. If, on the other hand, a reschedule is
supposed to happen, the application skips displaying
the trip list and selects the first itinerary, optimistically
assuming that it embodies the temporally closest pos-
sibility.
4.2 The Selection View
After receiving a response from the back-end server
the trip information needs to be conveyed to travelers
using the selection view in Figure 4(b). The shown
table contains a variety of information; on the top of
the list, the full description of both the origin as well
as the destination location is presented. Each follow-
ing row sums up the trip, containing on the left hand
side the time of departure and arrival. Furthermore the
full duration of the trip is written below. Next to the
times the utilized modes of transportation are listed in
an array of icons. Below the icons the line identifier
(e.g., line number) is shown. To maintain consistency
the icons from the planning view are reused through-
out the application. By reducing the icon size after
reaching a certain threshold an overflow is prevented.
4.3 The Assistance View
Presenting the stages of the trip to the traveler was one
of the main challenges in designing and implement-
ing the prototype GUI. Therefore drafting it included
devising the functions which had to be employed in
order to satisfy user needs while keeping a plain pro-
file. The view grew in functionality and its features
matured during the process of implementation.
Since the trip is split into several parts, a similar
graphical representation is an obvious consequence.
The trip plan is segmented into a number of steps
which have to be subsequently completed in order to
arrive at the destination. These steps are visualized on
the map view by adding a position marker to the map
layer at the geographical coordinates of the starting
point of each step.
In addition to showing the route path and progress
on the map, a compass was incorporated into the view.
Using a rotatable image of a green arrow in the up-
per left corner, the traveler ought to always be aware
of the direction in which her destination lies. This is
achieved by computing the angle (i.e., the bearing)
between the traveler’s location and her destination.
Utilizing iOS ability to not only monitor the position
but also the heading, the application uses the bear-
ing and the travelers heading to create and apply an
affine transformation to the arrow image, thus rotat-
ing it. As a result, travelers are able to discern the
correct direction of their destination at any given mo-
ment which is especially beneficial for walking direc-
CascadingInformationforPublicTransportAssistance
417

tions. The concept of this orientation aid is derived
from games, which often provide navigation instruc-
tions by displaying a compass. As the compass is only
relevant for walking directions, it is disabled for other
modes of transportation.
The part of the GUI displaying the textual rep-
resentation presents either a step of the walking di-
rections or a transit stage of the trip and contains a
number of labels and one image view for depicting
the current mode of the step, again reusing the mode
icons from the planning view. If the step is part of
the turn-by-turn walking directions it includes infor-
mation about the absolute and relative direction, the
street the traveler is supposed to follow, and the dis-
tance that will be traversed during this part of the jour-
ney (shown in Figure 4(d)). If, on the other hand,
the view shows a transit stage, it contains details re-
garding the type of vehicle, the transit route, departure
times and station as well as arrival time and name of
the destination (Figure 4(c)).
At the bottom of the view, a progression indicator
is placed which uses a bar style and is filled according
to the progression in the trip. However, merely iter-
ating over the steps does not accurately resemble the
progression through the trip plan, because the route is
generally not of a linear nature. Instead, the various
parts of the journey each consume different amounts
of time and therefore the advancement of the progress
view was adjusted to precisely mirror the traveler’s
progress.
4.4 Back-end Realization
In order to generate some real functionality for the ap-
plication prototype an existing routing solution was
required. The optimal candidate in this scenario is
an open source complete planning service to serve as
a back-end which is capable of autonomously com-
puting a route between two arbitrary locations. Also
favorable are the possibilities of freely integrating a
variety of maps sources as well as a fully compatible
API to address the back-end server.
The OpenTripPlanner (OTP) project
2
is an open
source platform which has developed a rather large
community since its launch in 2009. While still in
development, it already features intermodal trip plan-
ning with special support for bikes, allows the import
of several internationally popular data types and of-
fers a RESTful web API. OTP is mainly Java-based
and consists of a server which performs routing and
supplementary services, and a basic but effortlessly
extensible web application enabling users to search
for a route via their web browsers. Furthermore, the
2
http://opentripplanner.com
RESTful API is able to provide the same experience
using either XML or JSON formatting, enabling ac-
cess to the service with mobile clients.
The project employs the established A
∗
search
algorithm for path finding when walking and the
MOA
∗
algorithm for intermodal trips after the pro-
vided raw map data has been indexed by OTP’s own
map builder application. By default, all maps are ob-
tained from the well-known OpenStreetmap (OSM)
project, which distributes very up-to-date maps on an
open source basis. To ensure compatibility, the devel-
opers use Google’s General Transit Feed Specifica-
tion (GTFS)
3
format for moving and importing transit
data. The project includes a graph builder tool which
is capable of analyzing any provided GTFS data feed
and determining the required map excerpt, and auto-
matically downloading the corresponding data from
OSM. Afterwards, the program computes a large
graph object containing all the correlated data ready
to be used by OTP.
5 EVALUATION
For evaluating the prototype a user-oriented evalua-
tion was applied.
Figure 5: Participant interacting with application prototype.
5.1 Methodology and Test Participants
The prototype application and the DB Navigator were
evaluated in a lab user test (see Figure 5) in order
to identify usability problems and have an insight in
prospective users’ assessment. The test encompassed
a leading scenario and three tasks which had to be
solved by interacting with the applications. The pur-
pose of the leading scenario was to give the test tasks
a contextual framing for supporting test participants
in understanding the whole point of the test.
3
https://developers.google.com/transit/gtfs
WEBIST2014-InternationalConferenceonWebInformationSystemsandTechnologies
418

Scenario:
You are a student in Aachen and you have
a student ticket, which allows you to use all
public transportation in your state. For this
reason, you are a frequent user of Aachen’s
public transportation. You own an iPhone and
use trip assistant apps to inform yourself about
departure times.
After reading this, test participants were given the
task instructions which focused to test the app’s main
functionality routing. To reduce the cognitive load
and concentrate on the task processing, instructions
for the next task were handed out after finishing the
current one.
Task 1 was about routing from the actual location to a
bus stop:
It is 09:18 a.m. at the 3rd of August 2013.
You are running through an unknown street.
You have to go to the Audimax, a university
building, to write an exam. The exam will
start at 10:00 a.m. Use your app to find in-
formation about a bus ride to your exam. Use
the integrated functionality to find your actual
location.
Task 2 was about routing from a bus stop to an ad-
dress:
It is 03:03 p.m. at the 3rd of August 2013.
Your performance during the exam was more
or less successful. You are having a late lunch
with your girlfriend Claudia and have to plan a
trip from the Pontstrasse, Aachen to the home
improvement store because you have to buy
material for fixing a shelf for Claudia. The
home improvement store is located in Roer-
monder Strasse 177, Aachen. You are again
pressed for time because later you have an im-
portant appointment. Use your app to reach
your destination by bus as quick as possible.
Task 3 was about routing from one address to another:
It is 5:13 p.m. at the 3rd of August 2013.
After you have carried out all tasks you have
promised to Claudia you have to go quickly
to your family for helping them to prepare
a birthday party. At the moment, you are
at Claudia’s place in Oppenhoffallee 143,
Aachen. Your parents live in Burtscheid, a
suburb of Aachen, in the street Birkengrund
10. Aachen. You have to be there at 06:00
p.m. to set up a pavilion for the guests. You
have to hurry to do this because the weather
forecast has announced 88% rain probability.
Use your app to reach your destination by bus
as quick as possible.
The experimental design was varied for controlling
position effects: Half of the test participants carried
out the test tasks first with the prototype and then
again with DB Navigator, the other half of test partic-
ipants vice versa. During the test the test participants
were instructed to apply the thinking aloud method
which means to comment on their interaction with
the apps. Verbal comments were recorded via au-
dio and video. In addition, the interaction with the
apps was recorded by a screen record software. The
feedback of participants was collected with a ques-
tionnaire consisting of six sections:
Section 1 Demographic Data. Age, gender, profes-
sion, education.
Section 2 Mobility Profile. Possession of driver’s li-
cense, use of means of transportation.
Section 3 Technology Use. Possession of electronic
devices, frequency of use of devices, perceived
ease of use of, electronic devices, experience with
trip assistant apps.
Section 4 Assessment of the Prototype. Positive
and negative comments, Additional questions
about icons, size of map, visualization of
progress.
Section 5 Final Rating. Application preference.
Ten test participants took part in the user test. Five
were male, five female. Their age was M = 23.9
years, SD = 3.03 years. All of them were students.
About their daily mobility profile they stated to go by
foot (10), to ride the bus (5), to cycle (2), and to use
the train (1). They were all using a smartphone (six
iOS, one Android, one unknown, two others). Con-
cerning mobility apps, nine used the DB Navigator,
eight Google Maps, and three Navigon. Participants’
experience with the DB Navigator was assessed as
problematic because it impacts results of performance
tests. However, this experience with several mobil-
ity apps could also be helpful for assessing the proto-
type’s quality and utter specific optimization propos-
als.
5.2 Evaluation Results
The expenditure of time for solving tasks varied (see
Table 1). According to the measured data, the pro-
cessing of the tasks with the application prototype
took longer than with DB Navigator. As mentioned
before, nine of ten participants know and use DB Nav-
igator and have learned to use the application to a cer-
tain extent. Therefore the result of the final rating for
one app was predictable: seven participants preferred
DB Navigator, two the prototype application, one nei-
ther of both apps.
CascadingInformationforPublicTransportAssistance
419

Table 1: Mean of required time for solving tasks.
Application Task 1 Task 2 Task 3
DB Navigator 1:13 2:44 4:22
Prototype 2:26 3:24 5:55
5.3 Participant Feedback
Participants gave very detailed feedback about the
prototype visualization and features. They assessed
positively that prototype was clearly and simply de-
signed. For them it seemed to be easy to manage.
No unnecessary gimmicks or icons were integrated.
Furthermore, they appreciated the presentation of the
map and the step-by-step support during the whole
trip. The choice of means of transportation by mark-
ing icons was also a pro argument for the protoype
application. Negative comments were predominantly
related to missing features or information. For in-
stance, participants missed the feature for defining the
time of arrival/departure, choosing a bus stop from a
selection, and a default setting of the territory, which
should be considered (e.g. data for town, not for
whole country). Moreover, information such as de-
tails of vehicles (e.g. bus number) was absent.
Technical problems were mentioned in connection
with the GPS-based definition of the actual location.
The range of participants’ assessments concerning the
size of the map was from “too small” to “ok”. Also
zooming was a little challenging for test participants.
In general, the quality of icons rated as comprehen-
sive. Two icons, bus and train, were named as too
similar. The visualization of process progress within
the app was also questioned. Three participants opted
for page control dots, seven for a progress bar, two
for displaying the percentage (multiple answers pos-
sible). Two participants stated that it was not clear,
which kind of progress was visualized in the proto-
type distance, time, or steps within the step-by-step
assistance.
5.4 Discussion
Based on the presented results our prototype appli-
cation can be considered slightly inferior to the refer-
ence application DB Navigator. This outcome was ex-
pected; the majority of the test subjects had previous
experience with the DB Navigator application. While
this allows for potentially increased competence in
operating the applications, it may have caused a bi-
ased outcome of the evaluation. The feedback high-
lighted the core usability issues of the interface, which
severely influence the performance and satisfaction of
users. While any problems identified by users during
the tests are unfortunate, designing a flawless user in-
terface right from the start is close to impossible. Last
but not least, the employed lab test enviroment misses
congnitive stress, which we believe will change the
outcome.
6 CONCLUSIONS AND FUTURE
WORK
This section discusses options of extending the proto-
type and the research topic in general and afterwards
draws the conclusion of this paper.
6.1 Future Work
The presented mobile application is the foundation for
a possibly holistic mobile application. However, the
developed application is merely a prototype and there-
fore does not aspire to be complete or even a valid
competitor on the market. During the process of im-
plementation and beyond, many opportunities for ex-
tending and improving the design as well as the ap-
plication itself were discovered or proposed by oth-
ers. This section presents the most promising ideas
and the circumstances of a possible realization.
Context Awareness
Although an approach to employ automatic context
detection was described in this work, it was not in-
cluded in the prototype. Instead, we opted for a man-
ual selection of the current waypoint, respectively the
current context as the focus of this work lies on the
presentation of information. To reach the goal of
a full-fledged mobile travel assistance solution, inte-
grating an existing framework for automatic context is
highly desirable. This would spare the user the need
to manually select the next step of the journey by per-
forming input on the device.
Indoor Navigation
A transit trip plan usually consists of many differ-
ent stages with a multitude of varying transportation
modes and changes of location. People often travel
with one transit vehicle to a certain station and after-
wards have to transfer to another vehicle. This hap-
pens especially often at stops in large facilities like
central train stations or airports. Depending on the
size of these buildings, the number of different transit
modes they support travelers may be overwhelmed by
their complexity. Users who visit the station in ques-
tion for the first time are particular at risk of going
WEBIST2014-InternationalConferenceonWebInformationSystemsandTechnologies
420

astray in the building complex and therefore missing
their connection. As GPS positioning is only avail-
able outdoors, the traditional means of locating the
user fail to operate properly. In addition to this, there
usually is no map data available for indoor navigation.
Therefore we plan the incorporation of our previous
work supporting pedestrian indoor navigation into the
prototype.
Social Networking
Social networking is an aspect which increasingly
finds its way into many everyday activities and of-
ten manages to make ordinary tasks more appealing.
By adding social components like interaction with
friends by e.g., sharing, commenting or recommend-
ing itineraries, the application might enhance the user
experience and consequently create a new incentive
for repeatedly using it.
Real-time Transit Data
Because the application is supposed to aid the trav-
eler during her trip and guide her through problematic
situations, using and providing real-time information
about transit schedules is a crucial extension. By in-
cluding this data in the application it would become
possible to inform travelers of any unforeseen circum-
stances like delays or even cancellations. Using the
application, the traveler could then react to the delay
and try to search for an alternative way.
Field Test
After discerning and correcting a large amount of the
design errors during the first user test in the labora-
tory, the logical consequence is a new iteration of us-
ability testing. The initial user study was mainly in-
tended to be a first step towards adjusting the appli-
cation to user needs. However, the testing environ-
ment was unnatural considering the performed tasks,
because people normally use public transit navigation
either on the road or before starting a journey.
In order to further evaluate the application proto-
type more realistically a field test will be performed,
which requires users to actually embark on a real trip.
During this pre-planned journey the users and their
reactions will be closely monitored in order to deter-
mine the amount of cognitive capacities that is actu-
ally consumed by using the application for orientation
in a realistic scenario.
6.2 Conclusion
This paper presented the attempt to design a novel
Graphical User Interface for planning and routing
through multimodal transit trips. The interface proto-
type was designed to alleviate the issues of travelers
and guide them while they embark on their journey.
The first draft of the GUI was produced employing the
principle of cascading information and classic user in-
terface design methods, determining the scope of this
work.
Based on the derived concepts and drafts, a pro-
totype mobile application was developed for Apple
iOS. The trip planning was based on a backend server
running OpenTripPlanner. The developed application
was finally evaluated in a laboratory test user study
in order to obtain information about usability, design
issues and the comparability of the prototype with es-
tablished applications for public transport navigation.
The results of this study revealed the crucial usabil-
ity problems and provided detailed feedback about
the aspects of the GUI. While the prototype lacks the
developmental stage of a commercial application and
offers room for improvement, the positive user feed-
back showed that presented approach is reasonable
and worth further attention.
ACKNOWLEDGEMENTS
The authors would like to thank Teresa Schmidt and
Christian Paul for conducting the user study and their
former colleague Paul Heiniz for productive discus-
sions and his work on indoor navigation. The authors
would also like to thank ASEAG AG and IVU Traffic
Technologies AG for supplying the required timetable
data.
This work was supported by the German Federal Min-
istry of Economics and Technology
4
:
(Grant 01ME12052 econnect Germany).
REFERENCES
Baus, J., Kr
¨
uger, A., and Wahlster, W. (2002). A Resource-
Adaptive Mobile Navigation System. In Proceed-
ings of the 7th International Conference on Intelligent
User Interfaces (IUI 2002), pages 15–22, New York,
NY, USA. ACM.
Biagioni, J., Agresta, A., Gerlich, T., and Eriksson, J.
(2009). TransitGenie: a Context-aware, Real-time
Transit Navigator. In Proceedings of the 7th ACM
4
Bundesministerium f
¨
ur Wirtschaft und Technologie
(BMWi) http://www.bmwi.de/
CascadingInformationforPublicTransportAssistance
421

Conference on Embedded Networked Sensor Systems
(SenSys 2009), pages 329–330, New York, NY, USA.
ACM.
Biagioni, J., Gerlich, T., Merrifield, T., and Eriksson, J.
(2011). EasyTracker: Automatic Transit Tracking,
Mapping, and Arrival Time Prediction using Smart-
phones. In Proceedings of the 9th ACM Conference on
Embedded Networked Sensor Systems (SenSys 2011),
pages 68–81, New York, NY, USA. ACM.
Chowaw-Liebman, O., Christoph, U., Krempels, K.-H., and
Terwelp, C. (2010). Indoor Navigation Approach
Based on Approximate Positions. In Proceedings of
the International Conference on Indoor Positioning
and Indoor Navigation (IPIN 2010), pages 15–17.
Christoph, U., Krempels, K.-H., von Stlpnagel, J., and Ter-
welp, C. (2010). Automatic Context Detection of a
Mobile User. In Proceedings of the International Con-
ference on Wireless Information Networks and Sys-
tems (WINSYS 2010), pages 1–6.
Corneliussen, H. and Rettberg, J. (2008). Digital culture,
play, and identity: A World of Warcraft reader. MIT
Press.
Deterding, S., Sicart, M., and Nacke, L. (2011). Gamifica-
tion. using game-design elements in non-gaming con-
texts. Extended Abstracts on Human Factors in Com-
puting Systems, pages 4–7.
Heiniz, P., Krempels, K.-H., Terwelp, C., and W
¨
uller,
S. (2012). Landmark-based Navigation in Complex
Buildings. In Proceedings of the International Con-
ference on Indoor Positioning and Indoor Navigation
(IPIN 2012), pages 1–9.
Keller, C., Korzetz, M., Khn, R., and Schlegel, T. (2011).
Nutzerorientierte Visualisierung von Fahrplaninfor-
mationen auf mobilen Gerten im ffentlichen Verkehr
[User-oriented Visualization of Train Schedule Infor-
mation on Mobile Devices for Public Transportation].
In Mensch & Computer 2011, pages 59–68. Olden-
bourg Wissenschaftsverlag GmbH.
May, A. J., Ross, T., Bayer, S. H., and Tarkiainen, M. J.
(2003). Pedestrian navigation aids: information re-
quirements and design implications. Personal and
Ubiquitous Computing, 7(6):331–338.
Pessemier, T., Dooms, S., and Martens, L. (2013). Context-
aware recommendations through context and activ-
ity recognition in a mobile environment. Multimedia
Tools and Applications, pages 1–24.
Rehrl, K., Leitinger, S., Bruntsch, S., and Mentz, H.-J.
(2005). Assisting orientation and guidance for mul-
timodal travelers in situations of modal change. In
Proceedings of the 8th International IEEE Conference
on Intelligent Transportations Systems (ITSC 2005),
pages 407–412.
Statista GmbH (2012). App Monitor Deutschland Novem-
ber 2012. Technical report, Hamburg.
Vieira, V., Caldas, L. R., and Salgado, A. C. (2011). To-
wards an Ubiquitous and Context Sensitive Public
Transportation System. In Proceedings of the 4th In-
ternational Conference on Ubi-Media Computing (U-
Media 2011), pages 174–179.
Yu, H. and Lu, F. (2012). Advanced multi-modal rout-
ing approach for pedestrians. In Proceedings of the
2nd International Conference on Consumer Electron-
ics, Communications and Networks (CECNet 2012),
pages 2349–2352.
Zheng, Y. and Xie, X. (2011). Learning travel recom-
mendations from user-generated GPS traces. ACM
Transactions on Intelligent Systems and Technology,
2(1):2:1—-2:29.
WEBIST2014-InternationalConferenceonWebInformationSystemsandTechnologies
422
