
DESIGNING EFFECTIVE INTERACTIVE TOOLS FOR
STUDENTS LEARNING ABOUT GEOMETRIC
TRANSFORMATIONS
Ana Breda, Eugénio Rocha, Ana Vasconcelos and Rute Domingues
Departamento de Matemática, Universidade de Aveiro, Aveiro, Portugal
Keywords: Interactive learning tools, Constructivist teaching methodology, Multimedia, Graphic design.
Abstract: How to conceive educational software in order to enhance learning? The emergent educational technology
has brought us a number of tools that makes possible to create multiple pedagogical conditions, encouraging
a constructivist approach to learning. The purpose of this paper is to show how to conceive interactive
learning tools to generate engaging pedagogical experiences for the learning of geometric transformations at
basic school level.
1 INTRODUCTION
Educational technology has been undergoing a great
development, from a self-directed learning with
minimal or no teaching intervention, to highly
structured, interactive and collaborative learning
environments, which accommodate learning styles
not suited to traditional classroom instruction
(Wachira, Keengwe and Onchwari, 2008).
A learner-centred approach to these learning
environments is turning out to be the best option
because it makes possible a large number of
interactions. Therefore, teaching with technology
changes the role of a teacher as it transforms a
teacher-centred lecture to a more constructivist
approach (Jonassen, 2000). Constructivism is an
educational theory that emphasizes hands-on,
activity-based learning throughout which students
extend their own knowledge based on their
experiences. It can be described with three basic
principles:
1) Learners form their own representations of
knowledge;
2) Learning is achieved through active
experience and also when this experience uncovers
inconsistencies between current knowledge and
learners’ own experiences;
3) Learning occurs within a social context, with
interaction with students and other members of the
learning community. According to this theory the
learner’s knowledge is adaptive and the role of
teachers is to challenge the student’s way of thinking
(Gredler, 2001). In this way, teachers, instead of
transmitting knowledge, they become learning
coaches, mediating and providing rich environments
and learning experiences for collaborative learning
(Sharp, 2006).
But how can we apply these principles in the
explanation, explorations and use of Geometric
Transformations?
According to Rachel S. Smith, to enable learning
we must have clear answers to the following
questions: what educational involvement are we
trying to explain? What do we want to achieve with
the application we intend to develop? Every choice
made during the design process must refer to the
reasons that made us start working in that specific
project and to the underlying educational goals.
Therefore, we must choose meaningful content that
directly supports this goal and present it in
appropriate ways. In other words, we need to
mobilize syntactic and semantic systems (such as
audio, still images, animation, video) chosen
according to each situation (Almenara, 2002).
2 DESIGNING INTERACTIVE
LEARNING TOOLS
Once we have all our ideas well organized and
determined the main goals of the project we must
pay attention to some instructional design principles.
98
Breda A., Rocha E., Vasconcelos A. and Domingues R. (2009).
DESIGNING EFFECTIVE INTERACTIVE TOOLS FOR STUDENTS LEARNING ABOUT GEOMETRIC TRANSFORMATIONS.
In Proceedings of the First International Conference on Computer Supported Education, pages 98-103
DOI: 10.5220/0001980400980103
Copyright
c
SciTePress

2.1 Instructional Design
When we speak of interactive learning tool one of
the first things that come into our mind is the idea of
multimedia. We can easily understand that it is
better to present an explanation making use of two
modes of representation, words and pictures, for
example, in an appropriate combination and
consequently improve conceptual understanding and
quality of information processing (Clark and Mayer,
2003). For instance, students who listen to a
description of a composition of isometries while also
viewing the corresponding animation have a better
understanding than those who listen to the narrative
without viewing the animation. Users build two
mental representations (visual and verbal) and
construct connections between them.
Another important aspect to pay attention to is
the contiguity principle. An explanation containing
words and pictures is better understood when they
are presented at the same time. Since corresponding
words and pictures are in the working memory at the
same time, schema formation may take place Mayer
and Moreno, 1997). On the other hand, we must be
very careful when combining different forms of
speech to avoid redundancy. Users learn better
from animation and narration than from animation,
narration, and text if the visual information is
presented simultaneously with the verbal
information. This multiple representation increases
inappropriate cognitive load (Moreno and Mayer,
2000).
A conceptual distinction should be made
between applications that are essentially content
delivery (learner’s progress through the educational
materials in a traditional way) and applications
containing interactive exploration (highly
interactive, with simulations, games, etc.). This
learner dynamics principle stresses that
simulations can provide goal-based challenges that
stimulate user motivation and interest in the material
being presented. In addition, providing tools for
annotation and collation of notes can effectively
stimulate learner engagement (Hede and Hede,
2002).
One more aspect that has a profound effect on
the way that learning occurs is related to the
structure of the activities proposed. There is no
question about the importance of the student feeling
engaged with the activities and getting actively
involved in the learning process. An interactive
learning tool must give the learner the opportunity to
solve problems, draw conclusions, compare options,
and think about what he/she is doing. For that
reason, the range of activities should address
different modalities of learning to contribute to the
development of his/her synthesis, analysis, and
evaluation skills, always giving the student
immediate feedback on his/her progress. The
interaction must happen not only between the
student and the system, but also between the student
and the educator or between the student and other
students, in order to facilitate the comprehension and
manipulation of the information. This mediation
principle is an issue we cannot forget while
designing an interactive learning tool.
Once the instructional design is well structured it
is time to think about the aspect we are giving to the
application interface. At this stage of the
development we should consider some guidelines
Rachel S. Smiths (2004) presents to help us find the
balance between the contents and an enjoyable
learning experience, in terms of graphic design and
usability.
2.2 Graphic Design
The graphic design of the interface involves a
number of choices regarding the layout, colours,
navigational elements, and user controls, as it
defines the way the user will access the content.
Colours and layout should be similar from page to
page so that the user understands the navigation and
remains interested in the application. But for
different sections, as the exercise pages, we must
design a contrasting layout, so that the student can
tell where he/she is and what he/she is expected to
do.
Even though it is widely recommended to keep a
clear and simple design throughout the material,
Rachel S. Smith stresses that the existence of an
element repeated in every page adds interest and
continuity. This character becomes the engaging
agent that gives rhythm to the action and at the same
time gives feedback on the student’s performance.
Therefore, including animated agents in an
interactive learning tool is a promising option in the
interface development because they allow us to use
communication styles which the user is already
familiar with.
In the end, if we take these guidelines into
account and create a graphically simple and coherent
design, combined with some rhythm and contrast,
the elements should work together as a whole. If we
want to catch the attention of the student more
effectively, language is another clue. In fact,
rhetoric is an expressive element able to produce
the desired effect in the student. Using a suggestive
DESIGNING EFFECTIVE INTERACTIVE TOOLS FOR STUDENTS LEARNING ABOUT GEOMETRIC
TRANSFORMATIONS
99

and sometimes risky language intends to persuade
him and guide his actions. Humour is a good way to
cause empathy too and therefore to hold the user’s
interest. In addition, if we introduce the surprise
effect, by changing the logical sequence of the
speech and adding unexpected situations, it refreshes
the speech and increases its dynamism, relieving
some tension from the user. In this case, illustration
and animation will assume a leading role during the
entire book, by introducing a little nonsense
associations and emphasizing some elements.
Metaphors are also a good option, but must be
chosen carefully. Good metaphors generate visible
images in the mind so that we can bring them alive
by appealing to the student’s perception (sight,
sound, touch) and stimulating his/her memories.
They suggest the familiar and at the same time add a
new twist to the action.
But how easy is it to use an interactive learning
tool? Can the user easily find what he/she needs or is
the interface so distracting that the user has
difficulty focusing on the content? Knowing the
answers to this type of questions lets us know the
usability level of the learning tool. The most
important is that we do not forget that users must
spend their time enjoying learning, rather than
figuring out how to use it. The simpler an interface
is the more it will improve the learning experience.
So, as we already observed, the first step is to create
a consistent appearance of the pages in terms of
layout, colours, and overall look. Then, all
navigational elements must look similar and should
be placed in a clearly identified area. And, above all,
we must be able to anticipate the user’s wants and
needs. If the interactive learning tool is easy to
understand and to interact with, the student will
learn how to use it quickly, and hopefully will make
fewer mistakes. Another crucial aspect is to give the
student the feeling that he is in control of the
application. If it provides a clear navigation and
allows the student to stop, restart, skip, or revisit
animations and videos, it is more likely that he will
explore the application because he knows he will not
feel lost. Also, the student should never feel trapped;
he should have a clear way out.
3 EXPLAINING GEOMETRIC
TRANSFORMATION WITH
TEXMAT
TexMat is an interactive learning tool designed for
10 to 12-year-old students (following the new
National Curriculum of the Portuguese Basic
Education in Mathematics). It accommodates several
interesting features, as the Notebook and the
Animated Agent, and employs dynamic user
evaluation (content and behaviour) in order to allow
a dynamic training adaptable to the student’s needs.
During the development of TexMat the instructional
and graphic design principles presented previously
have been taken in consideration.
One group of lessons were created under the
domain knowledge of planar geometric
transformations and will be revealed as an example
of pedagogy enhancement in this paper.
As in every lesson, the structure is similar to a
traditional book, where the navigation is also made
by the turn of pages. Each page represents a
different lesson but the layout is coherent to all of
them in terms of colour, shapes, typographic fonts
and sizes. It has a vertical area for contents that
remains identical in the entire book. There is a
button area clearly identifiable to access the learning
help tools (Notebook, Homework) and the book
Units index.
The Mathematical contents are explained to the
student textually, usually illustrated by an animation
or video to help visualize the concepts, as
exemplified in figure 1.
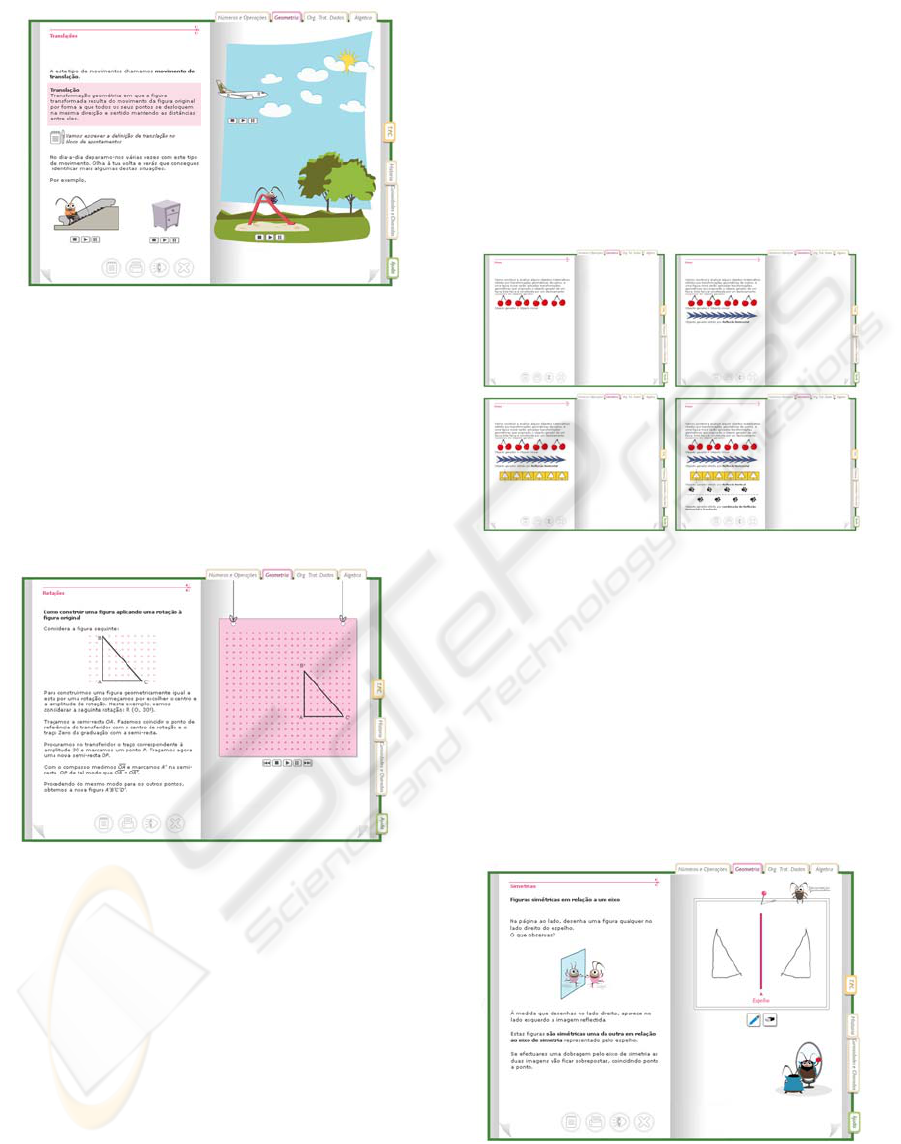
Figure 1: TexMat page with a video explaining the
symmetry axis of a butterfly.
As we stated before, if an explanation has words
and pictures it is better to present them at the same
time. In figure 2 is an example of a lesson on the
subject Translations. On the left side there’s a
written definition of the concept and on the rest of
the page are illustrations of real world examples.
They are static but once the student clicks play they
become animated to exemplify the translation
movement.
CSEDU 2009 - International Conference on Computer Supported Education
100

Figure 2: TexMat page with animations showing real-life
examples.
However, in case there is an animation or video
with audio narration we must hide the text in order
to avoid information that is redundant and can cause
a visual mess. In a TexMat lesson on the subject
Rotations (figure3) we have an audio explanation
combined with an animation. Only in the event that
the sound of the book is switched off the written
explanation will appear.
Figure 3: TexMat page with animation: text on the left
appears only when sound is off.
During the design of the lessons we always kept
in mind the current reading habits of people in
general and e-learning students in particular.
According to a recent article by Tom Kuhlmann
(2008) on the impact that internet has on our reading
habits, users are not reading online in the traditional
sense, it seems that students are being conditioned to
process this information in a different way. In fact,
they look at the screen quickly scanning for
important information, in a sort of a diagonal
reading to find key elements such as titles,
highlighted text and pictures. If we make sure these
elements are evident then we can build the rest of
the contents around them. It is therefore essential to
integrate on-screen text with animation if we want to
catch the student’s attention and make him/her
continue the lessons. As this new digital era is
having a strong impact on how people retrieve
information we decided to present the contents in
TexMat by different steps, one part leading to
another instead of explaining the all concepts at
once. In figure 4 each definition of the lesson only
appears after the previous on has been explained by
the animation.
Figure 4: Sequence of events in the same TexMat page.
Also, we tried to avoid a linear presentation in a
certain way, as real learning doesn’t happen when
you give the student information, but when they use
it. So this is another important aspect we paid
attention to while designing TexMat. In figure 5 of
the lesson explaining Reflections, for example, we
give the student an interactive application that works
like a mirror so that they can try it first, to see how
reflections work. Only after he/she has some clues
on what reflections are, do we start to teach the
lesson.
Figure 5: Mirror interactive application on the top of the
right page.
DESIGNING EFFECTIVE INTERACTIVE TOOLS FOR STUDENTS LEARNING ABOUT GEOMETRIC
TRANSFORMATIONS
101

Designing an interactive learning tool is a
constant challenge to engage students to the
developing material; therefore we combined
different elements to make the learning more
seducing. The Animated Agent that guides the
student through the lessons is one example of that. It
is a small character that is always on the right side of
the book, (see figure 6) giving feedback of the
students actions, helping him going through the
book.
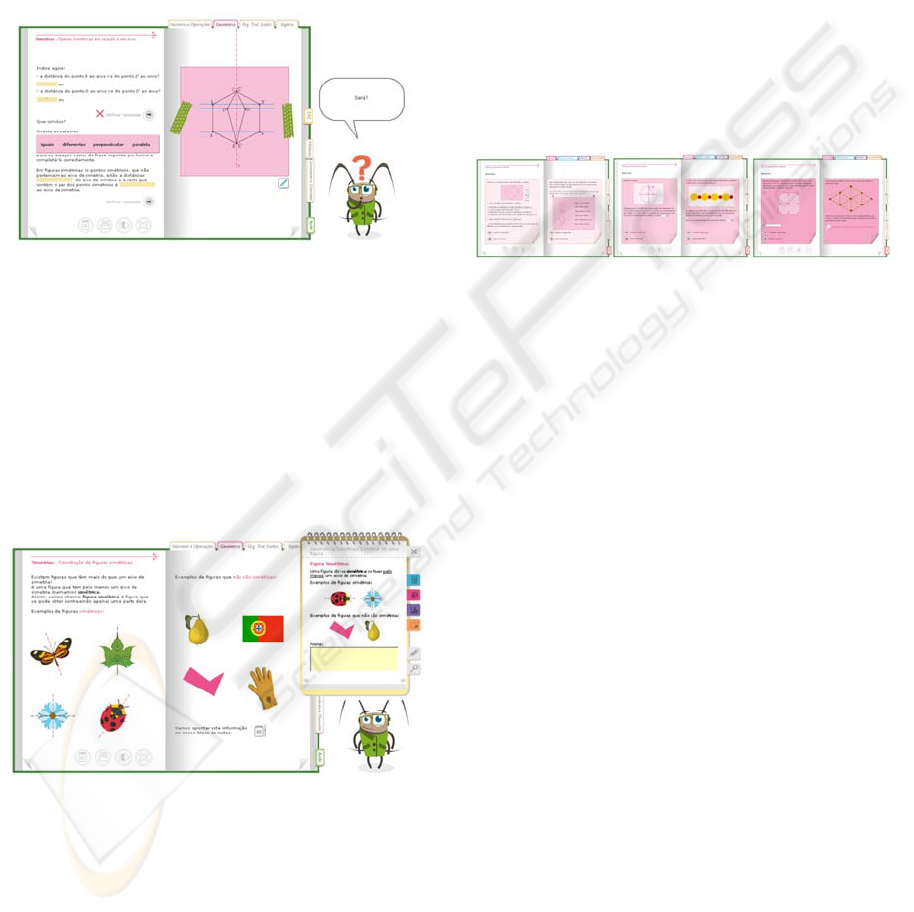
Figure 6: TexMat page with agent giving feedback.
Another feature that we included in TexMat in
order to engage the student with the learning
experience is the Notebook. With this extra tool the
student is able to insert definitions, theorems or
formulas building his/her own personal study guide
for quick access, which he/she may do whenever he
wants to consult, edit or erase information. In figure
7 there is an example of the pre-established contents
of Notebook related to its associated lesson.
Figure 7: Notebook appears like a pop-up.
Sometimes throughout the book we introduced
funny elements that catch the attention of the student
at the same time that assist the explanation. In the
lesson presented in figure 5, for example, there are
some illustrations and animations added to refresh
the speech and increase dynamism.
At the end of each lesson the student has the
opportunity to test his/her knowledge or to
consolidate it, if necessary. For that he can access to
the section of activities, were he/she will be faced
with questions randomly generated and categorized
in three classes: reproduction (problems whose
solution is a direct application of concepts and
procedures), connection (problems requiring
effortless routines involving distinct concepts), and
reflection (nontrivial problems involving more than
one concept). The activity range includes matching
exercises, filling spaces, true/false, drawing,
constructing figures, and manipulating elements.
Once again the graphic design had a crucial role in
this section, as it had to differ from the lesson pages.
For that we agreed a different layout and a colour
scheme going from lighter (class 1) to darker
(class3), as we can see in figure 8.
Figure 8: TexMat activity structure.
4 CONCLUSIONS
The use of interactive tools for the teaching/ learning
of planar geometric transformations can be very
successful, since they model in terms of
mathematical language the notion of rigid motions
which are by its own nature dynamic states. Recall
that besides the specific constructed lessons of
TexMat, teachers can add their own Geogebra
constructions. All the interactivity, randomly
generated exercises, and the support of a notebook to
obtain additional information, make TexMat a
learner-centred approach which invites the student to
think and build his/her own knowledge. We believe
that this tool makes the learning process clearer,
easier, and facilitates the student understanding.
Evidences of such affirmation were obtained in a
preliminary study with young students, and will be
further sustained by future work in classrooms.
REFERENCES
Almenara, J. C. (2002), Diseño y evaluación de un
material multimedia y telemático para la formación y
perfeccionamiento del profesorado universitario para
la utilización de las Nuevas Tecnologías Aplicadas a la
Docencia, Universidad de Sevilla.
Clark, R. C., and Mayer, R.E (2003), E-Learning and the
CSEDU 2009 - International Conference on Computer Supported Education
102

Science of Instruction, Markwell Biochemistry and
Molecular Biology Education.; 31: 217-218.
Gredler, M.E. (2001), Learning and Instruction: Theory
into Practice (4
th
Ed.) New Jersey: Prentice Hall, Inc.
Hede, T., and Hede, A. (2002), Multimedia effects on
learning: Design implications of an integrated model.
Paper presented at the ASET.
Jonassen, H. D. (2000), Computers as mind tools for
schools: Engaging critical thinking (2
nd
Ed.) Upper
Saddle River, NJ: Prentice-Hall.
Kuhlmann, T. (2008) Is Google Making Our E-Learning
Stupid?, Article available in:
http://www.articulate.com/rapid-elearning/is-google-
making-our-e-learning-stupid/
Mayer, R. E. and Moreno, R. (1997), A cognitive theory
of multimedia learning: Implications for design
principles: Wiley, New York
Moreno R. and Mayer R. E. (2000), A Learner-Centered
Approach to Multimedia Explanations: Deriving
Instructional Design Principles from Cognitive
Theory, Interactive multimedia electronic journal of
computer enhanced learning, 2(05)
Ràfols, R. and Colomer, A. (2003), “Disenõ audiovisual”,
Editoral Gustavo Gili, SA
Sharp, V. (2006) Computer Education for teachers:
Integrating Technology into Classroom Teaching. (5
th
Ed.) New York: MacGraw-Hill.
Smith, R. S. (2004), Guidelines for authors of Learning
Objects, The New Media Consortium
Tognazzini, B. (2003), First Principles of Interaction
Design, available in:
http://www.asktog.com/basics/firstPrinciples.html
Wachira, P, Keengwe, J., and Onchwari, G. (2008) E-
learning Pedagogy: Tools to Enhance Effective E-
learning Environments. Paper presented at the annual
meeting of the MWERA Annual Meeting, Westin
Great Southern Hotel, Columbus, Ohio, Oct 15, 2008
Available in:
http://www.allacademic.com/meta/p275502_index.ht
ml
DESIGNING EFFECTIVE INTERACTIVE TOOLS FOR STUDENTS LEARNING ABOUT GEOMETRIC
TRANSFORMATIONS
103
