
The Criteria of Usability Design for Educational Online Courses
Kateryna V. Vlasenko
1,2 a
, Sergii V. Volkov
3 b
, Iryna V. Lovianova
4 c
, Irina V. Sitak
3 d
,
Olena O. Chumak
5 e
, Serhiy O. Semerikov
4,6,7,8 f
and Nataliia H. Bohdanova
9 g
1
Department of Mathematics, National University of “Kyiv Mohyla Academy”, 2 Hryhoriya Skovorody Str., Kyiv, 04655,
Ukraine
2
Technical University “Metinvest Polytechnic” LLC, 71A Sechenov Str., Mariupol, 87524, Ukraine
3
Volodymyr Dahl East Ukrainian National University, 59A Tsentralnyi Ave., Severodonetsk, 93400, Ukraine
4
Kryvyi Rih State Pedagogical University, 54 Gagarin Ave., Kryvyi Rih, 50086, Ukraine
5
Donbas National Academy of Civil Engineering and Architecture, 14 Lazo Str., Kramatorsk, 84333, Ukraine
6
Kryvyi Rih National University, 11 Vitalii Matusevych Str., Kryvyi Rih, 50027, Ukraine
7
Institute of Information Technologies and Learning Tools of the NAES of Ukraine, 9 M. Berlynskoho Str., Kyiv, 04060,
Ukraine
8
University of Educational Management, 52A Sichovykh Striltsiv Str., Kyiv, 04053, Ukraine
9
Ukrainian Engineering Pedagogics Academy, 16 Universytetska Str., Kharkiv, 61003, Ukraine
bogdanovang@ukr.net
Keywords:
Criteria of Usability Design, Online Education, Online Course, Implementing the Usability Principles.
Abstract:
The article addresses the issue of implementing the usability principles of educational internet resources.
The paper debates the latest researches on the question concerning the search for the factors that influence
the results of online education. The analysis, which we carried out, allowed us to focus on such known six
criteria of usability design as Information Quality, System Navigation, System Learnability, Visual Design,
Instructional Assessment, and System Interactivity and suggest the existence of the seventh criterion named
Responsiveness. The research considers the principles of usability implementation following the example of
the open platform of online education “Higher School Mathematics Teacher”. The answers given by 203
respondents during the survey allowed defining the direction of implementing the usability criteria on the
platform. We were eager to know the opinion of teachers and students who became the first users of the
platform. The article discusses the criteria implementation while developing online courses on the platform.
There was ground to conclude that when designing online platform courses, all seven usability subcategories
are important.
1 INTRODUCTION
1.1 Problem Statement
Developing online courses is one way to a sustainable
future for our society through education (Vlasenko
et al., 2021, 2022). The modern market for online ed-
a
https://orcid.org/0000-0002-8920-5680
b
https://orcid.org/0000-0001-7938-3080
c
https://orcid.org/0000-0003-3186-2837
d
https://orcid.org/0000-0003-2593-1293
e
https://orcid.org/0000-0002-3722-6826
f
https://orcid.org/0000-0003-0789-0272
g
https://orcid.org/0000-0002-7956-5818
ucation offers a great number of online courses for ed-
ucating adults, young people, and children. The sub-
ject matter and complexity of such courses differ a lot,
but certain development principles and operation of
educational internet resources have a lot in common.
One of the most important questions while develop-
ing any of the sites is its usability. This term is used
as a measure of site friendliness, its understandabil-
ity, and naturalness for the user. Web-site usability is
determined by simplicity. Simplicity makes internet
resources easy to perceive by users, makes it possi-
ble to carry out a fast shift to the necessary content,
and facilitates access to information. Therefore, the
research of usability issues in educational software is
an important aspect of developing distance education.
Vlasenko, K., Volkov, S., Lovianova, I., Sitak, I., Chumak, O., Semerikov, S. and Bohdanova, N.
The Criteria of Usability Design for Educational Online Courses.
DOI: 10.5220/0010925200003364
In Proceedings of the 1st Symposium on Advances in Educational Technology (AET 2020) - Volume 1, pages 461-470
ISBN: 978-989-758-558-6
Copyright
c
2022 by SCITEPRESS – Science and Technology Publications, Lda. All rights reserved
461

1.2 Literature Review
While searching for the factors that influence the
results of online education, scientists paid attention
to the interface of educational platforms. Nielsen
(Nielsen, 1993) was one of the first scientists who
used the term usability. He developed a heuristic eval-
uation – a methodology for researching software us-
ability. The so-called “Nielsen protocol” consists of
ten heuristics developed for the software:
(1) The user can detect the system status;
(2) The system uses the terminology, which is con-
venient for the user;
(3) Free system manageability, support of removal
function (undo) and repetition function (redo);
(4) Consistency and standards;
(5) Error prevention and warning the user about fur-
ther problems;
(6) Load minimization on the user’s memory;
(7) Flexibility and efficiency of the usage;
(8) Aesthetic and minimal design;
(9) The system has to offer the user a constructive
solution to the issues that arise;
(10) Presence of reference information in the system.
Benson et al. (Benson et al., 2002) increased
the number of heuristics up to fifteen when they de-
veloped them specifically for electronic education.
While designing the systems of electronic education,
Srivastava et al. (Srivastava et al., 2009) proved that
the attention should be focused on the learning out-
comes and not only on satisfying users’ interests. The
interface has to be attractive and simple to use, but
its main task is to enable the user to build their strat-
egy of education. Squires and Preece (Squires and
Preece, 1999) offered an approach that integrates the
idea of software usability heuristics with the idea of
considering the educational results and issues. In sci-
entists’ opinion, the main criterion of developing elec-
tronic education has to become its reliability. Asar-
bakhsh and Sandars (Asarbakhsh and Sandars, 2013)
named the usefulness of technologies and their usabil-
ity among the significant factors that should be con-
sidered while developing and implementing technolo-
gies of online education.
While highlighting and describing six criteria of
usability design, Alshehri et al. (Alshehri et al., 2019)
formulated and researched these criteria concerning
their importance for students:
• Information Quality (IQ);
• System Navigation (SN);
• System Learnability (SL);
• Visual Design (VD);
• Instructional Assessment (IA)
• System Interactivity (SI).
While ascertaining if this list of criteria could be
considered full taking into account the possibility to
use mobile devices by users, we addressed the statis-
tics data (Enge, 2021). It is clear from the data that
58% of site visits were from mobile devices. 44%
of mobile device users visited the sites of the cat-
egory “Career and Education” and 42% visited the
sites of the category “Science”. Using the service
Google Analytics (Google, 2021) we detected that
35% of users of the platform “Higher School Mathe-
matics Teacher” (formathematics.com, 2019) also use
mobile devices. So, while analyzing the statistics we
can say that the pattern of growth of website visitors
from mobile devices will be kept in the future. Tak-
ing this fact into account we considered it necessary
to introduce an additional seventh criterion “usability
design” for educational web systems called Respon-
siveness (RS) that would reflect usability for visitors
from mobile devices. The relevance of this assump-
tion was checked in the research results.
This article is aimed at analyzing the online course
developers’ approaches to implement usability, show-
ing usability implementation principles following the
example of the open platform of online education
“Higher School Mathematics Teacher”
2 METHODS
During the research, the analysis of the resources was
used (Nielsen, 1993; Benson et al., 2002; Srivastava
et al., 2009; Squires and Preece, 1999; Asarbakhsh
and Sandars, 2013; Alshehri et al., 2019; Enge, 2021;
Vlasenko et al., 2020c; Antonelli et al., 2015; Aery,
2007; S
´
anchez-Franco et al., 2013; Kurtcu, 2012; Lin
et al., 2013; Mansor, 2012; Shahzada, 2017). As a
result of the analysis, seven usability criteria of edu-
cational platform were determined.
2.1 The Criterion of Information
Quality
The criterion of Information Quality reflects the ac-
curacy, correspondence, completeness and actuality,
simplicity of its understanding. The indicator of this
criterion mainly depends on the competence of the tu-
tor who creates and supports the online course.
The educational platform should consist of nec-
essary tools so that the tutor can post content of the
AET 2020 - Symposium on Advances in Educational Technology
462

online course to ensure the information quality. The
tutor has to be able to add and edit conveniently text,
graphic, animation, video, and audio content, publish
documents of standard formats (presentations, mathe-
matical expressions, PDF documents, etc.). The anal-
ysis and description of tools for posting an online
course are represented in the article (Vlasenko et al.,
2020c).
2.2 The Criterion of System Navigation
It is necessary to organize navigation elements, the
quality of which reflects the criterion of System Nav-
igation, for fast and convenient navigation through the
sections of the educational platform. It implies sim-
plicity and navigation options, link reliability, under-
standability of action sequence, and easy accessibil-
ity.
Interactive elements such as buttons or hypertext
links are used for the technical implementation of the
navigation system. For convenience, these elements
have a separate interface that is different in its color
range from the main content and interface. Usually,
the navigation elements have interactive characteris-
tics that change while using them in a particular way.
For instance, when the cursor moves over the element
or clicking the mouse button on the element, its style
changes and it makes it clear for the user that this is a
navigation element. For making the element clearer,
it is necessary to add a tooltip that reflects the name
or an abstract of the section that it refers to.
Navigation elements can be united in groups fol-
lowing their structural characteristics. These groups
create the main and additional menu, a structural map,
or a sitemap. The main menu is usually displayed at
the top and the bottom of the interface in order to at-
tract the user’s attention to it as it contains a link to
the main sections of the educational system (Antonelli
et al., 2015). The structural map of the educational
platform includes a complete hierarchy of references
to the sections, subsections, and content that enables
the user to navigate to any page of the hierarchy.
Navigation chains (so-called “breadcrumbs”) that
allow us to visually represent the hierarchy of top-
level pages and navigate on them are displayed on ev-
ery page for ease of navigation. (Aery, 2007). This el-
ement is particularly important when there are a great
number of pages that are put one in another.
The reliability of links reflects the absence of nav-
igation elements that refer to the non-existing content
or section. This situation takes place when the oper-
ator gives the wrong reference system or content is
deleted from the system without updating the naviga-
tion structure. For preventing the reliability decrease
planned verifications of navigation structure with the
help of special software (Screaming Frog SEO Spider
Tool, Netpeak Spider, SiteAnalyzer, etc.) or manual
testing is used.
The ease of navigation increases while imple-
menting on the educational platform a search system
that helps the user to navigate fast to the necessary
content following the formed request. The search ele-
ments can be displayed at the top of the interface and
additionally in a sidebar or at the bottom.
2.3 The Criterion of System
Learnability
The criterion of System Learnability characterizes
learning simplicity and promptness. Similar to the
criterion of information quality, it depends on the on-
line course developer’s competence. The criterion in-
cludes learning simplicity, predictability of links, and
learning without any initial preparation, formulation
accuracy, and sufficient online assistance.
In order to ensure System Learnability, the tutor
has to determine clear aims and objectives of learning
an online course, create a learning program accord-
ing to the aims and objectives, develop the structure,
content, forms, and methods of knowledge control,
determine criteria of knowledge assessment, describe
requirements for task completion, and ensure control
over the learning process, keep in touch with course
participants in form of private or group online consul-
tations.
2.4 The Criterion of Visual Design
Apart from the quality of text, graphic, and multi-
media information, the educational platform needs to
have aesthetic attractiveness and convenient location
of system interface elements (S
´
anchez-Franco et al.,
2013) that enables users to perceive adequately the
provided information. The criterion of Visual Design
is an integral part of evaluating the interface of any in-
formation system. It includes readability, design aes-
thetics, quality of template structure, and typography,
and the sequence of posting information on the edu-
cational platform.
In order to ensure design aesthetics general prin-
ciples of interface creation are used. A general tem-
plate of displaying information blocks is chosen and it
usually has a header, footer, sidebar, and block of the
main content. A logo or name of the educational plat-
form is displayed at the top of the interface. Typogra-
phy that determines text view is chosen. A font with
notches or without, a particular style display for head-
ings, subheadings, and main text can be used (Kurtcu,
The Criteria of Usability Design for Educational Online Courses
463

2012). The main color range in RGB model coding
is determined. Usually, light colors are used for the
background, dark colors for the main content, and ad-
ditional colors for structural elements and links. For
the sense of use simplicity and clarity, the ratio be-
tween qualitative use of graphics and text is recom-
mended to be used proportionally from 3:1 to 1:1 (Lin
et al., 2013).
2.5 The Criterion of Instructional
Assessment
The criterion of Instructional Assessment reflects the
efficiency of assessment tools, simplicity of their use,
feasibility of achieving educational aims, accessibil-
ity for material understanding, and informative nature
of feedback.
For the implementation of this criterion on the
educational platform tools for assessment and self-
assessment are implemented and integrated: testing,
survey, task sending, feedback forms, assessment
book. Cloud services such as Google Forms, For-
mDesigner, Typeform, MyQuiz, etc. can be used for
most of the indicated assessment methods (Mansor,
2012). The alternative to cloud services can be an in-
dividual development of assessment subsystem using
a corresponding programming language and frame-
work frontend (React.js, Angular, jQuery, Node.js,
and others). In this case, data is stored on the server
in the database, and access to them is ensured us-
ing the authorization mechanism and distribution of
users’ roles.
2.6 The Criterion of System
Interactivity
The criterion of System Interactivity reflects the qual-
ity of interaction between participants of the educa-
tional process. This criterion includes the efficiency
of communication tools, implementation of interac-
tion tutor-student, student-student. Interaction tutor-
student can be implemented using modern Internet
services that are integrated into the educational plat-
form.
For text communication emails, web-forums,
messengers (Telegram, Viber, WhatsApp, etc.), and
social networking sites (Facebook, Twitter, LinkedIn,
etc.) are used. It often occurs that not only one
but several services are used together. Emailing or
push-messages are used to send organizational mes-
sages. Visual communication is implemented using
the system of video-conferences (Zoom, Microsoft
Teams, Google Meet, etc.). The file exchange can
be done using cloud storages (Dropbox, OneDrive,
Google Drive, iCloud, etc.), emails, and messengers.
However, email services have limits for the size of
files that are sent and filtering according to the file
types (for instance, archives, executable files). That’s
why email is not convenient for this purpose. Mes-
sengers also have a considerable disadvantage that is
explained by the fact that sent files are stored on the
participants’ devices but not on the server. This factor
indicates the unreliability of this method because, in
case of changing or damaging a device or accidental
removal, files can be lost forever. Nowadays, cloud
storages are the most reliable and convenient method
for file exchange. The criterion of System Interactiv-
ity will depend on choosing the best combination of
the described communicative services and their tech-
nical integration in the educational platform.
2.7 The Criterion of Responsiveness
The criterion of Responsiveness reflects the quality of
aesthetic interface display of the educational platform
on mobile devices that have different resolutions. As
the number of users of mobile devices is constantly
growing, this criterion is important nowadays. The
criterion includes the responsiveness of the layout,
image, media, menu, and navigation elements.
In order to ensure the responsiveness of the plat-
form design, methods to represent the interface using
stylization CSS (Cascading Style Sheets) for particu-
lar device capabilities are used. In this case, the in-
terface has several visualizations that are created par-
ticularly for devices following their screen resolution.
Sometimes several options of the interface posted on
separate Internet subdomains are used to support de-
sign responsiveness. But this variant is not an optimal
solution, since it is necessary to make changes in all
interface variants if the platform functionality is en-
larged or changed.
Using stylization CSS the template of posting
information blocks is changed but the interface el-
ements have a different view on mobile devices,
tablets, and computers. The size of the text, headings
and subheadings, links, buttons, image size, and other
interface elements are adapted following this crite-
rion. Modern programming frameworks (Bootstrap,
Angular, React, Node.js, etc.) can be used to imple-
ment Responsiveness (Shahzada, 2017).
3 RESULTS
The above-mentioned parameters were included in
the survey of higher school teachers and students. The
survey was aimed at getting the respondents’ assess-
AET 2020 - Symposium on Advances in Educational Technology
464

ment concerning the usability and simplicity of online
courses on educational platforms that are used by the
respondents. The survey was divided into two parts.
In the first part, there were questions concerning the
information about the respondents, such as sex, age,
status (teacher, student), their experience of using on-
line courses and educational platforms on which they
took online courses, and the aim of online educa-
tion. This information was gathered to get descriptive
statistics of research selection and selection of educa-
tional online platforms for the analysis. The second
part of the survey included the questions concerning
the relative importance (value) of the determined us-
ability categories and subcategories and category rat-
ings for users.
This section included 35 elements divided into
seven parts. We had to determine the category place
from 1 to 7 depending on its impact on the platform
usability (where 1 is the most important). Getting a
smaller evaluation rate of the corresponding feature
of usability demonstrates its greater importance for
teachers and students during the online course. Sub-
categories have to be evaluated using a 3-point scale
where “–1” affects the criterion, “0” does not affect
the criterion at all, “+1” has a positive effect on the
criterion.
The survey was held directly by the tutors of the
educational online platform “Higher School Mathe-
matics Teacher” in higher schools. 246 participants
took part in the survey, among them 85 teachers and
161 students of Donbas State Engineering Academy,
Volodymyr Dahl East Ukrainian National University,
Kryvyi Rih State Pedagogical University, Donbas Na-
tional Academy of Civil Engineering and Architec-
ture. It must be said that 43 participants (18 teachers
and 25 students who constituted 17.4% of the respon-
dents) stated that they had never used online educa-
tion. Therefore, the final number of respondents is
203 participants – 67 teachers and 136 students.
We offer to consider the division of respondents
according to their age and sex in table 1.
According to the survey results in table 2, the
majority of respondents (70.9%) studied the on-
line courses in higher schools developed using the
distance learning system Moodle (Polhun et al.,
2021). Furthermore, the respondents used the plat-
forms Prometheus (Prometheus, 2019), EdEra (Ed-
Era, 2019), The Open University (The Open Uni-
versity, 2019), Edx (EdX, 2019), Coursera (Cours-
era, 2019), Intuit (Intuit, 2019) for education (respon-
dents had a possibility to name several educational re-
sources).The aim of the education determined by the
majority (68.9%) was the current education; more-
over, skills development – 23.8%, acquiring addi-
tional skills – 3.1%, personal development – 4.2%.
We offer to consider the categories and subcate-
gories from the other survey part. We have found out
the importance of the defined categories and subcate-
gories for users, their usability, and rating.
Category 1 – System Navigation (SN), subcate-
gories:
1.1 Ease of navigation
1.2 Navigation support
1.3 Reference reliability
1.4 Understandability of action sequence
1.5 Ease of access
Category 2 – Information Quality (IQ), subcate-
gories:
2.1 Ease of education
2.2 Reference predictability
2.3 Education without any initial prepa-
rations
2.4 Formulation clarity
2.5 Sufficient online assistance
Category 3 – Visual Design (VD), subcategories:
3.1 Readability
3.2 Design aesthetics
3.3 Layout information content
3.4 Presentation structure
3.5 General course consistency
Category 4 – System Learnability (SL), subcate-
gories:
4.1 Information correctness
4.2 Information conformity
4.3 Information completeness
4.4 Ease of information understanding
4.5 Information timeliness
Category 5 – Instructional Assessment (IA), subcat-
egories:
5.1 Evaluation tools efficiency
5.2 Ease of using evaluation tools
5.3 Reality of achieving learning objec-
tives
5.4 Accessibility for material under-
standing
5.5 Feedback Information content
Category 6 – System Interactivity (SI), subcate-
gories:
6.1 Efficiency of communication tools
6.2 Implementation of communication
between the tutor and student
The Criteria of Usability Design for Educational Online Courses
465

Table 1: Division of respondents according to their age and sex.
Characteristics
Teacher Students Total
number % number % number %
sex
male respondents
female respondents
35
32
52.2
48.8
84
52
61.8
38.2
119
84
58.6
41.4
age
under 30
31-50
over 50
3
42
22
4.5
62.7
32.8
136
0
0
100
0
0
139
42
22
68.5
20.7
10.8
Table 2: Online platforms where respondents studied.
Characteristics
Teacher Students Total
number % number % number %
Moodle-based LMS 14 20.9 130 95.6 144 70.9
Prometheus 8 11.9 2 1.5 10 4.9
EdEra 16 23.9 - - 16 7.9
The Open University 4 6.0 1 0.7 5 2.5
Edx 4 6.0 2 1.5 6 3.0
Coursera 18 26.9 - - 18 8.9
Intuit 7 10.5 5 3.7 12 5.9
Other platforms 4 6.0 3 2.2 7 3.5
6.3 Possibility of communication
student-student
6.4 Interaction organization
6.5 Feedback speed
Category 7 – Responsiveness (RS), subcategories:
7.1 Flexible layouts (website layout that
will dynamically resize to any width)
7.2 Flexible images (scalable images)
7.3 Flexible media (scalable images,
video, and other formats)
7.4 Flexible menu
7.5 Flexible navigation
Respondents selectively evaluated each of the on-
line courses on 7 usability criteria. Each criterion was
evaluated on a scale from 1 to 7 (where 1 is the most
important, 7 is the least important). Based on these
results, the average values for the usability criteria for
each of the online courses were found. The results
of the respondents’ evaluation of usability criteria are
provided in table 3. In addition, the average estimates
of the significance of the criteria for all online courses
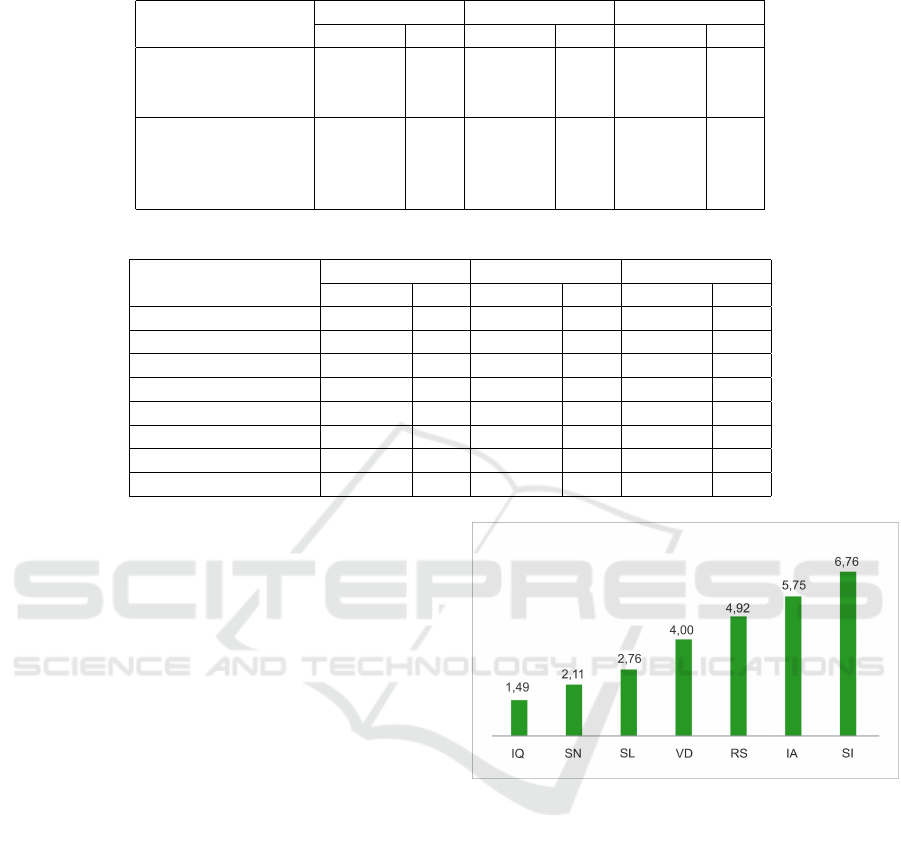
that were selected are presented in figure 1.
The results analysis helped us to confirm the as-
sumption about the necessity to consider one more
criterion. The respondents recognized the greater im-
portance of the criterion Responsiveness rather than
the criteria Instructional Assessment and System In-
teractivity.
Figure 1: The distribution of places categories from 1st to
7th depending on their impact on the usability of the plat-
form (where 1 is the most important).
We offer to consider the evaluation results of the
importance of usability subcategory in table 4.
According to the results, we can conclude that all
the usability subcategories are important because any
of them has a negative average rating.
4 DISCUSSION
While researching the usability of educational plat-
forms, scientists marked site usability as an important
element of developing educational platforms.
Inductive Content Analysis Method helped to de-
termine the direction of implementing usability cri-
teria on the platform “Higher School Mathematics
AET 2020 - Symposium on Advances in Educational Technology
466

Table 3: Respondents’ evaluation of online education systems according to Usability design criteria.
Systems of online education
Criteria
IQ SN SL VD IA SI RS
Systems of distant education based on Moodle 1.31 2.3 3.17 3.99 6.11 6.87 4.56
Prometheus 1.18 1.87 2.95 4.02 5.89 6.76 4.81
EdEra 1.04 2.12 3.01 3.68 6.03 6.94 5.12
The Open University 1.24 1.97 2.76 4.17 5.84 6.63 5.26
Edx 1.11 2.07 3.24 4.31 6.24 6.80 5.08
Coursera 2.13 3.14 1.05 3.79 5.26 6.48 4.74
Intuit 2.41 1.27 3.15 4.02 4.87 6.81 4.86
Teacher”. We agree with Alshehri et al. (Alshehri
et al., 2019) that the most important criterion of us-
ability design is Information Quality that describes
the correspondence of the information in the system
to learners’ needs. We have also considered point of
view of Nielsen and Loranger (Nielsen and Loranger,
2006), who point out that the efficiency of any ap-
plication work and its attractiveness for the user de-
pend on the search engine and navigation, download-
ing speed, menu design. In the authors’ opinion, the
focus on the user, their needs, and requests have to
be principal. This idea is agreed with the conclu-
sion provided by Hodakov and Boskin (Hodakov and
Boskin, 2017) in which they believe that the adaptive
user interface is the main criterion of computer system
attractiveness. Such interface reflects the capability
of a simple software product or a complicated pro-
gram technical complex to adapt to the user’s needs,
consider their psychophysical characteristics and abil-
ities, dynamic change, support the consolidation of
common actions to solve the given task.
The ranking results are presented in the diagram
(figure 1).
While analyzing categories and subcategories we
paid attention to the research by Dringus and Cohen
(Dringus and Cohen, 2005) who defined 13 heuristic
categories that influence the usability of the educa-
tional environment on the Internet. They include vis-
ibility, functionality, aesthetics, feedback and assis-
tance, mistake prevention, memory, course manage-
ment, interactivity, flexibility, consistency, efficiency,
mitigation, contraction, and accessibility. While re-
searching the criteria of evaluating the usability of
the electronic educational system, Fang and Holsap-
ple (Fang and Holsapple, 2007) highlighted system
navigation, performance system, visual design, infor-
mation quality, instructive assessment, and system in-
teractivity. Following the results of their research, in-
formation quality is the most important criterion; nav-
igation in the system of electronic education takes the
second place. Instructive assessment and system in-
teractivity are the least important design categories
that influence the usability evaluation of the elec-
tronic educational system. In order to consider the
concept of the platform “Higher School Mathemat-
ics Teacher” (formathematics.com, 2019), according
to which we have to take into account the wish of dif-
ferent age audience of online courses, we followed the
recommendations by Hasan (Hasan, 2014) who stud-
ied the usability of educational websites from univer-
sity students’ perspective. The scientist defined that
the content and navigation are the first and second de-
sirable design categories that have to be considered
during the usability evaluation of websites for educa-
tional programs while organization and architecture
are the least important categories.
Research conclusions reached by Vlasenko et al.
(Vlasenko et al., 2019, 2020a,b) and the analysis of
the results of teachers’ and students’ survey allowed
determining the direction of implementing usability
criteria on the platform “Higher School Mathematics
Teacher” (formathematics.com, 2019).
First of all, we found out how we can imple-
ment the criterion Information Quality (IQ) that de-
scribes the information correspondence in the system
to learners’ needs and the criterion System Learnabil-
ity (SL) that characterizes education simplicity and ra-
pidity. The quality of these criteria depends on the tu-
tor’s competence that creates and supports the online
course. In order to create high-quality content follow-
ing the criteria IQ and SL, the tutors of the platform
“Higher School Mathematics Teacher” (formathemat-
ics.com, 2019) are given a possibility to use software
tools to format the text, insert graphics, video- and
audio information, insert links, formulas, tests, sur-
veys. Vlasenko et al. (Vlasenko et al., 2020c) and
Panchenko et al. (Panchenko et al., 2020) described
the application use during the development of the ed-
ucational online platform.
The criterion System Navigation reflects the qual-
ity of navigational tools. On the platform, it is formed
with the help of main and additional menus that are
posted at the top of the interface and are present on
every page. Their presence allows the user to navi-
The Criteria of Usability Design for Educational Online Courses
467

Table 4: Respondents’ assessment of the usability subcategory importance.
Usability subcategories Average estimate
1.1. Ease of navigation
1.2 Navigation support
1.3 Reference reliability
1.4 Understandability of sequence of actions
1.5 Ease of getting access
0.91
0.72
0.64
0.78
0.81
2.1 Ease of education
2.2 Reference predictability
2.3 Education without any initial preparations
2.4 Formulation clarity
2.5 Sufficient online assistance
0.88
0.42
0.56
0.71
0.65
3.1 Readability
3.2 Design aesthetics
3.3 Layout information content
3.4 Presentation structure
3.5 General course consistency
0.57
0.74
0.63
0.59
0.47
4.1 Information correctness
4.2 Information conformity
4.3 Information completeness
4.4 Ease of information understanding
4.5 Information timeliness
0.81
0.67
0.52
0.87
0.62
5.1 Evaluation tools efficiency
5.2 Ease of using evaluation tools
5.3 Reality of achieving learning objectives
5.4 Accessibility for material understanding
5.5 Feedback information content
0.42
0.37
0.93
0.86
0.72
6.1 Efficiency of communication tools
6.2 Implementation of communication between the tutor and student
6.3 Possibility of communication student - student
6.4 Interaction organization
6.5 Feedback speed
0.62
0.71
0.69
0.53
0.74
7.1 Layout flexibility
7.2 Image scaling
7.3 Media scaling
7.4 Menu flexibility
7.5 Navigation flexibility
0.85
0.78
0.81
0.67
0.91
gate to the necessary section. In order to provide a
clear sequence, “breadcrumb” navigation is posted on
the pages and allows representing visually the hierar-
chy of top-level pages and navigating all over them.
The presence of such an element is especially impor-
tant when there are a great number of pages that are
put one in another. Ease of navigation is also provided
by the presence of links directly in the content of the
educational text.
The criterion Visual Design reflects the aesthet-
ics of displaying the educational system. In or-
der to ensure readability and aesthetic design the
following basic color scheme in the RGB model
coding was determined: light colors for the body
(#FFFFFF, #F0EAEE), dark color for the main con-
tent (#333333), and additional colors for structural
elements, for links (#993333, #B8999F, #D6DDE3).
The general structure of the platform interface in-
cludes a header, footer, sidebar, and content layout
elements. This structure corresponds to the purpose
of the platform information content. Typography was
chosen to provide the text and it includes the text
without any notches, a particular style display for
headings, subheadings, and the main text.
The criterion Instructional Assessment reflects the
simplicity and efficiency of evaluation tools. This cri-
terion is provided using feedback forms, subsystems
of testing, survey, and file downloading. Feedback
forms are used both for educational and general ques-
tions.
AET 2020 - Symposium on Advances in Educational Technology
468

The criterion System Interactivity reflects the pres-
ence of simple tools of interaction among participants
of the educational process. In order to correspond to
this criterion the forum of the platform users that en-
sures the interaction student-teacher, teacher-student,
and student-student was implemented.
The criterion Responsiveness reflects the quality,
aesthetics of system display on mobile devices that
have different resolutions. In order to ensure the
adaptability of platform design, methods of the inter-
face presentation using stylization CSS for particular
separate capabilities of the devices are used. The el-
ements of the menu and sidebar interface have a par-
ticular view on mobile devices. Text size, headings
and subheadings, links, buttons, image size, and other
interface elements were adapted to correspond to this
criterion.
Localization and customization are also important
in order to implement usability. The adaptation of
mass products on demand of a particular customer
on the educational platform “Higher School Math-
ematics Teacher” takes place through partial con-
tent change following a particular request, additional
staffing of the course with extra activities and mate-
rials. Platform tutors monitor regularly discussions
concerning the courses on the “Teachers’ forum”, re-
act promptly to offers made by the users of the course.
The development of new courses is also based on
studying requests and wishes made by platform users.
5 CONCLUSIONS
The actuality of researching the usability issue in edu-
cational software as a direction of developing distance
education arises from the growth of the modern Inter-
net education market. This implies particular require-
ments concerning the usability of online courses.
The Inductive Content Analysis Method helped us
review the existing researches concerning the criterial
basis of usability design. This method also helped to
define the actual usability criteria of the educational
platform as well as to provide an assumption about
the necessity to consider the criterion driven by the
presence and active use of mobile devices.
In order to clarify the hypothesis, we developed
a survey for teachers and students who are online
course users. The analysis of survey results was held
in two directions: to get descriptive statistics of on-
line course users and study the relative importance of
evaluating categories of educational platform usabil-
ity. Such an approach to the survey allowed getting
substantial information concerning the preferences of
online course users that should be taken into consid-
eration during its development.
Therefore, according to the research results, we
found out that it is worthwhile to add the criterion
Responsiveness that reflects the usability of mobile
devices for online education. So, according to the re-
sults of researches and surveys, we offer the next or-
der of usability criteria in descending order:
1. Information Quality (IQ);
2. System Navigation (SN);
3. System Learnability (SL);
4. Visual Design (VD);
5. Responsiveness (RS);
6. Instructional Assessment (IA)
7. System Interactivity (SI).
Further research will be aimed at the usability
criteria analysis of the educational online platform
“Higher School Mathematics Teacher”.
REFERENCES
Aery, S. (2007). Breadcrumb navigation deployment in
retail web sites. Master thesis, School of Informa-
tion and Library Science of the University of North
Carolina at Chapel Hill, Chapel Hill, North Carolina,
USA. https://ils.unc.edu/MSpapers/3305.pdf.
Alshehri, A., Rutter, M., and Smith, S. (2019). Assessing
the relative importance of an e-learning system’s us-
ability design characteristics based on students pref-
erences. European Journal of Educational Research,
8(3):839–855.
Antonelli, H., da Silva, E., and Fortes, R. (2015). A
model-driven development for creating accessible
web menus. Procedia Computer Science, 67:95–104.
Asarbakhsh, M. and Sandars, J. (2013). E-learning: the
essential usability perspective. Clinical Teacher,
10(1):47–50.
Benson, L., Elliott, D., Grant, M., Holschuh, D., Kim,
B., Kim, H., Lauber, E., Loh, S., and Reeves,
T. C. (2002). Usability and instructional design
heuristics for e-learning evaluation. In Barker, P.
and Rebelsky, S., editors, Proceedings of EdMe-
dia + Innovate Learning 2002, pages 1615–1621,
Denver, Colorado, USA. Association for the Ad-
vancement of Computing in Education (AACE).
https://www.learntechlib.org/p/10234.
Coursera (2019). Coursera. https://www.coursera.org/.
Dringus, L. and Cohen, M. (2005). An adaptable usability
heuristic checklist for online courses. In Proceedings
Frontiers in Education 35th Annual Conference, pages
T2H–6.
EdEra (2019). Studio of online education Educational Era.
https://www.ed-era.com/.
EdX (2019). EdX. https://www.edx.org/.
The Criteria of Usability Design for Educational Online Courses
469

Enge, E. (2021). Mobile vs. desktop usage in
2020. https://www.perficient.com/insights/research-
hub/mobile-vs-desktop-usage-study.
Fang, X. and Holsapple, C. W. (2007). An empirical study
of web site navigation structures’ impacts on web site
usability. Decision Support Systems, 43(2):476–491.
Emerging Issues in Collaborative Commerce.
formathematics.com (2019). Higher school mathematics
teacher. http://formathematics.com.
Google (2021). Google analytics. https://analytics.google.
com/.
Hasan, L. (2014). Evaluating the usability of ed-
ucational websites based on students’ prefer-
ences of design characteristics. International
Arab Journal of e-Technology, 3(3):179–193.
http://www.iajet.org/documents/vol.3/no.
Hodakov, V. E. and Boskin, O. O. (2017). Interface as an
integral component of the computer system. Problems
of information technologies, 22:128–133.
Intuit (2019). National Open University “Intuit”.
https://www.intuit.ru/.
Kurtcu, F. (2012). An analyze of high school web interface
designs in terms of graphic design. Procedia - Social
and Behavioral Sciences, 46:5661–5665.
Lin, Y.-C., Yeh, C.-H., and Wei, C.-C. (2013). How will
the use of graphics affect visual aesthetics? a user-
centered approach for web page design. International
Journal of Human-Computer Studies, 71(3):217–227.
Mansor, A. (2012). Managing student grades and atten-
dance records using google forms and google spread-
sheets. Procedia - Social and Behavioral Sciences,
59:420–428.
Nielsen, J. (1993). Usability Engineering. Academic Press
Inc., NY, USA.
Nielsen, J. and Loranger, H. (2006). Priori-
tizing Web Usability. New Riders Pub.
https://www.researchgate.net/publication/
234805348 Prioritizing Web Usability.
Panchenko, L., Vakaliuk, T., and Vlasenko, K. (2020).
Augmented reality books: Concepts, typology, tools.
CEUR Workshop Proceedings, 2731:283–296.
Polhun, K., Kramarenko, T., Maloivan, M., and Tomilina,
A. (2021). Shift from blended learning to distance one
during the lockdown period using Moodle: test con-
trol of students’ academic achievement and analysis
of its results. Journal of Physics: Conference Series,
1840(1):012053.
Prometheus (2019). Prometheus. https://prometheus.org.
ua/.
Shahzada, F. (2017). Modern and responsive mobile-
enabled web applications. Procedia Computer Sci-
ence, 110:410–415.
S
´
anchez-Franco, M. J.,
´
Angel F. Villarejo-Ramos, Peral-
Peral, B., Buitrago-Esquinas, E. M., and Rold
´
an, J. L.
(2013). Users’ perception of visual design and the use-
fulness of a web-based educational tool. Procedia -
Social and Behavioral Sciences, 93:1916–1921. 3rd
World Conference on Learning, Teaching and Educa-
tional Leadership.
Squires, D. and Preece, J. (1999). Predicting quality in ed-
ucational software: Evaluating for learning, usability
and the synergy between them. Interacting with Com-
puters, 11(5):467–483.
Srivastava, S., Chandra, S., and Lam, H. M. (2009). Us-
ability evaluation of e-learning systems. In Mehdi
Khosrow-Pour, D., editor, Encyclopedia of Informa-
tion Science and Technology, page 3897–3993. IGI
Global, Hershey, PA, second edition.
The Open University (2019). The Open University.
http://www.open.ac.uk/.
Vlasenko, K., Chumak, O., Achkan, V., Lovianova, I., and
Kondratyeva, O. (2020a). Personal e-learning envi-
ronment of a mathematics teacher. Universal Journal
of Educational Research, 8(8):3527–3535.
Vlasenko, K., Kovalenko, D., Chumak, O., Lovianova, I.,
and Volkov, S. (2020b). Minimalism in designing
user interface of the online platform “Higher school
mathematics teacher”. CEUR Workshop Proceedings,
2732:1028–1043.
Vlasenko, K., Lovianova, I., Sitak, I., Chumak, O., and
Kondratyeva, O. (2019). Training of mathematical
disciplines teachers for higher educational institutions
as a contemporary problem. Universal J. of Educa-
tional Research, 7(9):1892–1900.
Vlasenko, K., Volkov, S., Kovalenko, D., Sitak, I., Chu-
mak, O., and Kostikov, A. (2020c). Web-based on-
line course training higher school mathematics teach-
ers. CEUR Workshop Proceedings, 2643:648–661.
Vlasenko, K. V., Lovianova, I. V., Rovenska, O. G., Ar-
mash, T. S., and Achkan, V. V. (2021). Development
of the online course for training master students ma-
joring in mathematics. Journal of Physics: Confer-
ence Series, 1946(1):012001.
Vlasenko, K. V., Sitak, I. V., Kovalenko, D. A., Volkov,
S. V., Lovianova, I. V., Semerikov, S. O., and Zahre-
belnyi, S. L. (2022). Methodical recommendations for
the development of online course structure and con-
tent. In Semerikov, S., Osadchyi, V., and Kuzmin-
ska, O., editors, Proceedings of the Symposium on Ad-
vances in Educational Technology, AET 2020, Kyiv.
University of Educational Management, SciTePress.
AET 2020 - Symposium on Advances in Educational Technology
470
