
A Tangible Visual Accessibility Tool for Interactive Tabletops
Lucile Cossou
1
, Sylvain Bouchigny
1
, Christine Mégard
1
, Sonia Huguenin
1
and Mehdi Ammi
2
1
CEA, LIST, LISA, 91191 Gif sur Yvette, France
2
LIMSI-CNRS, Université Paris-Saclay, Bât 508, Campus Universitaire F-91405 Orsay, France
Keywords: Interactive Tabletops, Accessibility, Visual Impairment, Tangible Interaction.
Abstract: Thanks to being highly multimodal, interactive tabletops show great potential for edutainment. But in order
to meet the world spreading inclusive school policies requirements, they need new and dedicated accessibility
tools which would take into account both the specificity of the platform and the needs of its users. We present
here the design methodology we adopted to design one of the said tools and the results we obtained.
1 INTRODUCTION
Serious gaming is gaining increasing importance in
classroom settings. Many works have shown that
games provide a motivating and error proof
environment for learning (De Freitas & Smith, 2007).
Moreover, it has been shown that direct manipulation
and collective work have a good impact on learning
(Verhaeg, et al., 2008). It is therefore not surprising
that in classrooms, educational games usually come
as board games. Other works also stress out that
videogames are efficient at motivating pupils and can
simulate highly complex situations that would be
difficult to access otherwise (Knibbe, et al., 2015).
Consequently, many teachers include the use of high-
tech devices, such as computers and tablets in their
curriculum.
Along with these tools, several past works pointed
the potential of Interactive Tabletops as they start to
reach the general market (Kubicki, et al., 2015). Like
board games, Interactive Tabletop games can benefit
from direct tangible interaction (Kaltenbrunner,
2009). Furthermore the layout of the table itself
facilitates collaborative applications (Scott, et al.,
2003).However, since many countries adopted
inclusive classroom policies (UNESCO, 2017)
regarding disability, teachers also need to take into
account accessibility requirements when proposing
edutainment activity to their pupils.
When considering retail interactive tabletops as a
mean to ease the integration of these requirements, we
find out that most of them provide the same
accessibility features as those embedded in traditional
devices, such as magnification, text to speech, colour
switch, contrast enhancing, etc. But all of these
adaptations have been designed for personal and
individual use. They often apply changes to the full
interface and take inputs from only one user at a time.
Therefore, they paradoxically have limited use in a
multi-user mixed-experience environment, such as in
classrooms.
Consequently, there is a need for new accessibility
features and modalities specifically designed for
Interactive Tabletops.
Also, previous studies show that teachers often
feel unequipped to teach to disabled students, and
sometimes feel they lack training on the topic of
digital content accessibility. Especially, they often
lack the technology skills to help their students use
assistive technology and therefore access ICT lessons
or educational technology tools (Smith & Kelly,
2014). Therefore, we decided to include teachers into
the design process of accessibly features for
Interactive Tabletop games.
Since there are many different kinds of disability,
and different ways to cope with these issues, the
needs regarding digital content accessibility on
Interactive Tabletops are numerous. As most of the
Interactive Tabletops only use their screen as their
feedback interface, visual accessibility is an
important matter for these devices. We have selected
as a first step a visual accessibility tool to study
tangible aids on tabletops by focusing on the zoom
modality. This work benefits from a user centred
approach to define the basic design. This tool takes
into account not only the specific needs of intended
users but also those required to collaborate around a
shared interface, based on teachers’ and special needs
Cossou L., Bouchigny S., MÃl’gard C., Huguenin S. and Ammi M.
A Tangible Visual Accessibility Tool for Interactive Tabletops.
DOI: 10.5220/0006504401260133
In Proceedings of the International Conference on Computer-Human Interaction Research and Applications (CHIRA 2017), pages 126-133
ISBN: 978-989-758-267-7
Copyright
c
2017 by SCITEPRESS – Science and Technology Publications, Lda. All rights reserved

education specialists' inputs.
In the first part of this paper, we will discuss
related work regarding ICT accessibility and
Interactive Tabletops. After which we will describe
the design method we used and its result. Then, we
will present the tool itself and its implementation.
Finally, we will discuss the results and the future
steps of this study.
2 RELATED WORKS
2.1 Digital Content Accessibility
According to the World Health Organization (World
Health Organization, 2012), about 246 millions of
people around the world, among which 17.6 millions
of children, have low vision. Vision impairments can
be of a lot of different nature, ranging from refractive
error to photophobia including tunnel vision and
scotoma. Among 8% of the world population is also
color deficient or color blind (Chan, et al., 2014).
Visual impaired people often have to face social
inclusion challenges (Duquette and Baril, 2008)
which may be increased by their difficulty to access
digital content (Smith and Kelly, 2014) .
On smartphones or tablets, users are able to
magnify content through application related features
or the operating system accessibility tools (American
Foundation for the Blind, 2017). These features are
often gesture activated: e.g. “pinch to zoom” is a
common gesture to magnify content in applications
and Apple, Android and Microsoft all use multi-
finger multi-taps on screen to activate or deactivate
full-screen magnification. The operating system can
also provide contrast enhancing or other visual
improvements, Apple's one even allows their users to
use a magnifying window instead of full screen
magnification.
But the digital accessibility effort cannot be
sustained by the operating system developers alone.
Applications' content itself has to be made accessible
by their developers, either because of the multimedia
nature of the content (like videogames for example),
or because of the need to follow certain rules of
development to allow most accessibility tools to work
properly (like websites). These last years, these
matters gained more awareness from many different
actors. Associations and organizations such as
AbleGamers (AbleGamers Foundation, 2016) or the
W3C (W3C, 2017) published accessibility guidelines
aimed at digital content developers for computer
games and online websites, and many actors of the
digital content industry started to develop
accessibility settings for their products (IGDA Game
Access SIG, 2017). In addition to these settings, many
third-party assistive technology exist such as text-to-
speech software, lenses or braille terminals. Also,
many start-ups and research teams work on new
interfaces and devices to enhance digital accessibility
such as braille tablets (BITLAB, 2017) or special
controllers (Evil controllers, 2016).
The wide range of solutions and devices available
reflects the different sight impairing disabilities and
the different solutions disabled people might choose
from. They are usually very specialized pieces of
equipment.
2.2 Interactive Tabletops
Interactive Tabletops are relatively new on the
market.
They can use different kind of technology. Some
of them are only tactile and use the same capacitive
sensing method found in tablets, smartphones and
computer screens (Barrett and Omote, 2010). Others
use optical sensing, and are able to sense both touch
interaction and object interactions (Maxwell, 2007).
There are also some tabletops which use resistive
RFID sensing technology (Kubicki, et al., 2009) and
are only able to sense objects.
The available literature shows the opportunities
given by bringing together touch sensing technology,
objects recognition and tracking on a large surface
display. Also, many works emphasize on how
Interactive Tabletops can sustain collaborative
activities (Scott, et al., 2003) and on the affordability
of tangible objects interaction (Tuddenham, et al.,
2010).
However, due to their expensive price, their use is
still mainly restricted to public areas such as
museums, restaurants, and schools. Most of them do
not benefit from a dedicated operating system and use
the same OS as personal computers which have been
designed for individual users and therefore cannot
offer different accessible multi user experiences
2.3 Interactive Tabletops and
Accessibility
Several research groups already worked on the topic
of accessibility on Interactive Tabletops.
Ortea et al. (2011) designed and developed several
frameworks dedicated to prototyping educational
games for young children. Their research included
different use cases, including the design of those
games for children with cognitive impairments.
Kunz et al. (2014) worked on an inclusive
brainstorming interface for Interactive Tabletops that

would allow both sight impaired and not sight
impaired users to collaborate.
Some other works also focused on other specific
situations such as graph design tools (McGookin, et
al., 2010), rehabilitation (Duckworth, et al., 2015) or
map exploration (Ducasse, et al., 2015)(Brock, 2013).
2.4 Magnification and Interactive
Tabletops
Although not specifically designed for accessibility
purposes, many papers describe the use of
magnification (or similar feature) tools on Interactive
Tabletops.
These works mostly include data visualisation
(Tominski, et al., 2014) and map exploration
(Forlines and Shen, 2005) applications. Many of them
(Tominski, et al., 2014) rely on the Magic Lenses
concept, introduced by Bier et al (1993) a few years
ago, which allow users to access different layers of
representation of one same information. They use
virtual (Forlines and Shen, 2005) representations of
lenses or tangible ones such as transfer paper (Kim
and Elmqvist, 2012), cardboard (Spindler, et al.,
2010) or more or less transparent plastics (Büschel, et
al., 2014).
2.5 Contribution
While there have been quite a number of works on
interactive tabletops accessibility, most of them are
focused on very specific applications and do not
really aim to provide personalized accessibility
features. This is also true for quite a part of the
available literature on visual transformation lenses for
interactive tabletops. Moreover, we are not aware of
any work focusing on the use of this kind of visual
transformation lenses for accessibility purposes on
interactive tabletops.
We conducted some focus groups and interviews
with inclusive or specialized school teachers and two
brainstorming sessions with education accessibility
and rehabilitation specialists. The results of these
interviews and creativity sessions gave us a first
insight of our users' needs and we would like to
propose a tool which could be embedded in many
different kinds of educative multimedia applications
while also providing a more personalized
accessibility feature to its users.
3 DESIGN METHOD
Because of healthcare and child safety and privacy
regulations, visually impaired pupils are a difficult
public to have access to. Literature review also shows
that one of the most important factors in the lack of
adoption of assistive technologies and use of ICT
with disabled pupil is the feeling of lack of
competencies of their teachers. Therefore, we decided
to focus on teachers’ insights first, in order to better
understand what are their needs regarding
accessibility of educational games. We also have
access to previous data from interviews, conducted by
our collaborators, of 19 teachers. Four of the
interviewed teachers answered being working in
lambda schools. Two others reported being working
with hospitalized children. And the other recruited
answered teachers being working either in inclusive
or specialized classrooms and had pupils in their class
who were either sight impaired of hearing impaired
or had cognitive disabilities.
While the interviews did not focus on
accessibility issues, some teachers still expressed
some of the difficulties they encounter while working
with inclusive classes. Some of the concerns
expressed include: the need for an adaptation of the
study material to each student’s specific situation, the
lack of available accessible digital resources "There
are plenty [educative video games] I don't use […]
they are not made for sight impaired pupils", the cost
in time of the preparation of ICT.
This data helped us design our own user study,
and we conducted three focus groups on accessibility
on interactive tabletops in serious games. These focus
groups and their results are described in the following
subsections.
3.1 Focus Groups
Half of the teachers previously interviewed were
recruited for three new focus groups. All of them
worked either in specialized or inclusive classroom or
with hospitalized children. In order to make those
groups a little bit bigger and to get a better group
dynamic, two disabilities and teaching experts and
one serious game experts were invited to join the
process.
After a short technical demonstration of an
interactive tabletop working with tangible objects,
they were encouraged to discuss the use they would
make of Interactive Tabletops as a game installation
in their classrooms.
During these discussions, they talked about the
different kind of games they would like to use,
proposing simple applications (e.g. quiz, timeline-
based games, maze exploration, collaborative story
creation) as well as more complex ones (e.g. treasure

hunt, construction game, virtual world with many
different quests).
They also specifically evoked the software
features they would like to be able to propose to their
pupils to make their digital learning activities
accessible on interactive tabletops. Ideas that were
mentioned included functionalities such as sign
language subtitling, sound producing objects,
brightness and contrast tuning, or the possibility to
magnify specific areas of the tabletop.
Furthermore, they underlined that given the fact
that each child is different and has different needs
regarding their impairment situation, the teachers
need to be able to adapt the content of their
applications to each individual situation.
They expressed the desire that their pupils be able
to explore the content displayed on the interactive
tabletop surface both collaboratively and
individually.
They also emphasized that the tangible objects
proposed would "need to be steady" (a teacher)
because pupils are not always cautious with their
tools.
3.2 Creativity Sessions
After the focus groups, we conducted two creativity
sessions with 6 special education specialists based on
the results of the previous interviews.
3.2.1 First Creativity Session
For the first brainstorming, we presented the teachers
a simple demonstration with a virtual magnifying
window as a way to fuel the discussions. This
magnifying window enabled enlarging the underlying
Figure 1: Magnification demonstration.
content simply by moving it to different locations on
the screen using a tangible pointer. (See Figure 1).
During this first session, several interaction
modalities were discussed, such as tangible object
manipulation, touch gestures, split screen use or
virtual objects manipulation. All participants also
evoked the importance of the need for more
accessibility features than only the magnifying one
(as did the teachers in the preliminary studies) and the
need for personalized tools.
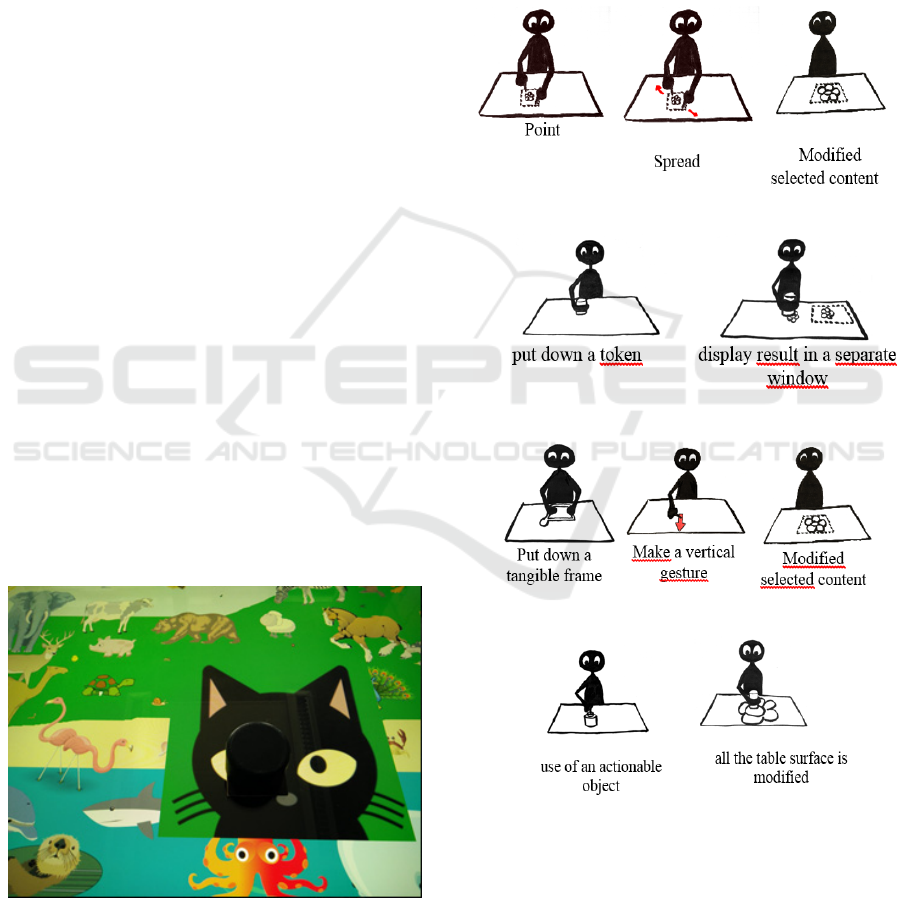
Scenario 1
Scenario 2
Scenario 3
Scenario 4
Figure 2: Demonstration Scenarios, one scenario per row,
from top to bottom:
Scenario 1: Common pinch to zoom gesture
Scenario 2: point with a token and display adapted content
on the side
Scenario 3: Put down a tangible on the table and make a
gesture to activate adaptation of content
Scenario 4: Use a button to switch on content adaptation.

From this first session, we extracted several
interactions modalities (based on both touch and
tangible interactions) that we gathered into a first
interaction modality dictionary. Second creativity
session
During the second creativity session, we
illustrated four magnifying action scenarios, after the
propositions made during that first brainstorming
session (see Figure 2) and presented them to the same
panel for the second brainstorming session. This gave
the experts to brainstorm based on existing ideas
rather than from scratch in order to help spark ideas.
For instance, they could simply discard solutions by
crossing them (e.g. only touch based interactions) and
make some new recommendations.
Specifically, the use of a tangible frame as a zone
of interest pointer seemed to reach consensus.
These exchanges also emphasized the need for a
fine step decomposition of interaction scenarios as
they expressed difficulties to detail the exact steps
needed to perform the scenario.
3.3 Intermediary Results
3.3.1 Recommendations
Those discussions lead up to the redaction of a first
list of recommendations for the design of a tangible
visual accessibility tool for interactive tabletops.
The tangible object has to be non-obstructive, in
order to make collaboration around the table easier,
while still being visible for a sight impaired person,
which means it has to be preferably be large with
bright colors. The same constraints apply to the limits
of the window that displays the adapted content.
These limits can be represented either as a tangible
frame or a virtual one.
Also, following insights from the brainstorming,
displaying the adapted content on a fixed and separate
window (see 3
rd
line in Figure 2) should be avoided
since it can lead to more cognitive load and be
confusing in a multiuser settings.
In order to facilitate the use of such an object
without monopolizing either both hands of the user or
their attention, the object should consist of one single
piece of hardware.
Finally, so that users could move freely around the
table and share their work more easily, they should be
allowed to change the orientation of the part of the
screen they are visualizing.
3.3.2 Magnifying Step Decomposition
During the brainstorming sessions, we identified the
need for a decomposition of the “accessing accessible
content” action into five more specific sub-actions.
We defined five of them:
• “point”: select the item or zone of interest on the
surface
• “display”: apply accessibility settings on the
zone of interest of the surface and render the
transformed output
• “change the display”: change the transformation
settings of the zone of interest
• “share”: make the zone of interest visualized
visible for other users
• “back to normal state”: remove any accessibility
transformation applied in order to bring back the
zone of interest to its first state.
In a scenario, the sub-action “change the display”
and “share” are optional in the sense that it is possible
to purposely have a scenario that does not make these
options available (for example in the case of usage by
students with cognitive disabilities who could be
disabled by this kind of features).
4 FINAL CONCEPT
Figure 3: The content inside of the frame is directly adapted.
While the interviewees proposed diverse solutions
(split-screen, taking turns on being the main user of
the screen, making the tap gesture a magnifying
interaction by default…), the one that reached the best
acceptance was about using a tangible frame. It
answered most of their recommendations. If is flat
thus not obtrusive. Its tangible borders make it a good
way to separate the adapted content (inside of the
frame) from the original one (outside of the frame). It
also allows for direct and clear interaction with the
tabletop, since the adapted content is linked with the
frame position.
We used the five steps decomposition and the
inputs we got from the interviewees and the

preliminary study to expand on this idea and propose
the following scenario:
• Point: the pupil places a tangible frame around
the point of interest he wants to magnify. The
frame being almost flat, the other users can still
see what is around and inside the frame.
• Display: the picture contained into the frame is
magnified automatically. This allows the picture
to be displayed in its direct context; just the same
way it would when the user uses an analog lens.
• Change the display: the student can change the
magnifying level using a virtual cursor
embedded on the side of the frame.
• Share: the pupil can rotate its frame to rotate the
view and make its content more understandable
by the other students who are not standing from
the same side of the table.
• Back to normal state: when the student removes
the frame, the magnified picture goes back to its
original aspect with its normal orientation. All
the modifications of the magnifying frame
settings the pupil made by manipulating the
cursor will be saved by the cursor position and
reused.
5 IMPLEMENTATION
Figure 4: Fiducial markers and tangible object.
The Interactive Tabletop we use for our work is a
Multitaction optical table. It uses infrared sensitive
video-cameras to perform touch and object detection.
Object recognition is achieved through the use of
squared black and white tags pasted on the bottom of
the objects (see Figure 4) which are in direct contact
with the tabletop’s surface. The position of such
objects and fingers is then transmitted to the
tabletop’s software applications thanks to a
communication protocol named TUIO
(Kaltenbrunner, 2009).
5.1 Tangible Object
The frame was designed to answer the needs
expressed by the teachers and the experts. It has been
3D printed in order to be bold and sturdy, while still
being light. It was painted in red to make it more
Figure 5: Tangible frame, bottom and top.
visible on the tabletop surface.
The frame is detected by the interactive tabletop
using two paper made fiducial markers placed at the
back of the frame on two opposite corners (see Figure
5). This allows the software to track not only the
position of the frame, but also its size and its
orientation, and hence allows the use of any size of
frames.
While we made this frame with a 3D printer, it
could easily be built with cheaper materials such as
cardboard or papier-mâché while still meeting the
user needs evoked in the previous part of this article.
5.2 Software
To stick with the idea of providing such an
accessibility tool for different kinds of educative
games, we used Unity3D (Unity Technologies, 2017)
to develop our demonstration. Unity is a broadly used
game engine which allows many kind of realisations
such as interactive demonstrations, commercial video
games or educative games.
Figure 6: Tangible frame in application.
We developed a picture exploration application
featuring the frame and coded the frame interactions
to be as close as possible as to the scenario proposed

during the creativity sessions.
Using the TUIO data transmitted by the
interactive tabletop internal software, we can track
the positions of the two tags which are placed under
the frame and compute the size, position and
orientation of a virtual window which might fit inside
the frame. Thanks to the frame using two tags and not
just one, we are also able to provide a more robust
tracking of its position. It allows us to handle more
situations, for instance those when the frame is only
partially on the tabletop, since it is likely that at least
one of the two tags embedded below the frame will
be on the surface. This also allows us to use the frame
on the edges of the tabletop.
In this window, we display a replica of the content
contained within the frame. We apply all the visual
modifications required by the frame owner to this
replica.
These modifications can include contrast
enhancing, contour colouring, background hiding,
colour shading, brightness tuning or magnification
and are processed by the interactive tabletop
graphical processing unit. The combination of all
those modifications can be made through code or
using a visual interface and is stored into a user
profile. This profile is attached to a unique frame,
each frame having its own unique set of fiducial
markers.
The application can track and provide
accessibility content to any possible number of
frames within the space of the table, allowing
multiple users to explore the picture simultaneously.
6 CONCLUSION AND FUTURE
WORK
We co-designed and proposed tangible accessibility
tools specifically aimed to respond to interactive
tabletops shared interface specificities. The
interviews and creativity sessions allowed us to
identify several key features (weight, non-
obstruction, embodiment into a single device, bright
colored…) for the design of such kind of objects. The
implementation of the solution allows us to easily
include this tool into our game development process.
Since accessing young disabled population is
difficult, more specifically in a classroom setting, we
conducted all our preliminary studies and interviews
with professionals of the accessibility field and
teachers. As a next step, in order to validate our
proposition and improve it, we plan to conduct a user
study directly with the end users we target, i.e.
students of different ages, both visually and sighted,
in a classroom setting.
This will allow us to gather direct user feedback
on our proposition and apply an iterative design
methodology on our system.
REFERENCES
AbleGamers Foundation, 2016. The AbleGamers Charity |
The Worlds Largest Charity for Gamers with
Disabilities. (Online) Available at: http://
www.ablegamers.org/ (Accessed 05 May 2017).
American Foundation for the Blind, 2017. Touchscreen
Smartphone Accessibility for People with Visual
Impairments and Blindness. (Online)
Available at: http://www.afb.org/info/living-with-
vision-loss/using-technology/cell-phones-tablets-and-
other-mobile-technology-for-users-with-visual-
impairments/touchscreen-smartphone-accessibility-
for-people-with-visual-impairments-and-blindness/
1235 (Accessed 05 May 2017).
Barrett, G. & Omote, R., 2010. Projected-Capacitive Touch
Technology. Information Display, March, Issue 26, pp.
16-21.
Bier, E. A. et al., 1993. Toolglass and magic lenses: the see-
through interface. Anaheim, CA, ACM, pp. 73-80.
BITLAB, 2017. BITLAB - Feeling get visible. (Online)
Available at: http://blitab.com/ (Accessed 05 May
201)].
Brock, A., 2013. Touch the map! Designing Interactive
Maps for Visually Impaired People. Newsletter - ACM
SIGACCESS Accessibility and Computing, January, pp.
9-14.
Büschel, W., Kister, U., Frisch, M. & Dachselt, R., 2014.
T4 - Transparent and Translucent Tangibles on
Tabletops. Como, Italy, ACM, pp. 81-88.
Chan, X. B. V., Goh, S. M. S. & Tan, N. C., 2014. Subjects
with colour vision deficiency in the community: what
do primary care physicians need to know?. Asia Pacific
Family Medicine, Volume 13, p. 10.
De Freitas, S. & Smith, R., 2007. Introduction to Innovating
e-learning Practice. Online, Higher Education Funding
Council For England, pp. 13-16.
Ducasse, J., Macé, M. & Jouffrais, C., 2015. From Open
Geographical Data To Tangible Maps: Improving The
Accessibility Of Maps For Visually Impaired People.
ISPRS - International Archives of the Photogrammetry,
Remote Sensing and Spatial Information Sciences,
Volume XL-3/W3, pp. 517-523.
Duckworth, J. et al., 2015. Resonance: An interactive
Tabletop Artwork for Co-located Group Rehabilitation
and Play. Los Angeles, Springer, Cham, pp. 420-431.
Duquette, J. & Baril, F., 2008. Integration of students with
a visual impairment in mainstream vs specialized
schools: advantages and disadvantages, s.l.: Institut
Nazareth et Louis-Braille.

Evil controllers, 2016. Accessible. (Online) Available at:
http://www.evilcontrollers.com/accessible.html
(Accessed 15 August 2017).
Forlines, C. & Shen, C., 2005. DTLens: Multi-user
Tabletop Spatial Data Exploration. Seattle, WA, USA,
ACM New York, NY, USA, pp. 119-122.
IGDA Game Access SIG, 2017. Accessibility Highlights of
2016. (Online) Available at: https://igda-
gasig.org/2017/01/06/accessibility-highlights-of-2016/
(Accessed 15 August 2017).
Kaltenbrunner, M., 2009. reacTIVision and TUIO: a
tangible tabletop toolkit. Banff, Alberta, Canada, ACM,
New York, USA, pp. 9-16.
Kim, K. & Elmqvist, N., 2012. Embodied lenses for
collaborative visual queries on tabletop displays. s.l.,
SAGE journals, pp. 319-338.
Knibbe, C., Mégard, C., Lémonie, Y. & Falzon, P., 2015.
Prospective analysis of innovative uses for tabletops in
classrooms. Melbourne, Australia, s.n.
Kubicki, S. et al., 2009. TangiSense: présentation d'une
table interactive avec technologie RFID permettant la
manipulation d'objets tangibles et traçables. Grenoble,
ACM, pp. 351-354 .
Kubicki, S., Pasco, D. & Arnaud, I., 2015. Using a serious
game with a tangible tabletop interface to promote
student engagement in a first grade classroom: a
comparative evaluation study. International Journal of
Law and Information Technology, Mars, 2(4), pp. 381-
389.
Kunz, A. et al., 2014. Making Tabletop Interaction
Accessible for Blind Users. Dresden, Germany, ACM
New York, pp. 327-332.
Maxwell, I., 2007. An Overview of Optical-Touch
Technologies. Information Display, December, pp. 26-
30.
McGookin, D., Robertson, E. & Brewter, S., 2010.
Clutching at straws: using tangible interaction to
provide non-visual access to graphs. Atlanta, Georgia,
USA, ACM New York, pp. 1715-1724.
Scott, S. D., Grant, K. D. & Mandryk, R. L., 2003. System
Guidelines for Co-located, Collaborative Work on a
Tabletop Display. Norwell, Kluwer Academic
Publishers, pp. 159-178.
Smith, D. W. & Kelly, S. M., 2014. Assistive Technology
of Students with Visual Impairments: a Research
Agenda. In: Current Issues in the Education of Students
with Visual Impairments. Nashville(Tennessee):
Elsevier, pp. 23-53.
Spindler, M., Tominski, C., Schumann, H. & Dachselt, R.,
2010. Tangible Views for Information Visualization.
Saarbrücken, ACM.
Suárez, C. O., Marco, J., Baldassarri, S. & Cezero, E., 2011.
Children with Special Needs: Comparing Tactile and
Tangible Interaction. Lisbon, Portugal, Springer,
Berlin, Heidelberg, pp. 495-498.
Tominski, C. et al., 2014. A Survey on Interactive Lenses in
Visualization. Swansea, Wales, UK, The Eurographics
Association.
Tuddenham, P., Kirk, D. & Izadi, S., 2010. Graspables
Revisited : Multi-Touch vs Tangible Input for Tabletop
Displays in Acquisition and Manipulation Tasks.
Atlanta, Georgia, USA, ACM, pp. 2223-2232.
UNESCO, 2017. UNESCO Inclusion Policy and the
Education of School Students with Prodoung
Intellectual and Multiple Disabilities : Where to Now ?.
(Online) Available at: http://www.unesco.org/new/
en/education/themes/leading-the-international-
agenda/education-for-all/ (Accessed 05 May 2017).
Unity Technologies, 2017. Unity - Game Engine. (Online)
Available at: https://unity3d.com/fr (Accessed 05 May
2017).
Verhaeg, J., Fontijn, W. & Jacobs, A., 2008. On the Benefits
of Tangible Interfaces for Educational Games.
Washington, IEEE Computer Society Washington, pp.
141-145.
W3C, 2017. WAI: Strategies, guidelines, resources to make
the Web accessible to people with disabilities. (Online)
Available at: https://www.w3.org/WAI/ (Accessed 05
May 2017).
Weiss, M., Hollan, J. D. & Borchers, J., 2010. Augmenting
Interactive Tabletops with Translucent Tangible
Controls. In: Tabletops - Horizontal Interactive
Displays. London: Springer-Verlag, pp. 149-170.
World Health Organization, 2012. Global Data on Visual
Impairments 2010, s.l.: World Health Organization.
